
El tiempo pasa y la tecnología cambia muy rápido pero los conceptos no tanto. Hace muchos años en 1995 apareció con Java Applet una forma de ejecutar código de alto nivel (en este caso Java) mediante una máquina virtual en el navegador, la Java Virtual Machine (JVM). El concepto era poder utilizar aplicaciones tan potentes como las de un escritorio en un navegador web y que el trabajo duro lo realizara cliente.
Aunque no acabó triunfando, ya que la JVM era pesada en la descarga y en el arranque de cada applet, el concepto evolucionó y Adobe lo llevó hasta su concepto de las RIAs (Rich Internet Application)creadas con Flex y basadas en otra máquina virtual Flash Player, mucho más ligera y que era un estándar ya que el 99% de los usuarios la había adquirido para ver contenido Flash.
Siempre se auguró como el futuro de internet este concepto y en la actualidad los frameworks JavaScript para aplicaciones web «single page» han tomado el relevo de crear sistemas en los navegadores donde gran parte de su lógica de negocio depende del cliente.
Sin tener experiencia previa, elegir un framework u otro puede ser una jungla difícil de atravesar. En este artículo vamos a comparar los que pensamos que son los frameworks JavaScript más populares: Backbone.js, AngularJS y Ember.js, primero desde un punto de vista lo más objetivo posible y posteriormente vamos a atrevernos a mojarnos y dar nuestra opinión personal sobre cada uno de ellos como la elección que hemos tomado en nitsnets | studios.
Ya en este blog hemos hablado de cada uno de ellos de forma individual, y cómo empezar creando una pequeña app Hola Mundo:
- AngularJS. Framework JavaScript para Webapps
- Webapps JavaScript con Backbone
- Introducción al framework Ember.js
Backbone.js: Potencia sin control no sirve de nada
Backbone.js es un framework realmente mínimo (¡poco más de 800 lineas de código!) y tiene una única dependencia, la genial librería de utilidades Underscore.js. Esto significa que a la hora de programar una aplicación web en Backbone hay menos magia y no existe tanta diferencia con programar en JavaScript y jQuery “a pelo”.
“Easy things are easy, hards things are possible!”
Nos gustaría destacar por tanto las siguientes ventajas de Backbone:
- No hay necesidad aprender una sintaxis nueva, si tenemos experiencia con jQuery y Underscore.js (y es más que probable que ambas las hayamos tocado alguna vez) podemos programar utilizando Backbone sin apenas curva de aprendizaje. Sin duda, de los tres frameworks que comparamos aquí es el que presenta menor fricción a la hora de empezar o trabajar como estamos acostumbrados.
- Aunque es cierto que perdemos mucha potencia al disponer de menos magia en la punta de nuestros dedos, a cambio ganamos en control ya que podemos programar y cambiar el comportamiento de prácticamente cualquier elemento que se nos ocurra. Personalmente, siempre que utilizamos cajas negras prefabricadas nos da auténtico pánico que se dé el caso de lleguemos a necesitar una funcionalidad que por defecto no se proporcione. En ese caso, a menudo la única solución es tener que meterse en las «tripas» de la caja negra, que no está pensada para ser modificada por el usuario de a pie, y siempre es mucho más costoso. Esto con Backbone.js nunca nos va a pasar.
En cuanto a las desventajas de Backbone, vamos a destacar que una de las cosas que menos nos gustan de Backbone es que deja tanta responsabilidad al programador a la hora de estructurar el código que una app de tamaño mediano/grande se puede llegar a convertir en una pesadilla si no tenemos infinito cuidado y refactorizamos frecuentemente nuestro código.
Además, vamos a añadirle otro pero y es que este framework se ha quedado un poco anticuado conceptualmente. No en vano es uno de los primeros frameworks JavaScript con patrón MVC con single-page web apps en mente, y por tanto predecesor de Angular y Ember. A pesar de esto, la versión estable 1.0 de Backbone.js data de Marzo de 2013, así que no es un proyecto abandonado ni mucho menos. Un beneficio adicional de haber estado por el mundo más tiempo es la cantidad de información y excelente documentación, tutoriales y recursos de aprendizaje que podemos encontrar para este framework.
Utilizan Backbone.js, por poner algunos ejemplos muy conocidos de grandes proyectos de éxito: Usatoday, Disqus, Rdio, Khanacademy.
AngularJS: Un framework superheróico
AngularJS, de Google, es un framework con una filosofía muy distinta a la de Backbone. Angular se basa en extender comportamientos sobre etiquetas HTML.
“AngularJS is what HTML would have been, had it been designed for building web-apps!”
