Existen determinadas situaciones en las que podemos querer reproducir una película Flash en dos sentidos, «hacia delante» (es decir normal) pero también «hacia atrás» (backwards), por ejemplo si tenemos una transición complicada de entrada y queremos que nos sirva también de salida. Pero, ¿y si tenemos esta transición en formato vídeo?
En condiciones normales, Flash nos ofrece la potencia de reproducir una línea de tiempo hacia atrás utilizando el método prevFrame. Sin embargo, si incluimos un video sobre la línea de tiempo e intentamos reproducirla hacia atrás utilizando ActionScript, es muy probable que nos encontremos con que se reproduce mal e incluso va dando saltos.
La raíz de este problema se encuentra en la estructura interna de keyframes (fotogramas clave) del propio vídeo. Un archivo de vídeo digital comprimido sólo almacena los cambios en la imagen que se producen entre un frame y otro frame, pero no es así con los keyframes, que se almacenan como imágenes nuevas y completas. Por tanto, dependiendo de la cantidad de movimiento (o cambios de plano) que incluya el vídeo, necesitaremos más keyframes (esto es cierto incluso aunque se vaya a reproducir sólo en sentido normal, of course), y para que un vídeo se reproduzca correctamente tanto «hacia delante» como «hacia atrás», necesitamos un mayor número de keyframes. Como regla, con una distancia entre keyframes de 2 (keyframes cada 2 frames) el vídeo se reproducirá perfectamente en ambos sentidos, pero se incrementará notablemente el tamaño del archivo (aunque seguirá siendo sensiblemente menos que dos vídeos independientes)
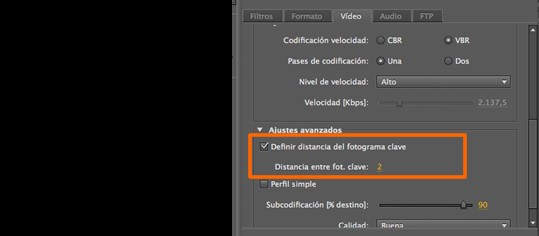
Desde Flash Media Encoder que viene con el Adobe Creative Suite se puede cambiar dicha distancia entre keyframes accediendo en el panel de Ajustes / Pestaña de la derecha de Video / Ajustes avanzados / Definir distancia del fotograma clave

He preparado una pequeña demo con un vídeo de yo mismo (bueno, más bien mis pies) caminando por mi estudio, en la que he incluido las dos versiones: primero, sin meter más keyframes (podemos ver claramente como al reproducirse hacia atrás, el vídeo va a trompicones) y otra reduciendo notablemente la distancia entre keyframes a 6 (es decir, keyframes cada 6 frames) en el que veréis como mis gráciles pies van hacia atrás mucho más elegantemente.
Por supuesto, lo ideal es buscar un compromiso entre reproducción óptima y peso. Por ejemplo, en la demo la diferencia de peso entre un vídeo y otro es de apenas 30 kb, así que creo que compensa sobradamente. Yo he encontrado que, en general, para vídeos a 24 frames por segundo (fps), con keyframes cada 6 frames suele ser suficiente y no supone un incremento demasiado elevado del tamaño del archivo de video. Leí en un artículo de la revista Web Designer que era conveniente que la distancia entre keyframes fuese un número divisor del número de frames por segundo que tuviese el vídeo, y aunque el autor no justificaba de ninguna manera el porqué yo siempre intento seguir esta regla. Así que por ejemplo si en vez de 24 fps tenemos un vídeo de 15 o 20 fps, sería conveniente que la distancia entre keyframes fuese de 5.
Esto nos ahorrará el tener que incluir dos vídeos (uno para cada sentido) con el consiguiente ahorro de nuestro tiempo a la hora de prepararlos, y también, ya más a largo plazo, de ancho de banda y de tiempo de espera para el usuario.
Utilizado en: OCB Blackthinking
Como apunte de know-how propio, es así como hicimos el 360º interactivo de la isla en el site de OCB Blackthinking, una de las muchas features ocultas o semi-ocultas que tiene esa web y que, si no llega a ser por esto, nos hubiera supuesto aún más quebraderos de cabeza!
Se puede conocer más sobre el proyecto en nuestro post: nitsnets gana su primer FWA con OCB Blackthinking
