
PageSpeed Insights es una herramienta de Google para analizar y evaluar la velocidad de carga de una páginas web y, lo más importante, además proporcionar una serie de utilísimas sugerencias y herramientas asociadas para mejorar esta velocidad de carga.
Para evaluar la carga de nuestra página web así como nuestra implementación, Page Insights se basa en este documento de buenas prácticas que abarca tanto a nivel de front-end (carga de imágenes, archivos JavaScript, CSS, etc) como de configuración de servidor.
A grandes rasgos y sin entrar en muchos detalles podemos resumir los objetivos de estas buenas prácticas en principalmente los tres siguientes:
- Minimizar el número de peticiones HTTP que se producen,
- Reducir el tamaño de las respuestas de estas peticiones HTTP,
- y optimizar el renderizado de la página en el navegador.
PageSpeed analizará nuestro webiste y nos asignará una puntuación o score sobre 100 que evalúa cuánto más rápida podría ser la carga de esta web. Un score muy alto y cercano a 100 indica que hay poco que mejorar (es decir, la página ya carga todo lo rápido que puede o cerca) mientras que un score bajo indica que hay bastantes mejoras que podríamos llevar a cabo. Es importante notar que esta puntuación o score es relativa a la página sobre la que estamos, es decir no viene en función del tiempo que tarda la página en cargar, si no en función de cuántas de las buenas prácticas antes comentadas hemos seguido e implementado.
Podemos utilizar PageInsight como servicio online introduciendo la URL de la página que queremos evaluar:
Y además está disponible una extensión open-source para Chrome Developer Tools en el navegador Chrome y también para Firebug para aquellos que sigáis siendo fieles a Firefox. En este artículo nos vamos a basar en la extensión para Chrome Developer Tools en Mac, pero el funcionamiento es prácticamente idéntico en todas las versiones.
Utilizando la extensión de Chrome Developer Tools
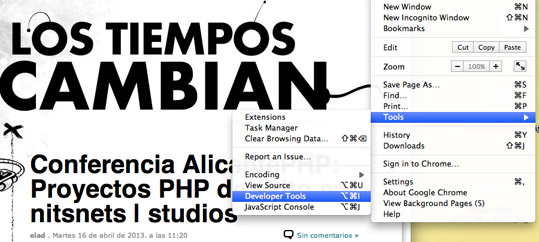
Una vez instalada la extensión, con nuestra página web abierta en Chrome, primero abriremos Chrome Dev Tools:

Tools –> Developer Tools o Ctrl + Shift + I (en Mac: ⌥⌘I)
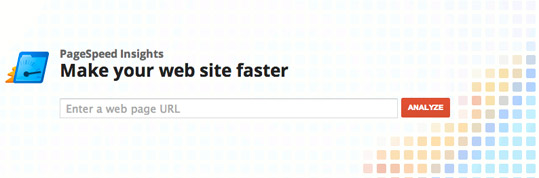
Y una vez abierta la interfaz veremos que aparece una nueva pestaña de PageSpeed dentro de la cual nos encontraremos un call to action:

Al hacer click en cualquiera de los botones rojos ANALYZE o START ANALYZING se producirá una recarga de nuestra página y tras un breve lapso de tiempo de análisis se nos mostrarán los resultados del análisis, empezando por una puntuación PageSpeed Score que viene a evaluar las medidas que hemos implementado en nuestro sitio para mejorar la velocidad de carga.
Puesta en práctica: Mejorando la velocidad de carga de lostiemposcambian.com
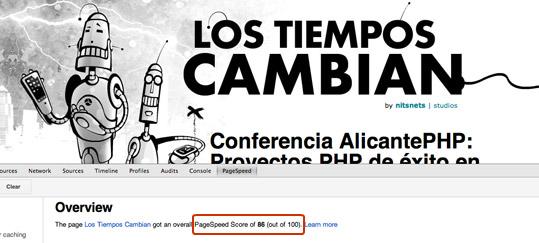
En el caso de la home de lostiemposcambian.com incialmente obtuvimos la siguiente evaluación:

PageSpeed Score inicial de lostiemposcambian.com: 86 (de un total de100)
Una puntuación de 86 puntos de 100 posibles no está nada mal, pero evidentemente tenemos bastantes cosas que mejorar.