AngularJS es el framework JavaScript con el que más hemos trabajado y la verdad es que nos tiene encantados. Y no somos los únicos ya actualmente este framework disfruta de un gran crecimiento en popularidad. Esto se traduce en una de las principales ventajas de AngularJS: su enorme comunidad de usuarios y el interés que genera. No tenemos más que comparar las tendencias de búsquedas en Google de los últimos 12 meses para los tres frameworks que estamos comparando:
Esto significa que será mucho más sencillo en un futuro próximo (si no lo es ya) pedir ayuda si tenemos un problema con AngularJS, encontrar trabajo con experiencia en Angular, contratar programadores para proyectos Angular, encontrar librerías open-source para Angular, etc… ¡es cuestión de números! Nos gustaría añadir que, sin embargo, esta popularidad no se ha traducido todavía en una ventaja abrumadora en cuanto a aportaciones al core del framework.
Por ponerle un pero a AngularJS, vamos a decir que tiene una curva de aprendizaje algo abrupta y que muchos de sus conceptos clave (como directivas o services vs providers vs factories no son en absoluto triviales y es difícil encontrar una explicación clara. La documentación oficial es un tanto oscura y no está pensada para no iniciados, y menos ahora tras la polémica (y en nuestra opinión, desacertadísima) decisión de eliminar los comentarios de los usuarios, donde muchas veces encontrábamos auténticas gemas de información y clarificaciones super útiles.
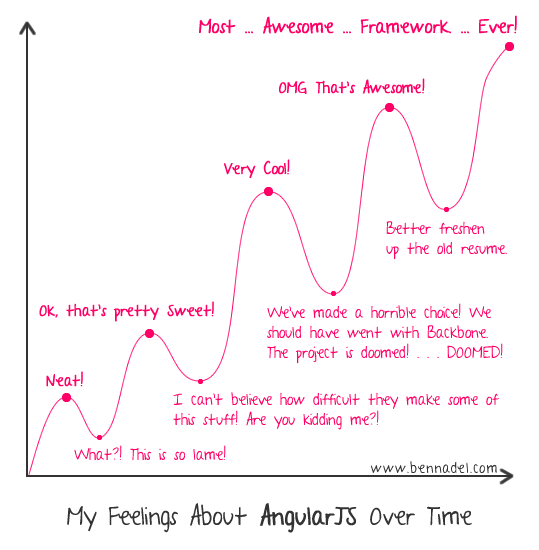
A pesar de esto, AngularJS es un framework muy gratificante y que cuanto más trabajamos con él más nos engancha. Hemos encontrado esta genial gráfica que pensamos resume perfectamente los sentimientos de todo programador mientras que está aprendiendo AngularJS y la montaña rusa emocional que supone:

Utilizan AngularJS: obviamente Google. ‘nuff said
The Ember.js Way
Nos parece que Ember.js es un framework súper interesante al que no conviene perder de vista. Se basa en una filosofía de Convention over Configuration (que traduciremos por algo equivalente a «seguir las convenciones en vez de configurar»), lo que permite al framework asumir de forma automática muchas tareas que en otros frameworks nos tocaría programar explícitamente.
“Don’t waste time making trivial choices!”
Este concepto de Naming Conventions es clave en Ember, y posibilita una generación de código implícita que tiene mucho, mucho potencial. Otra de las características que nos enamoró de Ember fue su avanzadísimo sistema de Routing, que está años luz por delante de los routings por defecto de Backbone.js y AngularJS… y hablaremos más de este último en un próximo post 😉
Cuando entramos en un estado «zen» de programación en Ember y vamos intuyendo cómo está pensado el framework y el modo de hacer las cosas elegantemente (lo que se conoce como The Ember Way) es realmente impresionante lo mucho que podemos hacer con poquísimas líneas de código. Pero en cuanto intentamos hacer algo que se sale de la norma, o simplemente es que nos estamos confundiendo y ya no estamos «en sintonía» con el framework, puede ser infinitamente frustrante.
Un caso de frustración por caja negra que comentábamos antes al hablar de Backbone.js nos sucedió hace unos meses preparando la primera demo para este blog con el framework Ember. Siguiendo el patrón Master-Detail, queríamos tener una vista de menú con detalles sobre los libros (la imagen en pequeño, título y autor) y que al entrar en el detalle el modelo se recargase con los datos adicionales (en este caso la editorial y una sinopsis del libro). Un caso de uso muy simple y que además es bastante común dentro de éste y otros patrones. Pues bien, resulta que actualmente el framework Ember no soporta actualmente la recarga o refresco de modelos de datos parcialmente cargados y la mejor solución que se ofrece (en ese mismo hilo de comentarios) sería definir dos modelos distintos, uno para las vistas parciales del master y otro para las vistas del detail. Funcionaría, pero podéis imaginar que no es una solución especialmente elegante, ya que nos vemos forzados a crear dos modelos distintos para un mismo objeto conceptual 🙁 Es tan sólo un ejemplo aislado pero nos parece muy ilustrativo.
