
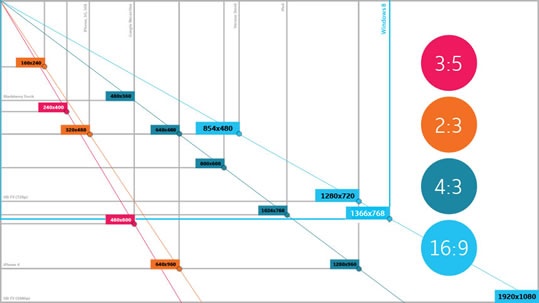
Imagen original propiedad del artículo de Punchcut (modificada para añadir 1366×768)
Hace un tiempo que queríamos escribir un artículo sobre las estadísticas de resolución de pantallas más usadas en la web. Estas estadísticas son datos muy importantes para conocer cuales son las dimensiones de pantalla de los usuarios, a qué público vamos dirigidos, etc… y así poder tenerlo en cuenta en la usabilidad de nuestro website.
Con la aparición de los tablets y los smartphones el abanico de tamaños de pantalla se ha expandido considerablemente, apareciendo muchísimas dimensiones diferentes y rebajando incluso los porcentajes de los formatos más estándares.
Desde hace ya unos años en el desarrollo web se ha sustituido en cierta medida el problema de la compatibilidad de navegadores (gracias a que poco a poco todas las compañías se están ciñendo a los estándares con HTML5/CSS3 y otras se basan directamente en web-kit) por el problema de las resoluciones de los dispositivos.
Fuentes de datos. Enero 2013
Las fuentes de datos estadísticos analizadas en este artículo recopilan datos actualizados en Enero de 2013:
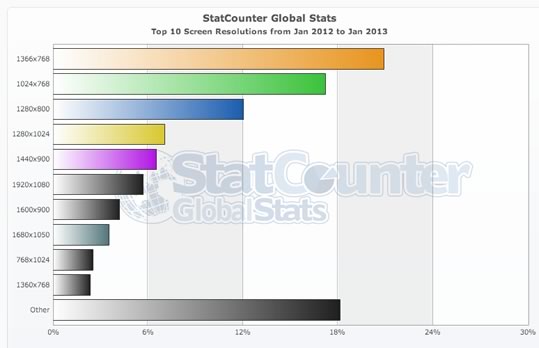
- Statcounter.com. Basadas en 15 mil millones de páginas vistas al mes (3 millones de sites)
- W3schools. Se realizan a partir de las visitas obtenidas durante los últimos 10 años a www.w3schools.com. Hay que tener en cuenta que la web de W3schools es para usuarios interesados en tecnologías web por lo que estos números podrían no ser 100% fiables en un usuario de internet medio, aún así nos permite servirnos de referencia. Estadísticas de resolución de pantalla en la web y Estadísticas de Altas resoluciones de pantalla de los navegadores web
- W3Counter Realtime Web Analytics for Websites and Blogs
- Screenresolution.org
- Netmarketshare.com
Resolución de pantalla de los navegadores web

Durante muchos años el desarrollo web se ha basado en la resolución estándar de 1024×768 (hace apenas 3 años aproximadamente el 40% de los usuarios tenía esta resolución). En la actualidad ya no es la resolución más utilizada, actualmente es 1366×768 es la resolución más usada en internet que es la resolución estándar de Windows 8.
Estadísticas de las resoluciones de pantalla más usadas en Internet (las fuentes de datos coinciden en su tendencia):
| resolución | % utilización Enero 2013 |
| 1366×768 | 20-25% |
| 1024×768 | 10-15% |
| 1280×1024 | 8-10% |
| 1280×800 | 8-10% |
| 1920×1080 | 6-10% |
| 1920×1080 | 6-10% |
| 800×600 | 2% |
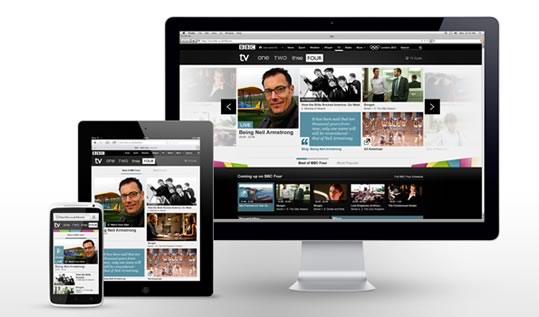
La solución técnica que se le ha dado en el desarrollo web al problema de esta diversidad de resoluciones web se llama Responsive Web Design que nos permite hacer interfaces adaptadas al entorno del usuario mediante estructuras e imágenes fluidas gracias a media-queries de CSS.
Podemos ver algunos increíbles ejemplos en The Next Web: 29 new inspiring responsive designs on the web con ejemplos como la BBC, Disney, Time…