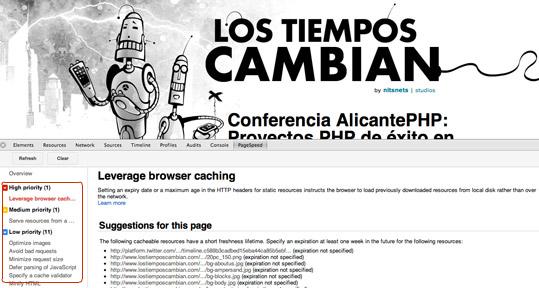
Por suerte, en el área izquierda nos aparece una lista de sugerencias que el plugin nos ofrece para mejorar la velocidad de carga. Estas sugerencias nos aparecen categorizadas en 3 colores: rojo amarillo y azul según las considere High Priority, Medium Priority y Low Priority respectivamente. Además, en cada sugerencia individual obtenemos detalles de cómo podemos implementarla en el caso particular de nuestra página web.
Obviamente debemos intentar aplicar primero las sugerencias marcadas como High Priority en rojo ya que son los que representan un mayor impacto en la velocidad de carga. También aparecen en verde y menos destacados aquellas buenas prácticas que ya tenemos correctamente implementadas.

En el panel izquierdo PageSpeed Insights nos da sugerencias de cómo podemos mejorar la velocidad de carga de nuestra web
Vamos a analizar algunas de estas sugerencias y cómo implementarlas en nuestra página tomando como ejemplo nuestro caso en lostiemposcambian.com, haciendo por supuesto especial hincapié en las de mayor prioridad pero también fijándonos en las más sencillas y que con poco esfuerzo pueden producir mejoras inmediatas en la velocidad de carga de una web.
High Priority
- Aprovechar la caché del navegador
Es conveniente evitar que el navegador realice peticiones para recursos estáticos (como por ejemplo imágenes) que ya tiene descargas de visitas anteriores (lo que se conoce como en caché). Es fundamental por tanto añadir valores para los atributos expiry date o maximum age en la cabecera HTTP de la respuesta para estos elementos a valores con cierta lejanía en el futuro para indicar al navegador que utilice la versión cacheada si la tiene.
- Activar Keep-Alive
Keep-Alive es una fantástica feature de los servidores Apache que permite a servidor y cliente negociar una única petición HTTP para transferir varios recursos, en vez de abrir una nueva petición por recurso. Es fácil ver que esto congenia muy bien con nuestro objetivo de minimizar el número de peticiones HTTP.
Puesto que estas la sugerencia sugerencia anterior y esta son de configuración de servidor, en caso de utilizar un servidor Apache podemos configurarlas modificando el archivo .htaccess de nuestra página web. Por ejemplo, estas son las directivas que hemos añadido al .htaccess de lostiemposcambian.com en el servidor para implementar ambas funcionalidades sugeridas:
<IfModule mod_expires.c> ExpiresActive on # Perhaps better to whitelist expires rules? Perhaps. ExpiresDefault "access plus 1 month" # cache.appcache needs re-requests in FF 3.6 (thx Remy ~Introducing HTML5) ExpiresByType text/cache-manifest "access plus 0 seconds" # your document html ExpiresByType text/html "access plus 0 seconds" # data ExpiresByType text/xml "access plus 0 seconds" ExpiresByType application/xml "access plus 0 seconds" ExpiresByType application/json "access plus 0 seconds" # rss feed ExpiresByType application/rss+xml "access plus 1 hour" # favicon (cannot be renamed) ExpiresByType image/x-icon "access plus 1 month" # media: images, video, audio ExpiresByType image/gif "access plus 3 months" ExpiresByType image/png "access plus 3 months" ExpiresByType image/jpg "access plus 3 months" ExpiresByType image/jpeg "access plus 3 months" ExpiresByType video/ogg "access plus 3 months" ExpiresByType audio/ogg "access plus 3 months" ExpiresByType video/mp4 "access plus 3 months" ExpiresByType video/webm "access plus 3 months" # htc files (css3pie) ExpiresByType text/x-component "access plus 1 month" # webfonts ExpiresByType font/truetype "access plus 1 month" ExpiresByType font/opentype "access plus 1 month" ExpiresByType application/x-font-woff "access plus 1 month" ExpiresByType image/svg+xml "access plus 1 month" ExpiresByType application/vnd.ms-fontobject "access plus 1 month" # css and javascript ExpiresByType text/css "access plus 2 months" ExpiresByType application/javascript "access plus 2 months" ExpiresByType text/javascript "access plus 2 months" <IfModule mod_headers.c> Header append Cache-Control "public" Header set Connection keep-alive </IfModule> </IfModule>
Medium Priority
- Combinar imágenes en Sprites CSS
Tambien podemos ahorrar peticiones al servidor si en vez de cargar las imágenes utilizadas en nuestro CSS como background de una en una las combinamos en una Image Sprite y posteriormente mostramos la parte correspondiente mediante un reposicionamiento por código CSS. Esta técnica no es aplicable a todas las imágenes y va a depender cómo está montada la estructura del CSS, de si estas imágenes se repiten en horizontal o vertical, si el contenedor de la imagen será siempre del mismo tamaño o dependerá de su contenido, etc.
