
No vamos a esconder nuestra admiración en este blog por Jeff Atwood, afamado autor del blog Coding Horror y cofundador de Stackoverflow y ahora Discourse, una aplicacion JavaScript open source para foros de discusión desarrollada en Ember.js. Precisamente fue en el evento EmberCamp 2013, durante la charla de clausura que Atwood hizo algunas reflexiones muy interesantes sobre el pasado y el futuro de JavaScript y las aplicaciones y el desarrollo web en general.
No olvidemos que fue allá por 2007, con la web 2.0 aún prácticamente en pañales, cuando Atwood publicó en su blog la (narcisísticamente nombrada) Atwood’s Law:
“Any aplication that can be written in JavaScript, will eventually be be written in JavaScript”
¡No se puede ser más profético!
Entre otras cosas, Atwood destaca cuatro factores (ya sean características de JavaScript o circunstanciales) que han contribuido al auge de este lenguaje y su actual popularidad entre los desarrolladores.
-
Ubicuidad

Javascript ciertamente es un lenguaje de programación anticuado, simple, limitado y no particularmente rápido, pero gana por defecto: todo el mundo tiene o quiere acceder a internet, por consiguiente navega en internet a traves de un navegador, y todos los navegadores ejecutan JavaScript.
“JavaScript is the world’s most ubiquitous computing runtime – Jeff Atwood, 2013”
Podemos decir sin duda que JavaScript ha triunfado donde Java fracasó totalmente, ya que la inmensa mayoría de dispositivos lo ejecutan sin problemas, lo cual nos lleva al siguiente punto:
-
Increíbles mejoras en rendimiento

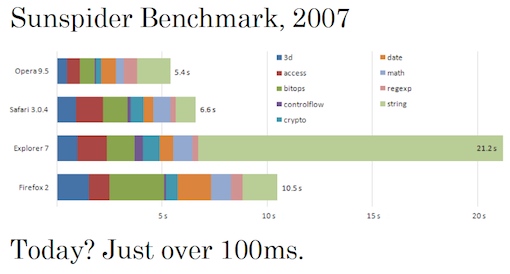
Slide con los datos tomada de la presentación de Jeff AtwoodEl benchmark de JavaScript Sunspider que en 2007 se ejecutaba en entre 5 y 20 segundos dependiendo del navegador, apenas alcanza hoy en día un tiempo de ejecución de poco más de 100 ms en navegadores modernos. Actualmente, los motores de ejecución de JavaScript siguen mejorando, y aunque el ritmo explosivo de incremento de velocidad de ejecución se ha enfriado un poco, lo cierto es que actualmente JavaScript puede ejecutar CASI cualquier tipo de aplicación en un navegador moderno.
Incluso los dispositivos móbiles, sospechosos habituales, están duplicando su potencia de ejecución en menos de un año actualmente (son los únicos computadores que siguen cumpliendo la ley de Moore) y no tienen problemas en ejecutar código JavaScript cada vez más complejo.
-
Open Source

El código JavaScript es es abierto por defecto, podemos acceder a él simplemente utilizando –>View Page Source en el navegador, o cualquier herramienta de inspección o desarrollo web. Esto lo convierte en totalmente Open Source, ya que aunque es cierto que el código puede ofucscarse, no hay forma de evitar que sea examinado.
Hace unos años era impensable que una industria software funcionase totalmente basada en código abierto, pero JavaScript y las aplicaciones web están demostrando que no solo es viable sino también muy beneficioso para la comunidad de desarrolladores, al fomentar una dispersión del conocimiento, know-how, buenas prácticas etc.
-
Web User Experience

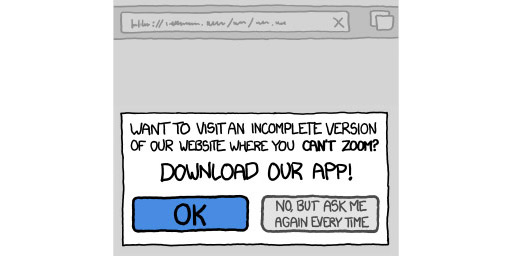
El genial http://xkcd.com/1174/Es cierto que a pesar de las mejoras en rendimiento a las que nos hemos referido anteriormente, una aplicación software nativa (ya sea de escritorio o mobile) siempre se va a ejecutar mucho más eficientemente que una aplicación JavaScript en un navegador. Sin embargo, por el hecho de estar ejecutando nuestra aplicación dentro de un navegador tenemos muchas otras ventajas intrínsecas, principalmente a nivel de experiencia de usuario donde el navegador implementa por defecto funcionalidades que el usuario da por supuestas como copy&paste, bookmarking y compartir fácilmente estados a través de URLs o zoom in & zoom out, omisiones en ocasiones realmente molestas en el caso de aplicaciones mobile.
La conclusión es que la tendencia por tanto será el alejarse de las páginas webs tradicionales basadas en contenido estático presentado mediante HTML y con formato CSS y entrar en el mundo de las aplicaciones JavaScript. El sitio web será cada vez más una aplicación con funcionalidades y menos una página de información estática.
Os dejamos por último con el video completo de la charla (en inglés claro):
Durante la charla y la ronda de preguntas y respuestas posterior se habla también de otros tópicos muy interesantes relacionados con el desarrollo web y el mundo de la web en general tales como Progressive Enhancement y si tiene sentido en el contexto de la web actual, Ruby vs PHP (y que nadie se sorprenda de los palos que recibe PHP), qué le falta al entorno Node.js para terminar de despegar y las comunidades alrededor de un producto que se crean gracias al código Open Source y beneficios asociados, y más. Totalmente recomendable.
excelente información…
Gracias por la información, continuen asi.
Andaba buscando info de ember.js y me encontre tu blog muy bonito e interesante. Un saludo 🙂