Ayer contábamos como acortar una url con el más famoso shortener bit.ly y ActionScript 3.0. Continuando un poco con esta línea de post vamos a ver cómo acortar urls mientras el usuario escribe en un campo de texto (para twittear por ejemplo).
Tags ‘flash’
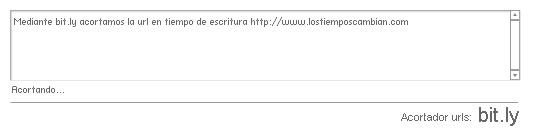
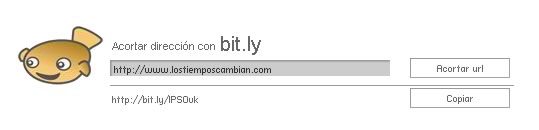
Acortar urls con bit.ly con ActionScript 3.0 en tiempo de escritura
lunes 30 de mayo de 2011. a las 00:28Acortar urls con bit.ly y Flash ActionScript 3.0. Obtener estadísticas de urls acortadas
domingo 29 de mayo de 2011. a las 22:47Mediante ActionScript 3.0 y las APIs de los acortadores de urls (url shortener) como son bit.ly o goo.gl (el oficial de Google) podemos realizar la sencilla tarea de reducir nuestras direcciones webs en los mínimos carácteres posibles.
Pero, ¿qué es un acortador de direcciones? Un acortador de direcciones es un servicio que traduce una dirección de una página web normal en una dirección codificada con un número reducido de carácteres. Esto es debido a que en Twitter sólo podemos utilizar 140 carácteres en cada tweet y para poder compartir urls necesitamos que nos ocupe lo mínimo posible 😉
Vídeo hacia atrás (backwards) en Flash
jueves 26 de mayo de 2011. a las 10:20Existen determinadas situaciones en las que podemos querer reproducir una película Flash en dos sentidos, «hacia delante» (es decir normal) pero también «hacia atrás» (backwards), por ejemplo si tenemos una transición complicada de entrada y queremos que nos sirva también de salida. Pero, ¿y si tenemos esta transición en formato vídeo?
En condiciones normales, Flash nos ofrece la potencia de reproducir una línea de tiempo hacia atrás utilizando el método prevFrame. Sin embargo, si incluimos un video sobre la línea de tiempo e intentamos reproducirla hacia atrás utilizando ActionScript, es muy probable que nos encontremos con que se reproduce mal e incluso va dando saltos.
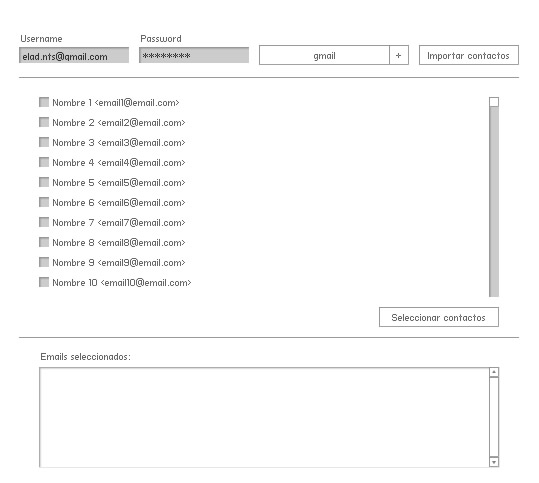
OpenInviter en Flash. Extrae tus contactos de gmail, hotmail, msn, yahoo…
jueves 30 de diciembre de 2010. a las 13:49OpenInviter es un interesante proyecto open source que permite extraer los contactos con sus cuentas de correo de cada uno de los proveedores más importantes de internet: gmail, hotmail, msn, yahoo, facebook, xing, linkedin, youtube…
Puede ser muy útil para campañas de invita a un amigo (ahora muy típicas por navidad) y para conseguir que el viral se expanda a gran velocidad, en el post vamos a ver como conectarlo en Flash mediante XML.
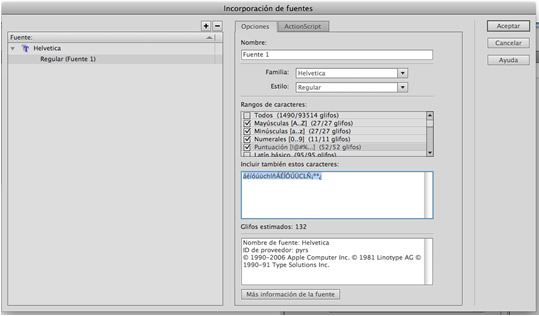
Tip: Embeber carácteres especiales de cada idioma en Flash
martes 28 de diciembre de 2010. a las 17:06Una de las fantásticas opciones que tiene Adobe Flash es que nos permite utilizar cualquier tipografía en un proyecto, ya sea como un texto estático o dinámico.