Por suerte en nuestro caso de lostiempocambian.com contábamos con el inestimable apoyo de la gran Eli Padilla, maestra de todas las cosas CSS 😉 y conseguimos agrupar cuatro de las pequeñas imágenes background que PageSpeed nos indicaba que se cargaban de forma individual y las encajamos en una Spritesheet así:

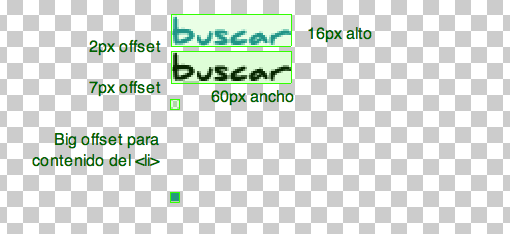
Ejemplo de Spritesheet con fondo transparente y los elementos combinados: estados on y off del botón de buscar y bullet points de los listados en el footer y en el cuerpo de cada post respectivamente.El caso del botón con estado on/off es un ejemplo de libro para esta técnica sin demasiadas complicaciones. Para los bullets de los elementos <li> de los listados teníamos la complicación de que el contenido podía tener diferentes alturas, de ahí el offset entre una y la otra en el spritesheet.
En cuanto a las modificaciones en el CSS, el código sin Image Sprite original era así:
#footer-content ul li{background:transparent url('images/bg-footer-content-bullet.png') no-repeat 0px 5px;} .page #main .entry ul li{background:url(images/ul_li.gif) no-repeat 10px 9px;} #searchform .input_submit{background:url(images/buscar.gif) no-repeat center center;border:none;cursor:pointer;height:30px;margin:0px 0px 0px 5px;width:60px;} #searchform .input_submit:hover{background:url(images/buscar_f2.gif) no-repeat center center;}Y el código CSS con image Sprite quedaría así:
#footer-content ul li{font-size:0.95em;line-height:1.2em;padding:0px 0px 7px 10px;background:transparent url('images/sprites.png') no-repeat 0px -39px;} .page #main .entry ul li{background:url(images/sprites.png) no-repeat 10px -80px;} #searchform .input_submit{background: url('images/sprites.png') no-repeat 0 -18px;border:none;cursor:pointer;height:16px;margin:0px 0px 0px 5px;width:60px;} #searchform .input_submit:hover{background:url('images/sprites.png') no-repeat 0 0;}Y ahora sí la única imagen que se carga en estas reglas CSS es images/sprites.png, así que hemos reducido cuatro peticiones HTTP a una sola.
Por supuesto, PageSpeed no tiene en cuenta la estructuración de nuestro CSS ni de nuestro contenido, así que sigue sugiriéndonos la posibilidad de combinar imágenes en un único Sprite aunque no tengamos forma de combinarlas o aunque no tengamos control sobre ellas ya que dependan de sitios externos como Twitter, Facebook, WordPress etc.
- Servir recursos desde una URL consistentes
El problema que tenemos aquí es que estamos sirviendo exáctamente el mismo contenido estático, pero lo estamos cargado desde dos URLs distintas. Esto es un gran error, ya que el navegador debe realizar dos peticiones para un mismo recurso, es decir estamos realizando siempre una petición y una carga de datos de más y podríamos estar ahorrando nada menos que 68.7KiB, un peso nada desdeñable.