Estamos seguros de que de estos tres frameworks que estamos comparando, Ember.js es el que tiene la curva de aprendizaje más abrupta, principalmente por tres razones:
- Debido a la política de Convention over Configuration que antes comentábamos, el framework tiene una estructura muy rígida. Debemos aprender cómo funciona internamente el framework (al menos en parte) antes de poder empezar a programar las más simples tareas.
- La poca información actualizada sobre Ember que se puede encontrar, debido a lo mucho que ha cambiado (o mejorado) este framework en sus últimas versiones. En particular estos últimos meses en los que Ember finalmente alcanzó una versión estable 1.0 han sido de cambios frenéticos, pero estamos seguros que (por definición) las próximas versiones estables no tendrán tantos breaking changes al pasar de una a otra.
Algunos ejemplos de grandes empresas o proyectos que utilizan Ember.js en producción: Yahoo, Groupon, Discourse, Zendesk
Para mi próxima web app, ¿utilizo Ember.js, AngularJS o Backbone.js?
Una de nuestras máximas filosóficas en cuanto a utilizar una tecnología u otra ha sido siempre que es mejor utilizar tecnologías con las que nos sintamos cómodos. Nos parece que en la mayoría de los casos es más importante la familiaridad o afinidad del programador por una tecnología con respecto a otra que los méritos respectivos de cada una.
Una vez dicho esto, nos parece que terminar el post con un «utiliza el que más te guste» no es una opción 😛 así que vamos a mojarnos. Primero queremos dejar claro que lo que sigue a continuación es nuestra opinión personal y totalmente subjetiva. ¡Nos encantaría leer vuestra opinión al respecto en los comentarios!
Actualmente, nuestro árbol de decisiones sería algo parecido a:
- Utilizaríamos AngularJS cualquier tipo de web apps, tanto proyectos personales como profesionales. Que es muy bueno, de verdad 🙂
- Utilizaríamos Backbone.js solamente si no tuviésemos experiencia previa y nuestra webapp será de un tamaño pequeño/mediano, y además no queremos empezar a pelearnos con un framework con una curva de aprendizaje más elevada.
En tal caso, podemos aprender Backbone.js literalmente en dos tardes y empezar a desarrollar nuestra app. ¡No subestimemos el poder de una excelente documentación y una curva de aprendizaje sencilla!
No penséis que esto es un desprecio a Backbone, un framework que de hecho nos gusta mucho, simplemente es que no lo recomendaríamos por encima de AngularJS salvo en casos muy, muy especiales.
- Utilizaríamos Ember.js en uno de los siguientes casos:
– Por algún motivo no queremos utilizar Angular o no es una opción. Quizás ese concepto de extender HTML utilizando directivas no nos guste, o simplemente tengamos aversión a Google. Ember.js es un framework potentísimo que puede sin duda alguna sustituir a AngularJS y realizar las mismas funciones igual de bien, y ciertas cosas de hecho mejor… una vez lo dominemos, claro.– Queremos programar algún proyecto personal con el puro propósito de aprender o jugar con una nueva tecnología. Todo el mundo está usando AngularJS, no seamos aburridos y mainstream… ¡Ember es más moderno y hipster!! No tenemos más que observar a la mascota de Ember, el hamster gafa-pasta, para darnos cuenta 😛
Por cierto, si este último argumento os ha gustado, ¡os va a encantar Meteor! 😉
En nitsnets | studios apostamos por Angular
En nitsnets | studios apostamos por el framework de Google. Después de varios estudios y frente a la necesidad de tomar una decisión ante un proyecto de gran envergadura, decidimos quedarnos con AngularJS.
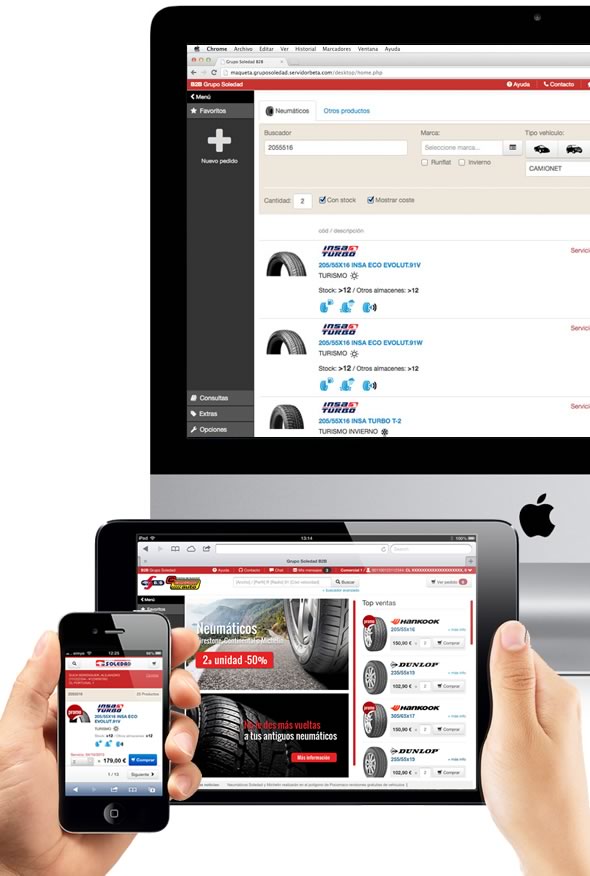
El resultado fue todo un éxito. Desarrollamos el B2b (business to business) de uno de los grupos más importantes de neumáticos: Grupo Soledad. Había que desarrollar toda la intranet del Grupo sin lenguaje servidor ya que la parte de lógica de negocios era desarrollada por el departamento interno de informática de Grupo Soledad, nos servirían todos los datos a través de una API y servicios REST. De hecho la anterior intranet funcionaba con Flex y obviamente sólo podía funcionar en desktop (uno de los motivos principales del cambio).