El caso es que cuando queremos abarcar todo un idioma nos llega la duda ¿qué carácteres tiene especiales ese idioma?
Tip: Modificar el tono de un audio en ActionScript3
lunes 27 de diciembre de 2010. a las 09:11Tip especial Navideño (con villancico incluido) para modificar por programación mediante ActionScript 3 el tono de un audio en Flash (es decir, subirle el tono seria volverlo más agudo o «pitufarlo» y bajarle el tono sería volverlo más grave).
Technology Street: HTML 5 vs Flash en teleñecos
jueves 16 de diciembre de 2010. a las 11:49Via uno de los comentarios que nos dejáis (no son muchos, pero muy jugosos) nos enteramos hace algún tiempo de que en el Adobe Max 2010 habian hecho una parodia de los Teleñecos y Barrio Sésamo (Sesame Street en los USA) llamada Technology Street (¿Barrio Tecnología?) representando una discusion entre Flash y HTML 5 y claro, teníamos que buscarlo para dedicarle un post (a fin de cuentas, Flash vs HTML5 es uno de nuestros temas favoritos 😉 ).
Flash vs HTML 5
jueves 18 de noviembre de 2010. a las 12:31Flash vs HTML 5, la batalla está servida y con ella la polémica: ¿Será HTML5 el flash killer definitivo?.
Nosotros desde nitsnets | studios siempre hemos apostado por el opensource haciendo una excepción por una tecnología única: Flash
Quizás en lo particular mi opinión es un tanto subjetiva ya que imparto cursos de Flash en la Universidad de Alicante desde hace años. Pero durante toda la comparativa nos vamos a basar en datos objetivos, ya que realmente siempre intentamos utilizar la mejor tecnología sin casarnos con nadie.
La comparativa se va a basar desde dos puntos de vista: el tecnológico y el empresarial.
Impacto en la web del futuro Flash:
Molehill APIs 3D
miércoles 10 de noviembre de 2010. a las 10:20
Supongo que a nadie de este mundillo le pasaría desapercibida la noticia de que Adobe va a sacar una nueva API 3D para la plataforma flash, con aceleración hardware por GPU.
«Molehill» es el nombre en clave para un nuevo set de APIs para 3D de bajo nivel aceleradas por GPU que permitirán experiencias 3D a través de los runtimes de la plataforma Adobe® Flash®. Estas nuevas APIs de bajo nivel proveerán 3D avanzado y a los desarrolladores de motores 3D la flexibilidad de balancear aceleración hardware GPU para un aumento del rendimiento significativo. Hoy en día, Adobe Flash Player 10.1 renderiza miles de triángulos sin z-buffering a aproximadamente 30 Hz. Con las nuevas APIs, los desarrolladores pueden esperar cientos de miles de triángulos con z-buffering a resolución HD en full screen a unos 60 Hz. El uso de las nuevas APIs de 3D en el Flash Player y AIR hará posible proveer de experiencias 3D a través de casi cualquier ordenador o dispositivo conectado a Internet.
Las funcionalidades 3D provistas por las nuevas APIs también estarán disponibles para el grueso de la comunidad de desarrolladores a través de populares frameworks 3D de ActionScript®, como Alternativa3D, Away3d, Flare3D, Sophie3D o Yogurt3D.
Frameworks Web 2.0
martes 2 de noviembre de 2010. a las 08:07¿Qué frameworks utilizar en el desarrollo web? ¿Cuál es mejor? El eterno dilema…
Es curioso el proceso de selección de un framework, puedes pasar meses de un lado a otro en internet probando, testeando, leyendo y debatiendo hasta llegar a una decisión final, y seguro que al cabo del tiempo acabarás preguntándote si tomaste la decisión correcta.
Desde nitsnets | studios queremos contar nuestra experiencia/historia y la selección de frameworks que nosotros utilizamos para trabajar en la web 2.0. Quizás no sea la selección perfecta y seguro que será nuevamente debatida, pero a nosotros nos está sirviendo para ser más eficientes, ordenados, e intentar alcanzar una de nuestras obsesiones: la industralización del desarrollo web.
La conclusión: CodeIgniter (php), Doctrine (php ORM), Jquery (javascript), Gaia (flash actionscript 3.0).