Por desgracia para nosotros, estudiando las peticiones “culpables” vemos que son las siguientes:
- http://platform.twitter.com/…/follow_button.1363148939.html y:
- https://platform.twitter.com/…/follow_button.1363148939.html
¡Parece ser que el culpable es el follow button del widget de Twitter! Algún programador en Twitter ha utilizado en un sitio http y en otro https y esta sugerencia va a caer en saco roto en este caso.
Low Priority
Todos los puntos que vienen a continuación son menos críticos que los comentados anteriormente, pero muchos de ellos son muy fáciles de solucionar y por tanto merece la pena estudiarlos. ¡Cada granito de arena cuenta!
- Optimizar imágenes
PageSpeed nos analiza si las imágenes que estamos sirviendo están bien optimizadas y nos avisará de cuáles podrían comprimirse para pesar menos, con lossless compression obviamente para no perder ni un ápice de calidad.
Una ventaja de utilizar la extensión de Chrome Dev Tools en vez del servicio online es que además, en caso de poder optimizarse la imagen nos la comprime el propio PageSpeed y nos la ofrece para descarga (está un poco escondida, la podemos encontrar bajo en link see optimized content) . Aunque existen programas y aplicaciones web para esto, PageSpeed es realmente cómodo ya que identifica la imagen infractora y en el mismo momento nos la ofrece ya optimizada sin necesidad de ninguna acción adicional por nuestra parte.
Tras optimizar todas las imágenes del front de lostiemposcambian.com, nos encontramos con que algunas de ellas escapan otra vez a nuestro control ya que dependen de WordPress o Twitter.
- Minimizar archivos CSSs y JavaScript
Deberíamos siempre minimizar nuestros archivos CSSs y JavaScripts en producción para que ocupen lo menos posible. Al igual que hemos visto con las imágenes, en el caso de que nuestros ficheros CSSs y JavaScript puedan minimizarse, PageSpeed nos ofrece para descarga un fichero minimizado para sustituir en producción. Genial! 🙂
- Meter inline fragmentos pequeños de CSS / JavaScript en vez de en archivos externos
Cada fichero adicional representa una petición HTTP más. Para archivos muy pequeños, el coste de hacer esta petición adicional es prohibitivo en relación a su peso y por tanto deberíamos incluirlos inline en otros CSS o JavaScript o tal vez incluso en el mismo archivo HTML. Al igual que las anteriores, no siempre va a depender totalmente de nosotros (WordPress, te estoy mirando a ti!)
- Evitar bad requests
Por supuesto una petición que acaba en un HTTP Status de la familia 4xx (error de cliente) es una petición desperdiciada. El más común suele ser el 404 (resource no encontrado) y si tenemos alguna o varias de éstas es conveniente arreglarlas manualmente, quitándolas o corrigiéndolas.
- Especificar las dimensiones de las imágenes en el HTML
Siempre hemos de especificar las dimensiones de las imágenes en la etiqueta
mediante los atributos width y height. Esto es debido a que en caso contrario el navegador no conocerá estas dimensiones hasta que la imagen sea cargada, y por tanto hará dos pasadas para renderizar el contenido de la página: una antes de cargar la imagen y otra después, ya que el layout puede cambiar completamente en función de el tamaño de la imagen.
Si en algún caso por omisión o error humano no tenemos estos atributos, PageSpeed se encarga de indicarnos dónde debemos añadirlos y cuáles deben ser sus valores, para mayor comodidad.
- Servir las imágenes al tamaño correcto
Relacionado con el punto anterior, es importante servir nuestras imágenes al tamaño correcto, especificado por las dimensiones en el HTML, para no dejar al navegador la tarea de redimiensionar imágenes. Hemos de servir imágenes del tamaño al que se van a mostrar, ya que si no obligamos al motor de renderizado del navegador a realizar trabajo extra y además podemos estar cargando bytes de más innecesariamente si mostramos una imagen más pequeña de lo que es realmente.
En el caso de este blog, por error humano habíamos especificado algunas dimensiones mal y algunas imágenes estaban siendo redimiensionadas por el browser. Un error muy difícil de detectar sin utilizar PageSpeed ya que las imágenes incorrectas parecían estar bien a simple vista.