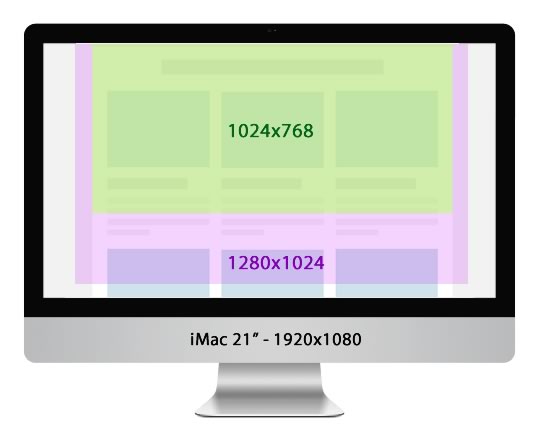
En muchas ocasiones se toma un tamaño mínimo como base para el diseño inicial y a pesar de que ya no es el estándar se sigue desarrollando como base el formato mínimo 1024×768, ya que no se puede despreciar a un 10-15% (no sucede lo mismo con 800×600).
Es fundamental tener en cuenta este tamaño mínimo de 1024×768 para la usabilidad y el primer impacto del usuario. Cómo las barras de navegación y scrolls tienen un tamaño, el área visible y útil de esta resolución sería 990×580 aproximadamente (muy utilizado en la antigüedad con Flash 😉 ). Es en esta área donde se mostrará el primer mensaje, lo imprescindible de tu producto, el botón de compra, etc.

De todas formas en nuestra opinión, quizás un tanto polémica, es que el Responsive Web Design es la mejor solución desde pantallas de iMac de 27″ hasta los ipads mini de 7″ o incluso un poco menos; pero cuando se trata de desarrollar para smartphones los procesos deben ser distintos ya que su caso de uso es distinto y por tanto deberíamos crear una versión o vista específica para este tipo de dispositivos, sobretodo si hablamos de e-commerce o software (no tanto en páginas meramente informativas). Así lo hicimos en actiu.com

La mejor fuente de datos: nuestra propia web
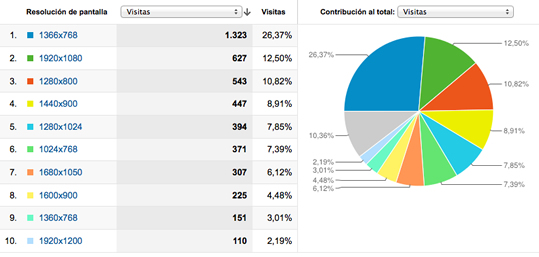
De todas formas, aunque todas estas estadísticas son muy interesantes es muy importante estudiar nuestra propia web y nuestros propios usuarios; al final pese a que mundialmente existan unos datos lo mejor es ver quién es nuestro público concreto. Mediante Googe Analytics vamos a poder hacer este estudio viendo las tendencias de nuestros visitantes.
Deberíamos fijarnos también de los usuarios que abandonan la web rápidamente, sus resoluciones y navegadores; quizás su salida del site sea por una mala o no correcta visualización de la web y no tanto porque el contenido no le interesaba. Debemos ser muy sensibles con esto 😉
En nuestro caso en concreto de lostiemposcambian.com los datos de los últimos 30 días son similares a los explicados en el artículo:

