
El tiempo pasa y la tecnología cambia muy rápido pero los conceptos no tanto. Hace muchos años en 1995 apareció con Java Applet una forma de ejecutar código de alto nivel (en este caso Java) mediante una máquina virtual en el navegador, la Java Virtual Machine (JVM). El concepto era poder utilizar aplicaciones tan potentes como las de un escritorio en un navegador web y que el trabajo duro lo realizara cliente.
Aunque no acabó triunfando, ya que la JVM era pesada en la descarga y en el arranque de cada applet, el concepto evolucionó y Adobe lo llevó hasta su concepto de las RIAs (Rich Internet Application)creadas con Flex y basadas en otra máquina virtual Flash Player, mucho más ligera y que era un estándar ya que el 99% de los usuarios la había adquirido para ver contenido Flash.
Siempre se auguró como el futuro de internet este concepto y en la actualidad los frameworks JavaScript para aplicaciones web «single page» han tomado el relevo de crear sistemas en los navegadores donde gran parte de su lógica de negocio depende del cliente.
Sin tener experiencia previa, elegir un framework u otro puede ser una jungla difícil de atravesar. En este artículo vamos a comparar los que pensamos que son los frameworks JavaScript más populares: Backbone.js, AngularJS y Ember.js, primero desde un punto de vista lo más objetivo posible y posteriormente vamos a atrevernos a mojarnos y dar nuestra opinión personal sobre cada uno de ellos como la elección que hemos tomado en nitsnets | studios.
Ya en este blog hemos hablado de cada uno de ellos de forma individual, y cómo empezar creando una pequeña app Hola Mundo:
- AngularJS. Framework JavaScript para Webapps
- Webapps JavaScript con Backbone
- Introducción al framework Ember.js
Backbone.js: Potencia sin control no sirve de nada
Backbone.js es un framework realmente mínimo (¡poco más de 800 lineas de código!) y tiene una única dependencia, la genial librería de utilidades Underscore.js. Esto significa que a la hora de programar una aplicación web en Backbone hay menos magia y no existe tanta diferencia con programar en JavaScript y jQuery “a pelo”.
“Easy things are easy, hards things are possible!”
Nos gustaría destacar por tanto las siguientes ventajas de Backbone:
- No hay necesidad aprender una sintaxis nueva, si tenemos experiencia con jQuery y Underscore.js (y es más que probable que ambas las hayamos tocado alguna vez) podemos programar utilizando Backbone sin apenas curva de aprendizaje. Sin duda, de los tres frameworks que comparamos aquí es el que presenta menor fricción a la hora de empezar o trabajar como estamos acostumbrados.
- Aunque es cierto que perdemos mucha potencia al disponer de menos magia en la punta de nuestros dedos, a cambio ganamos en control ya que podemos programar y cambiar el comportamiento de prácticamente cualquier elemento que se nos ocurra. Personalmente, siempre que utilizamos cajas negras prefabricadas nos da auténtico pánico que se dé el caso de lleguemos a necesitar una funcionalidad que por defecto no se proporcione. En ese caso, a menudo la única solución es tener que meterse en las «tripas» de la caja negra, que no está pensada para ser modificada por el usuario de a pie, y siempre es mucho más costoso. Esto con Backbone.js nunca nos va a pasar.
En cuanto a las desventajas de Backbone, vamos a destacar que una de las cosas que menos nos gustan de Backbone es que deja tanta responsabilidad al programador a la hora de estructurar el código que una app de tamaño mediano/grande se puede llegar a convertir en una pesadilla si no tenemos infinito cuidado y refactorizamos frecuentemente nuestro código.
Además, vamos a añadirle otro pero y es que este framework se ha quedado un poco anticuado conceptualmente. No en vano es uno de los primeros frameworks JavaScript con patrón MVC con single-page web apps en mente, y por tanto predecesor de Angular y Ember. A pesar de esto, la versión estable 1.0 de Backbone.js data de Marzo de 2013, así que no es un proyecto abandonado ni mucho menos. Un beneficio adicional de haber estado por el mundo más tiempo es la cantidad de información y excelente documentación, tutoriales y recursos de aprendizaje que podemos encontrar para este framework.