La aplicación tenía que visualizarse en multiplataforma y multidispositivo así como ser responsive a cualquier resolución. Se mejoraron también algunos conceptos de usabilidad y diseño.
Se pueden ver más capturas de esta app en la web del proyecto Grupo Soledad B2B
El resultado fue una gran satisfacción de este cliente tan importante. De hecho muy pronto presentaremos nuevos proyectos del Grupo, esta vez con aplicaciones para mobile juntando AngularJS y Phonegap. Éxito tecnológico asegurado.
En conclusión: AngularJS va a ser una de nuestras apuestas fuertes de nitsnets | studios en este 2014, la base tecnológica de nuestros CMS





Como siempre, chapó para el post.
Además de un currazo como post, es genial conocer vuestras impresiones y decisiones tecnológicas, contrastadas e incluso aplicadas a proyectos reales. Eso tiene muuuucho valor.
Espero con gusto las impresiones de la combinación AngularJS + PhoneGap, en la que @elecash y un servidor ya depositamos nuestra confianza para la demo del pasado creative days en barcelona 🙂
Gracias por este magnífico blog!!
Muy bueno el post.
Cuando me puse a buscar un framework JS mis impresiones fueron más o menos las mismas.
Backbone == jQuery avanzado
Ember == Confuso, raro
AngularJS == Brutal
Así que enhorabuena por la elección 🙂
Gracias por los comentarios!!
Esto es lo que nos anima a seguir escribiendo por aquí, y más viniendo de Two PEDAZO de Fucking Developers 😀
Un abrazo cracks!
Muy buen post! Habéis definido los 3 frameworks de forma sencilla y correcta y al final os habéis mojado!
Mil gracias!
Una duda que me surge desde mi desconocimiento sobre AngularJS, usarlo añade demasiado acoplamiento con dicha tecnología, no????
@Javier: Gracias por el feedback, se agradece!
@Pablo: Cuando hablas de «acoplamiento con dicha tecnología» entiendo que te refieres a que introducimos una enorme dependencia de AngularJS (o el framework de nuestra elección) en nuestra app, lo cual puede resultar un problema si queremos posteriormente cambiar de framework.
Aunque sin duda esto es cierto, lo primero que quiero comentar es que no creo que sea un problema exclusivo de AngularJS. Todos estos frameworks tienen un nivel de «acoplamiento» muy similar, quizás Backbone algo menos debido a su enorme flexibilidad, y Ember un poco más al ser tan «opinionated» o rígido.
Sinceramente, no creo que eso sea algo que nos deba preocupar demasiado. Una web app es una pieza de software relativamente compleja, y los beneficios que estos frameworks nos proporcionan con respecto a usar JavaScript «a pelo» compensan con creces.
Estoy convencido de que tardaríamos menos en programar una app entera con AngularJS, decidir que Angular no nos gusta a posteriori, y entonces reescribirla entera usando Ember o Backbone, de lo que tardaríamos utilizando JavaScript «a pelo» (o JavaScript con jQuery).
Si te he entendido mal y te refieres a acoplamiento a nivel de código (término muy de Ingeniería del Software) entonces la respuesta es un rotundo no, precisamente una de las mejores características de AngularJS es que el código que escribimos será realmente loosely coupled gracias su potente Dependency Injection. Te voy a referir a un artículo muy bueno de hace algunos meses que habla de este tema precisamente y compara Angular con el ubicuo jQuery, que sí fuerza un enorme acoplamiento de nuestro código con el DOM lo cual produce horribles, horribles resultados. Lectura muy interesante!
http://www.iconoclastlabs.com/blog/a-clear-win-of-angularjs-over-jquery-example
@danii, gracias por tu respuesta. Simplemente era un pensamiento que tenía y quería escuchar una opinión algo más experta que la mía.