Una vez aplicados todos estos pasos, podemos comprobar que si ejecutamos otra vez el analizador PageSpeed Insights veremos que hemos pasado de un score inicial de 86 sobre 100 nuestro site lostiemposcambian.com pasa a un sobresaliente 95 sobre 100 para la home y rondando tambien rondando los 90-95 sobre 100 para los posts individuales. Gracias a la nueva configuración del servidor los visitantes recurrentes serán los más beneficiados, pero los nuevos visitantes también notarán una mejoría gracias a la reducción general del número de HTTP requests y de peso de muchos de los archivos cargados (imágenes optimizadas y archivos CSS y JavaScripts minimizados).
En resumen, una herramienta magnífica y que recomendamos totalmente para desarrolladores web y también webmasters, ya que nos puede ayudar a mejorar sensiblemente la velocidad de carga de nuestra página web. Estamos seguros de que los usuarios (en este caso vosotros, queridos lectores) nos agradecerán cada milisegundo y byte que consigamos arañar de las peticiones HTTP y los tiempos de carga de la página! 😉

Qué tiempos en los que me peleaba con los sprites, el mítico php speedy (http://aciddrop.com/php-speedy/) y demás «trucos» para hacer optimizaciones! La verdad es que siempre me ha gustado esta parte del desarrollo web. No tiene que ver mucho con el diseño pero es como cualquier cosa que tienes o haces: quieres sacarle el máximo provecho y el tope de optimización.
Porque si eres de los que te metes en las tripas del Windows para quitar servicios del inicio para arañar medio mega de RAM, sabes que vas a hacer lo mismo cuando haces una web. Y me identifico totalmente con ellos xD
Me alegra ver que me ha salido un 84 de 100 en el blog, después de un par de años sin revisar nada de esto. Tendré que pegarle un repaso!
Jeje nosotros también nos identificamos totalmente con esa necesidad de optimizar hasta niveles casi obsesivo-compulsivos, imagínate nuestra reacción al descubrir que muchas de las «sugerencias» de PageSpeed era por temas que escapan a nuestro control como WordPress no especificando los widths y heights de ciertas imágenes o Twitter cargando los mismos contenidos estáticos desde urls distintas… y lo peor es saber que no vamos a poder darles solución!! Mejor no pensarlo más grrrr
¿Y esto es realmente fiable? tiene una pinta muy buena, pero yo he pasado mi web por el analizador y me marcaba el «Minify Html», «Minify Css» y el «Minify Javascript» en verde (osea, como si ya lo tuviera echo en mi web) cuando realmente no tengo ningún código comprimido…
Osea, me lo pone en verde cuando tendría que ponermelo en rojo, entonces no lo veo yo muy fiable…
Buenas zeromm!! Los codigos de colores no marcan si tenemos la sugerencia implementada o no, sino que nos marcan la prioridad que Google ha asignado a cada sugerencia según han estimado el impacto sobre la velocidad de carga… quizás no ha quedado demasiado claro en el articulo!
Parece ser que desde que publicamos este articulo han modificado un poco la interfaz y ahora las sugerencias menos prioritarias nos las marca también en verde (en vez de en azul). Ten en cuenta que en rojo nunca iba a aparecer la parte de minificar archivos JS y CSS ya que es una sugerencia de baja prioridad.
Acabo de echarle un ojo a tu web en la herramienta Insights online y si haces click donde pone «Minify JavaScript» y «Minify CSS» (aunque esté en verde) veras como te aparecen cuáles de tus archivos no están minificados y te indica el porcentaje de reducción de peso que obtendrías si los minificases.
En cuanto a la fiabilidad en sí de la herramienta, hombre viniendo de Google yo creo que bastante alta, siempre teniendo en cuenta que realmente son una lista de sugerencias y buenas prácticas claro, nada escrito en piedra! Yo personalmente la encuentro utilísima y la usaré… hasta que la discontinúen en el próximo update de servicios web como taaantos otros xD
Cieeeerto cieeerto!!
Vale, si, pinta muy bien entonces. Está unica a woorank están muy bien 🙂
Muy gran artículo, nosotros acabamos de mejorar el rendimiento de nuestra web con la aplicación si quieres pasar a verla esta es.
http://www.bacost.com
muchas gracias por la información , existe un plugin de wordpress que permita la aplicación sencilla de sprites en cualquier web?
Muchas gracias por la información . Un gran optimización has realizado con la web. Felicidades
Muy bien elaborado, me encanta vuestro blog, gracias por compartir…