Utilizan Backbone.js, por poner algunos ejemplos muy conocidos de grandes proyectos de éxito: Usatoday, Disqus, Rdio, Khanacademy.
AngularJS: Un framework superheróico
AngularJS, de Google, es un framework con una filosofía muy distinta a la de Backbone. Angular se basa en extender comportamientos sobre etiquetas HTML.
“AngularJS is what HTML would have been, had it been designed for building web-apps!”
AngularJS es el framework JavaScript con el que más hemos trabajado y la verdad es que nos tiene encantados. Y no somos los únicos ya actualmente este framework disfruta de un gran crecimiento en popularidad. Esto se traduce en una de las principales ventajas de AngularJS: su enorme comunidad de usuarios y el interés que genera. No tenemos más que comparar las tendencias de búsquedas en Google de los últimos 12 meses para los tres frameworks que estamos comparando:
Esto significa que será mucho más sencillo en un futuro próximo (si no lo es ya) pedir ayuda si tenemos un problema con AngularJS, encontrar trabajo con experiencia en Angular, contratar programadores para proyectos Angular, encontrar librerías open-source para Angular, etc… ¡es cuestión de números! Nos gustaría añadir que, sin embargo, esta popularidad no se ha traducido todavía en una ventaja abrumadora en cuanto a aportaciones al core del framework.
Por ponerle un pero a AngularJS, vamos a decir que tiene una curva de aprendizaje algo abrupta y que muchos de sus conceptos clave (como directivas o services vs providers vs factories no son en absoluto triviales y es difícil encontrar una explicación clara. La documentación oficial es un tanto oscura y no está pensada para no iniciados, y menos ahora tras la polémica (y en nuestra opinión, desacertadísima) decisión de eliminar los comentarios de los usuarios, donde muchas veces encontrábamos auténticas gemas de información y clarificaciones super útiles.
A pesar de esto, AngularJS es un framework muy gratificante y que cuanto más trabajamos con él más nos engancha. Hemos encontrado esta genial gráfica que pensamos resume perfectamente los sentimientos de todo programador mientras que está aprendiendo AngularJS y la montaña rusa emocional que supone:

Utilizan AngularJS: obviamente Google. ‘nuff said
The Ember.js Way
Nos parece que Ember.js es un framework súper interesante al que no conviene perder de vista. Se basa en una filosofía de Convention over Configuration (que traduciremos por algo equivalente a «seguir las convenciones en vez de configurar»), lo que permite al framework asumir de forma automática muchas tareas que en otros frameworks nos tocaría programar explícitamente.
“Don’t waste time making trivial choices!”
Este concepto de Naming Conventions es clave en Ember, y posibilita una generación de código implícita que tiene mucho, mucho potencial. Otra de las características que nos enamoró de Ember fue su avanzadísimo sistema de Routing, que está años luz por delante de los routings por defecto de Backbone.js y AngularJS… y hablaremos más de este último en un próximo post 😉
Cuando entramos en un estado «zen» de programación en Ember y vamos intuyendo cómo está pensado el framework y el modo de hacer las cosas elegantemente (lo que se conoce como The Ember Way) es realmente impresionante lo mucho que podemos hacer con poquísimas líneas de código. Pero en cuanto intentamos hacer algo que se sale de la norma, o simplemente es que nos estamos confundiendo y ya no estamos «en sintonía» con el framework, puede ser infinitamente frustrante.
Un caso de frustración por caja negra que comentábamos antes al hablar de Backbone.js nos sucedió hace unos meses preparando la primera demo para este blog con el framework Ember. Siguiendo el patrón Master-Detail, queríamos tener una vista de menú con detalles sobre los libros (la imagen en pequeño, título y autor) y que al entrar en el detalle el modelo se recargase con los datos adicionales (en este caso la editorial y una sinopsis del libro). Un caso de uso muy simple y que además es bastante común dentro de éste y otros patrones. Pues bien, resulta que actualmente el framework Ember no soporta actualmente la recarga o refresco de modelos de datos parcialmente cargados y la mejor solución que se ofrece (en ese mismo hilo de comentarios) sería definir dos modelos distintos, uno para las vistas parciales del master y otro para las vistas del detail. Funcionaría, pero podéis imaginar que no es una solución especialmente elegante, ya que nos vemos forzados a crear dos modelos distintos para un mismo objeto conceptual 🙁 Es tan sólo un ejemplo aislado pero nos parece muy ilustrativo.