Siempre me ha dado un poco de «miedo» casarme demasiado con un framework, pero tu respuesta y el post me han aclarado muchos puntos.
Saludos.
Gracias por el post. Para los novatos como yo nos ayuda a aclararnos en esta selva de frameworks y librerías.
Genial artículo, yo uso Backbone.js pero aprovecharé que estoy re-haciendo mi sitio web personal para utilizar Angular.js y ya les contaré.
Muy bueno el articulo, me ha gustado mucho saber vuestra opinión personal como consultora exponiendo un caso de éxito.
Estaba buscando el mejor, pero ya me estaba gustando Angular, con este maravilloso Post, NO HAY DUDA, ME QUEDO CON ANGULAR! Gracias!!
¡Hombre! ¡Alguien que se moja! Estoy harto de leer artículos con el típico «depende, sólo tú puedes elegir». Claro que sólo yo puedo elegir, pero si voy a un artículo es para que alguien con experiencia dé su opinión y no se limite a describir manidas características.
Así que gracias por el artículo, muy esclarecedor. Mi única duda reside ahora en Angular VS Knockout, aunque no sé por qué me da que la respuesta sería un poco la misma.
¡Gracias de nuevo y no dejéis de informarnos de este tipo de proyectos ralizados con librerías interesantes!
Buenas Jacobo y gracias por el comentario!! Por desgracia no hemos probado Knockout (ganas no nos faltan!) pero ciertamente ahora mismo no nos imaginamos otro framework que nos haga abandonar AngularJS, al menos para entornos de producción.
Para pasar un buen rato y explorar los límites de JS, por ahora nos lo estamos pasando en grande con Meteor.js así que nos tememos que todos los «slots» están ocupados jeje
Mi opinión dista mucho …
primero quiero puntualizar que he trabajado con Backbone y con AngularJS.
Tienes razón que usar Backbone significa tener que estructurar tu aplicación, pero que eso puede ser un problema … no entiendo que quieres decir con eso, las decisiones las debe tomar el programador, no el framework, ¿acaso no tienes que dar estructura a tu aplicación AngularJs? eso que significa, ¿lo metes todo en la misma carpeta?, ¿usas un patrón MVC en Angular y en las vistas metes todas las vistas, en Controllers metes controllers y en directives metes directives y eso te vale en todo tamaño de proyecto?…creo que el programador tiene la responsabilidad de organizar y refactorizar su código, y eso está fuera de la elección del framework.
Pero lo que menos me gusta de Angular y por eso me quedo con Backbone es … programar en las vistas …. si, angular en la mayoría de casos trata de programar en las templates, para mí un antipatrón por no llamarlo directamente guarrada.
Enhorabuena por el post, es muy interesante, solo que no estoy nada de acuerdo.
Un saludo;)
Buenas Sergi! nos encanta recibir y leer distintas opiniones, y si no coinciden con las nuestras, mejor que mejor! Nos encanta fomentar el debate… civilizadamente, claro 😉
Primero decir que nos alegramos de que te haya parecido interesante el post, a pesar de no estar de acuerdo. Nuestra intención era hablar de nuestras experiencias y lo que habíamos aprendido de ellas, no evangelizar a la gente.
Sobre tu primera crítica, muy válida, vamos a puntualizar un poco lo que queremos decir. Por supuesto es 100% responsabilidad del programador estructurar el código de una aplicación (o software, proyecto, etc). Sin embargo, los frameworks, como herramientas que son, pueden ayudar en esto. En el caso de AngularJS y Ember.js, nos proporcionan un potente sistema de Dependency Injection, así como diferentes «objetos» (directivas, services, providers, factories en el caso de angular) que podemos utilizar con el objetivo de que nuestro código sea DRY, mantenible… y también elegante, qué coño! Backbone no ofrece nada (apenas) a este respecto, y era a esto a lo que nos referíamos. Relacionado con la estructura física de la app, pero no exactamente eso 😉
Te vamos a dejar un blogpost muy interesante que habla precisamente de este problema: Backbone is not enough
Dentro de dicho artículo destacamos esta frase, que resume un poco el post y nuestra crítica: «[…] with Backbone, it’s easy to end up write lots and lots of code, and any meaningful refactoring you do is going to require that you reimplement a lot of the things that Ember and Angular already give you.»
En cuanto a lo que comentas de las vistas… sinceramente nos sorprende mucho! Permítenos ser francos: si te encuentras programando en las vistas/templates de angular… You’re doing it wrong!!
Precisamente gracias al poder de las directivas, pensamos que el código en Angular está mucho más decoupled de las vistas y del DOM (y ya hemos hablado de esto en otro comentario anterior) que ningún otro framework, por supuesto incluyendo Backbone… al cual precisamente consideramos muy, muy sospechoso de obligarnos a un necesario acoplamiento forzoso entre lógica de negocio y vista (lo cual es un antipatrón muy peligroso, como acertadamente comentas) al no proveer de two-way data binding.