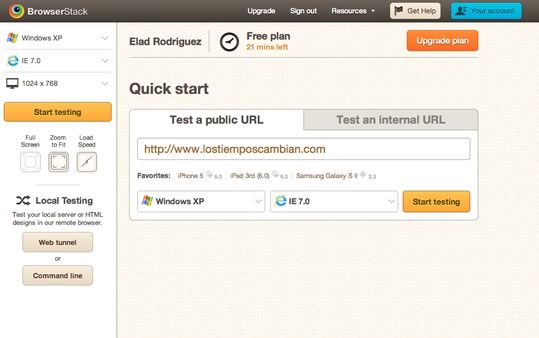
Browserstack.com la mejor solución para test en navegadores, dispositivos y resoluciones de pantalla

La solución en la nube de www.browserstack.com a nitsnets | studios nos ha cambiado la vida. Pese a no ser una solución muy rápida es una herramienta que nos está ayudando mucho desde el primer día y 100% recomendable; gracias a mi amigo Josele que nos la descubrió.

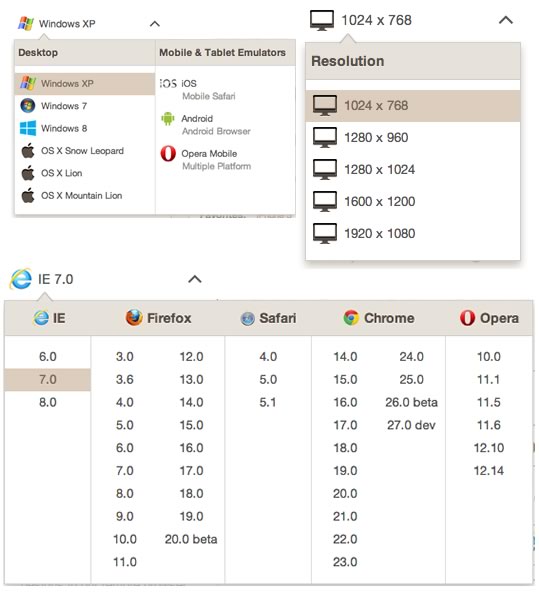
Consiste en una solución cloud donde probar nuestro desarrollo web en cualquier navegador web así como en cualquier dispositivo en real (hay muchos). Se acabó tener máquinas virtuales para probar los Internet Explorer antiguos, simuladores de tablets y smartphones, comprar varios dispositivos para pruebas, máquinas virtuales en la oficina, etc…

Aquí podemos ver como se vería lostiemposcambian.com en Windows XP con Internet Explorer 7 a una resolución de 1024×768.
Muy buen Elad, ya era hora de ver que 800×600 queda bien pequeñito 😛
Los tiempos siempre cambian 😀
¡Me ha sido de gran utilidad para mi site! ¡Muchas Gracias!
¡Muy chulo y super útil el artículo, Elad! Ahora he llegado a él, unos cuantos meses después… jejejeje :)))
¡Gracias por los comentarios!!! Es genial que os ayude 🙂
Un saludo
gracias por el artículo y por el enlace-emulador web
Excelente, me sirvió de mucho como presentas la información. Gracias
Muchas gracias por la info, Elad!!
Ya estoy desinstalando mi máquina virtual, jajaja
Compartiendo por twitter a la de ya
Gracias por las felicitaciones! Nos ayudan a seguir escribiendo 🙂
Gracias por el aporte, sencillo, claro y las herramientas aportadas de excelente calidad !! genial !
Información sobre resoluciones la he encontrado en varias páginas, expresada tan bien como aquí y con detalles tan útiles en ninguna.
Muchas gracias.
[…] al mòbil, a les múltiples grandàries de tablet i a la resolució de 1366×768 px, actualment la més utilitzada a Internet? Com es veuen els continguts en aquestes diferents grandàries? Sí no es veuen correctament, […]
Gracias por el articulo, esta muy completo y me gusto como lo fundamentas
Muy buen material! gracias
para conocer la resolucion de tu pantalla puedes acceder a http://www.cualesmiresolucion.com/ y alli te dice cual es tu resolucion de pantalla y como cambiarla en mac o windows
[…] Estadísticas resolución de pantallas más utilizadas en la web […]