Estamos seguros de que de estos tres frameworks que estamos comparando, Ember.js es el que tiene la curva de aprendizaje más abrupta, principalmente por tres razones:
- Debido a la política de Convention over Configuration que antes comentábamos, el framework tiene una estructura muy rígida. Debemos aprender cómo funciona internamente el framework (al menos en parte) antes de poder empezar a programar las más simples tareas.
- La poca información actualizada sobre Ember que se puede encontrar, debido a lo mucho que ha cambiado (o mejorado) este framework en sus últimas versiones. En particular estos últimos meses en los que Ember finalmente alcanzó una versión estable 1.0 han sido de cambios frenéticos, pero estamos seguros que (por definición) las próximas versiones estables no tendrán tantos breaking changes al pasar de una a otra.
Algunos ejemplos de grandes empresas o proyectos que utilizan Ember.js en producción: Yahoo, Groupon, Discourse, Zendesk
Para mi próxima web app, ¿utilizo Ember.js, AngularJS o Backbone.js?
Una de nuestras máximas filosóficas en cuanto a utilizar una tecnología u otra ha sido siempre que es mejor utilizar tecnologías con las que nos sintamos cómodos. Nos parece que en la mayoría de los casos es más importante la familiaridad o afinidad del programador por una tecnología con respecto a otra que los méritos respectivos de cada una.
Una vez dicho esto, nos parece que terminar el post con un «utiliza el que más te guste» no es una opción 😛 así que vamos a mojarnos. Primero queremos dejar claro que lo que sigue a continuación es nuestra opinión personal y totalmente subjetiva. ¡Nos encantaría leer vuestra opinión al respecto en los comentarios!
Actualmente, nuestro árbol de decisiones sería algo parecido a:
- Utilizaríamos AngularJS cualquier tipo de web apps, tanto proyectos personales como profesionales. Que es muy bueno, de verdad 🙂
- Utilizaríamos Backbone.js solamente si no tuviésemos experiencia previa y nuestra webapp será de un tamaño pequeño/mediano, y además no queremos empezar a pelearnos con un framework con una curva de aprendizaje más elevada.
En tal caso, podemos aprender Backbone.js literalmente en dos tardes y empezar a desarrollar nuestra app. ¡No subestimemos el poder de una excelente documentación y una curva de aprendizaje sencilla!
No penséis que esto es un desprecio a Backbone, un framework que de hecho nos gusta mucho, simplemente es que no lo recomendaríamos por encima de AngularJS salvo en casos muy, muy especiales.
- Utilizaríamos Ember.js en uno de los siguientes casos:
– Por algún motivo no queremos utilizar Angular o no es una opción. Quizás ese concepto de extender HTML utilizando directivas no nos guste, o simplemente tengamos aversión a Google. Ember.js es un framework potentísimo que puede sin duda alguna sustituir a AngularJS y realizar las mismas funciones igual de bien, y ciertas cosas de hecho mejor… una vez lo dominemos, claro.– Queremos programar algún proyecto personal con el puro propósito de aprender o jugar con una nueva tecnología. Todo el mundo está usando AngularJS, no seamos aburridos y mainstream… ¡Ember es más moderno y hipster!! No tenemos más que observar a la mascota de Ember, el hamster gafa-pasta, para darnos cuenta 😛
Por cierto, si este último argumento os ha gustado, ¡os va a encantar Meteor! 😉
En nitsnets | studios apostamos por Angular
En nitsnets | studios apostamos por el framework de Google. Después de varios estudios y frente a la necesidad de tomar una decisión ante un proyecto de gran envergadura, decidimos quedarnos con AngularJS.