Un saludo! 🙂
Puede ser que haya una errata en la gráfica de Google Trends… donde angularjs debería ser angular.js, y los resultados son otros… ?
Hola, Muchas gracias por el Post, tenía esta duda desde hace mucho y bueno no he tenido la oportunidad de jugar con ninguno de los frameworks pero ahora tengo una buena guía para entretenerme con enfoques profesionales.
Muchas gracias
Buenas Rene, gracias por el apunte. Para el término del Widget de Google Trends, nos hemos guiado por el nombre de cada framework en sus páginas webs respectivas. En el caso de http://www.emberjs.com y http://www.backbonejs.com los títulos de la web incluyen el punto, mientras que en el caso de http://www.angujarjs.com no. Creo que recordar que los resultados con «angular.js» eran básicamente los mismos (o incluso más altos).
Si alguien sabe como hacer una búsqueda «combinada» en Google Trends, lo ideal sería «angular.js OR angularjs» vs «ember.js OR emberjs» vs «backbonejs OR backbone.js» pero no hubo forma… mi google-fu no llegaba a ese nivel 😛
Buenas tardes, gran felicitación por pedazo de post y de blog.
Yo me encontraba en esa junlga buscando cual seria la herramienta elegida para el desarrollo de una app multiplataforma, que consumirá datos de mongodb mediante un API RESTful, para el API pienso usar Node.js (me gustaría escuchar su opinión en este aspecto o alguna lectura recomendada) esta API sera usada también por una aplicación móvil.
Este post me puso en buen camino solo me falta decidir cual usar Ember o Angular, estoy mas decantado por Angular y creo que luego de este post ya la decisión será por la herramienta de Google, aunque usar cada vez mas herramientas de esta compañía asusta un poco.
A partir de este post tienen un nuevo seguidor
Saludos.
Gracias por el feedback positivo! 🙂
Nuestra recomendación: experimenta con ambos durante un par de días, y quédate con el que más te guste/adapte a tu forma de trabajar. No te fies de todo que dice gente rara por los internetes estos 😉
Node.js es genial y rapidísimo de desarrollar en él, para una primera iteración de tu producto lo usaríamos sin pensarlo dos veces. En caso de que no lo conozcas, te recomendamos que pegues un vistazo a restify, genial framework que es el industry standard para REST APIs en node.js.
Un saludo!
Gracias por la pronta respuesta,
Realmente estoy incursionando en el uso de Node.js y algunas otras herramientas, venia usando unas un poco «desactualizadas» por decirlo de algún modo, que si bien me funcionan y cumplen lo que hasta ahora venia realizando es hora de irse por algo más robusto; he probado node.js con express creando una mini API siguiendo ciertos tutoriales, en alguno de ellos me he conseguido que por buenas practicas una API para ser RESTful debe ser HATEOAS en Django existe tastypie que hace esto por defecto, entiendo que restify tiene un mejor performance y facilidades en ciertos puntos que lo hace mucho mejor que express.
Las preguntas son las siguientes:
¿Las API para ser RESTful debe cumplir con ser HATEOAS?
¿Restify es compatible con HATEOAS o se puede hacer compatible?
Nota: Se que no es del tema del post, no conseguí en que otro lugar hacerte las pregunta.
Gracias,
Buenas! Realmente esto es un poco off-topic, pero vamos allá:
express NO es un framework para APIs. express es un web application framework (a mi me gusta compararlo con Sinatra en Ruby por la agilidad de desarrollo). restify es un framework específico para APIs, es decir no tiene motor de templates, rendering etc. que obviamente no son necesarios para una REST API. Resumiendo: utilizaríamos restify, no express.
HATEOAS es algo que está muy de moda, pero no es un elemento definitorio de una REST API ni mucho menos. Es más bien un bonus añadido. Una API HATEOAS es algo invaluable si vas a tener apps externas utilizando tu API, ya que de esta manera hay un decoupling absoluto entre la arquitectura interna de la API y sus endpoints, pero sinceramente no es algo que nos preocuparia en las primeras iteraciones de nuestro servicio/web app. Si es una API enteramente de consumo interno, no es algo que deba preocuparte.
Que yo sepa restify no tiene nada por defecto para HATEOAS (puedo estar equivocado) pero por supuesto es compatible – en el sentido en el que la API la estás construyendo tú, así que la puedes hacer como gustes 😛
la verdad es que es un tema interesante, quizás para un futuro post sobre best practices sobre REST APIs en Node.js y restify 😉
Gracias por la respuesta Dani, tomare muy en cuenta tus comentarios, decirte que para nuestro producto hemos decidido usar Angularjs tanto en la parte web como en la móvil en donde lo usaremos con phonegap estoy probando la integración de angular con ionic para la parte móvil o ver si nos decidimos por las ya archi probadas que todos conocemos al ionic estar construido con saas es la opción que más nos gusta, en cuanto a la API si ya la estoy haciendo con restify por lo que mencionas del motor de templates y todo lo demás que hacen un poco más «pesado» a express aunque en el benchmark realmente no he notado mucha diferencia.
Les comparto mi arquitectura:
REST Api con node.js – restify – postgresql y hadoop (para un tema de minería de datos).
Del lado del cliente Angularjs tanto para web como para aplicación móvil.
Nota: inicialmente las bases de datos serían mongodb/hadoop, se desechó mongo por la cantidad de espacio que utiliza, y que para consultas muy complejas se hace lenta la respuesta, si ustedes van usarlo para un simple crud no lo duden pero tengan muy en cuenta lo del espacio que consume. Puede llegar a preocupar.
Una pregunta que es Meteor ?
Muy buen post. Documentado, argumentado, ameno, presentado un caso de éxito, os habéis mojado con la elección. Gracias !!
Muy buen post! Yo usé Knockout.js para una página web, hicé una aplicación pequeñas de prueba para Backbone.js y lo he usado para otras cosas, y con angularjs si he hecho varias aplicaciones.
De los tres me quedo con angularjs. Hacer código en backbone es muy muy tedioso y complejo (es mucho código). Knockout.js es sencillo, pero no es tan poderoso. Y angularjs me parece más simple: excelente documentación, obliga a tener el código organizado y tiene full cosas ya hechas.
@Fernando Meteor es un nuevo framework de javascript https://www.meteor.com/
Excelente post, pocos se atreven a tomar una postura (la que sea) y hablar de su experiencia personal y profesional , creo que es lo que mas enriquece e importa. Saludos!
Buenas primero para felicitarlos por el post y yo le voy a angular.js :), mas que todo quisiera una recomendación o una aclaración, vamos a comenzar a realizar una aplicación y tengo esta arquitectura.
Datos: DataStore de Google.
BackEnd : Google App Engine y teniendo servicios con Jersey.
FrontEnd : Estaba pensando en NodeJs + AngularJs todo esto en un Compute Engine
Pero mi duda es la siguiente en el FrontEnd, necesitaría utilizar NodeJs ?porque lo estaba pensando utilizar como Cliente REST de mis servicios en Jersey y a la vez sea Server REST de Angular o lo mejor seria utilizar solo AngularJs y este ataque defrente a los servicios en Jersey.
No se si me deje entender de ya muchas gracias por la ayuda
Aumentando el comentario anterior un poco esta aplicación va interactuar con login con facebook, google+ y que se pueda publicar algunos post en esas redes.
Genial post! Explicación muy clara sobre los 3 frameworks. Ahora ya no necesito leer más comparativas. Enhorabuena!
Amo a AngularJS, gracias Google 😛
Gracias a todos por el feedback!
@Diego Tienes un pequeño lio en tu descripción de la arquitectura, ya que NodeJs a pesar de ser JavaScript es un lenguaje BackEnd (lo sé, *mindblown*). Si tu Backend vas a montarlo utilizando Jersey Rest framework, entonces en principio no necesitarás Node.js para nada ya que cumplen básicamente la misma función!
AngularJS puede atacar directamente a la REST Api y realmente no importa si el backend está implementado Node.js, Java, PHP, python, ruby… ASP.net? espero que este último no 😛
El resto de cosas que comentas nos parece correcto y obviamente pensamos que Angular es una excelente elección para ese tipo de aplicación, así que muchos ánimos y adelante!
Post genial 🙂 estoy enganchado a angular yo
Y cuál es tu opinión sobre dart? Es realmente interesante. Ya es hora de que planteen alternativas a js en el cliente
Quiero hacer una apicacion interactiva. Algo asi como trello por ejemplo. Una app que tenga mucho drag & drop y que tenga muchos efectos (como agrandar divs, cambiarlos de color, agrandar font-size, mover otros divs al posar el mouse sobre algun otro div, etc.). que framework me recomiendan? Ember.js, Angular.js o Backbone.js?
Gracias!
Hola a todos. He mirado Angular.js y parece que está muy bien. Lo que no veo claro es conexión por sí solo con base de datos.
He visto también Compound.Js y es una pasada, es puro rails y con scaffold. Documentación algo escasa y lleva un año sin nuevas versiones.
El que me parece bien, no lo he analizado aún del todo, es Sails.Js.
Saludos cordiales.
Excelente, Muchas gracias !!!
Hola, gracias por el post, me ha aclarado algunas cosas: MUY BUENO. Precisamente he publicado recientemente este post relacionado con esa «jungla difícil de atravesar» que comentáis tan acertadamente. Saludos, Rafa.