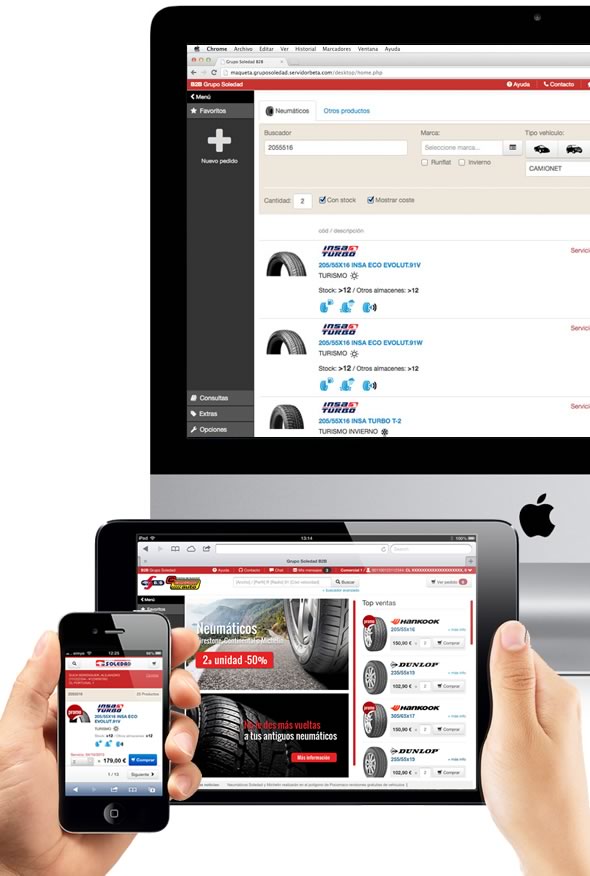
El resultado fue todo un éxito. Desarrollamos el B2b (business to business) de uno de los grupos más importantes de neumáticos: Grupo Soledad. Había que desarrollar toda la intranet del Grupo sin lenguaje servidor ya que la parte de lógica de negocios era desarrollada por el departamento interno de informática de Grupo Soledad, nos servirían todos los datos a través de una API y servicios REST. De hecho la anterior intranet funcionaba con Flex y obviamente sólo podía funcionar en desktop (uno de los motivos principales del cambio).
La aplicación tenía que visualizarse en multiplataforma y multidispositivo así como ser responsive a cualquier resolución. Se mejoraron también algunos conceptos de usabilidad y diseño.
Se pueden ver más capturas de esta app en la web del proyecto Grupo Soledad B2B
El resultado fue una gran satisfacción de este cliente tan importante. De hecho muy pronto presentaremos nuevos proyectos del Grupo, esta vez con aplicaciones para mobile juntando AngularJS y Phonegap. Éxito tecnológico asegurado.
En conclusión: AngularJS va a ser una de nuestras apuestas fuertes de nitsnets | studios en este 2014, la base tecnológica de nuestros CMS





Muchísimas gracias Daniel!
Comentarios así nos reaniman a relanzarlo!!! 🙂
Buenas tardes.
Os quería dar las gracias no solo por este post, si no por otros cuantos más que me han abierto los ojos.
Acabo de salir de una empresa como socio en parte porque me estaba estancando en PHP y modelos ‘dinosaurio’ de trabajo y me estaba decidiendo hacia dónde dirigirme.
Siendo un enamorado de jQuery e investigando al final dudaba entre backbone y angular pero con estos posts lo tengo mucho más claro.
Lo dicho, gracias.
Gracias, me encuentro en ese punto que no sé si tirar por Angular (ionic), para una app que consuma y escriba json a una app de Ruby on Rails, u olvidarme de Rails y meterme en Meteir, o usar React, que me parece raro, o Ember… ¿demasiadas opciones? Parece que es momento de volver a marcaros un post como este pero para 2015-2016. Saludos
Meteor, no Meteir, perdón
Buenas Pelayo, gracias por tu comentario y nos alegra que te guste el post, deberíamos escribir uno nuevo a fecha de hoy 🙂
En http://www.nitsnets.com utilizamos AngularJS. Para aplicaciones mobile en HTML5 utilizamos AngularJS junto con Ionic Framework (http://ionicframework.com/) y Cordova (https://cordova.apache.org/). Es genial!
Además estamos entusiasmados con la salida de Angular 2 y su asociación con Typescript (http://www.typescriptlang.org/)
Meteor tiene una pinta estupenda pero no lo he probado y React esta pegando muy fuerte (es algo que estamos evaluando seriamente)
Espero que te sirva de ayuda!
Gracias a ti David por seguirnos, estos comentarios nos motivan a volver con más fuerza a escribir con el blog 😉
Buen articulo.