Que hay de cierto que Backbone, que a pesar de que es muy difícil es muy flexible para soportar multi-paradigma y no solo MVC, hasta el momento eh escuchado comentarios muy positivos acerca de angularjs, de hecho el primer contacto con angularjs se me ha hecho mas fácil que el de backbonejs, eh visto varios sitios grandes construidos en backbonejs que de angularjs, ya que angularjs su versión estable salió en el 2013. Y tengo entendido que backbone trabaja con dependencias eso no lo hace equiparable al peso de utilizar angularjs ?
De antemano gracias.
Saludos.
Excelente review!
Hola!
Hasta el momento he manejado sólo JQuery, pero veo estas librerias para aplicar el patrón MVC y realmente quiero implementar una de ellas (sé que más tarde no lo lamentaré), porque para el concepto que tengo, con sólo JQuery se puede hacer un proyecto también muy bueno, y pues en lo poco que he visto parece que éstas son como para dar un orden al flujo y separar aún más los conceptos en desarrollo (si estoy equivocado me corrigen por favor).
Ahora les cuento qué me pasó con estos tutoriales, ¡excelentes todos! pero no me gustó que en cada presentación le aumentaran las funcionalidades, porque me hubiera encantado ver lo mismo, absolutamente lo mismo trabajando en estas 3 tecnologías, ya que como dije soy muy nuevo en este concepto y al hacer esto parece como si el más sencillo fuera Angular.js (el primero), luego le sigue Backbone.js y por último Ember.js. Muy claro si lo digeron que iban a aumentar funcionalidad, pero desde mi desconocimiento, no me he podido sacar de la mente que eso sea así. Realmente parece como si Angular.js fuera el más sencillo de todos.
Antes de ver estos tutos, andaba viendo sólo cosas de Backbone.js y nada y nada que entiendo bien esos conceptos, pero al ver el de Angular.js lo entendí más fácil, y con unas dudas que me respondio el autor ya lo comprendo completamente (hablando de el tutorial que se presenta aquí), mientras que los otros todavía ni idea y se me hace engorroso tratar de hacerles un seguimiento.
Eso les quería comentar, ¡están súper estos tutoriales!
Yo estaba queriendo aprender angular pensando que es la solución definitiva para el desarrollo frontend pero lo cierto es que siempre eh tenido esa inquietud de que ningún proyecto grande ( al menos popular ) usa angular y en cambio en backbone hay muchos casos de éxito.
Vuelvo a lo mismo y que nadie me a querido contestar angular trabaja con un patrón de diseño estricto, a backbone se le puede cambiar el patrón de diseño, además con backbone aprendes a usar un buen javascript esto será cierto ???
No creen que el uso de usar los atributos de angular en html lo vuelve invasivo.
Muy buen artículo. He trabajado con Backbone y pese a que me gusta mucho, quiero hacer un proyecto personal y sé que backbone se me queda un poco pequeño además de querer cambiar un poco de aires, no sabía si Angular o Ember pero me ha despejado todas las dudas que tenía, iba a ir a por Angular y viendolo ya no tengo ninguna duda más 😛
Enhorabuena
De pelos, ya me estaba liando con cuál de ellos quedarme y enfatizar, pero ya me queda un más claro, BUEN POST!!!, por cierto, a ver qué opinan sobre mi lenguaje favorito Python si lo comparan con Ruby y Scala ó Go que aún no se pronuncia, digo nomás, estaría más que interesante la opinión objetiva de Uds., saludos desde Lima-Perú.
Muy bueno el post, la verdad .. para los que estamos empezando a analizar las diferentes alternativas que existen en frameworks JS es mas que interesante y útil!
Saludos!
Great Article, but with respect the sentence that said: Google uses Angular, I think maybe it’s not correct, google is like a patrocinator of AngularJS but Google not uses AngularJS, google uses «Google closures library» and other technologies. so, I don’t see the first web app of google that uses AngularJS.
Thanks, and congratulations, it’s a nice blog.
me encanta angular es una completa belleza, ya no volvi a usar jQuery, que era lo ue usaba antes jejejejeje
Y que opinan ahora de Angular despues de tantos cambios que tendra en su version 2.0, no es como empezar de nuevo, tal vez sea mejor opcion backbone, que sin cambios radicales poco a poco sigue mejorando, yo no me termino de decidir.
que backbone no tiene curva de dificultad??
aprendi angular en una semana. llevo dos con backbone y aun no entiendo del todo las vistas/plantillas.
donde este angular…
Acabo de descubrir vuestro blog y me he quedado pasmado de no haberlo pisado nunca antes. No entiendo cómo ha ocurrido.
Es el tercer artículo que me leo del tirón y he dejado otros muchos pendientes porque son específicos.
Enhorabuena, de verdad, ya estáis en favoritos.
Un saludo,