
Compartir una página web en Facebook es muy sencillo, tan sólo hay que llamar a la URL de share en el enlace mediante http://www.facebook.com/sharer.php?u=URL_PAGINA
o incluso mediante los Social plugins con Send Button
Lo interesante es que en la URL compartida en Facebook salga con el titulo, la descripción y la imagen personalizadas que queramos.
URL para compartir en Facebook
Esta parte del post ha cambiado a 24 de Marzo de 2014. Gracias al comentario de un lector nos hemos percatado. En la actualidad Facebook ha cambiado algunos criterios con su sharer.php.
Así que al compartir actualmente tiene en cuenta el estado de la página y su opengraph (og). Recomendamos continuar la lectura aquí y poner unos metas opengraph (og) en tu página.
En Facebook se puede compartir una página desde dentro de Facebook en tu muro o en el de tus amigos. También se puede compartir una página a través de la URL de Facebook para compartir páginas webs:
http://www.facebook.com/sharer.php?u=url_pagina&t=titulo_contenido
Donde u es la url del sitio web que queremos compartir en Facebook y t el nombre de lo que queremos compartir. Para los ejemplos hemos creado un html con poca información http://www.lostiemposcambian.com/blog/posts/share-fb/share-fb.html y así lo compartimos:

Si la URL esta bien definida y construida para que Facebook pueda coger la información correcta de la página (titulo, descripción, imagen) no es necesario más que llamar a http://www.facebook.com/sharer.php?u=[URL página web], pero también se puede forzar mediante una URL de share con más parámetros:
descripcion_contenido&p[images][0]=url_imagen
Donde:
- p[url] – dirección URL de la página web a compartir
- p[title] – título del contenido
- p[summary] – descripción del contenido compartido
- p[images][0] – es la imagen en miniatura que muestra Facebook al compartir la entrada, normalmente de 200x200px.
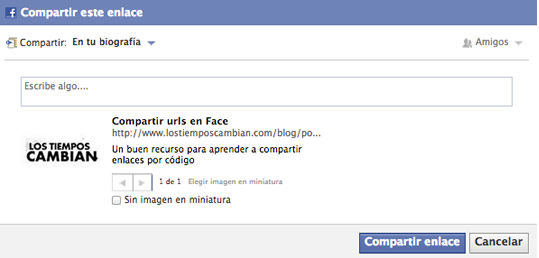
Así podemos compartir esta entrada del blog cambiando los parámetros de la misma:
http://www.facebook.com/sharer.php?s=100&p[url]=http://www.lostiemposcambian.com/blog/posts/share-fb/share-facebook.html&p[title]=Compartir URLs en Face&p[summary]=Un buen recurso para aprender a compartir enlaces por código&&p[images][0]=http://www.lostiemposcambian.com/blog/posts/share-fb/img/200x200_lostiemposcambian_ejemplo_facebook_foto3.jpg

Actualización importante: Hace unos meses en uno de estos cambios que hace Facebook el parámetro p[images][0] dejó de funcionar con imágenes más pequeñas de 200×200. Hemos actualizado el post con esta variación.
Configuración de una página para compartir en Facebook
Para esto simplemente hay que poner en las cabeceras (dentro de la etiqueta HTML <head>) las siguientes propiedades en etiquetas <meta>:
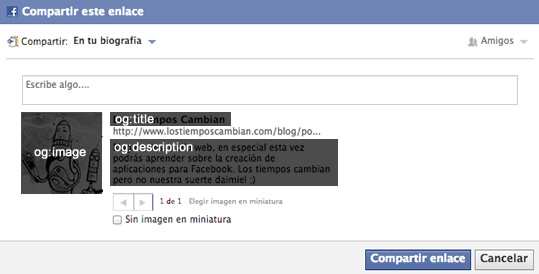
- og:title – Título del enlace a compartir
- og:description – Descripción
- og:image – Imagen thumbnail
Como se puede apreciar en el ejemplo share-fb.html
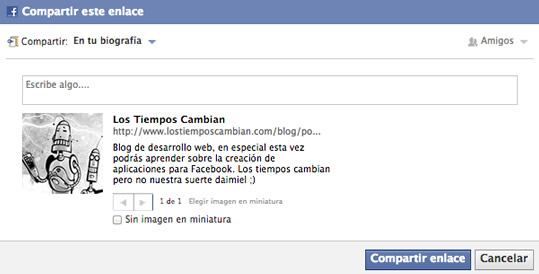
<html> <head> <meta property="og:title" content="Los Tiempos Cambian" /> <meta property="og:description" content="Blog de desarrollo web, en especial esta vez podrás aprender sobre la creación de aplicaciones para Facebook. Los tiempos cambian pero no nuestra suerte daimiel ;)" /> <meta property="og:image" content="img/100x100_lostiemposcambian_ejemplo_facebook_foto1.jpg" /> </head> <body> </body> </html>
Y entonces compartiendo este enlace ya se verá correctamente en Facebook.
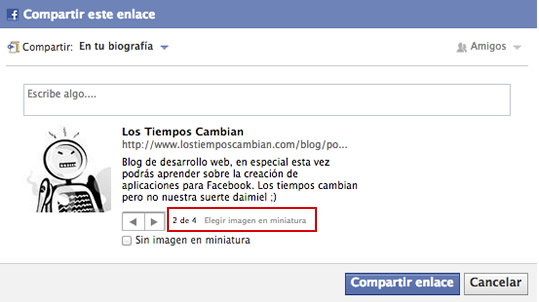
Añadir más imágenes
Si quieres que el usuario pueda seleccionar entre varias imágenes a la hora de compartir una URL se pueden añadir más imágenes con el meta og:image en el header. La imagen del destacado Facebook recomienda que sea de al menos 200x200px aunque bien es cierto que Facebook adapta la imagen al ancho guardando las proporciones 😉
<meta property="og:image" content="img/100x100_lostiemposcambian_ejemplo_facebook_foto2.jpg" /> <meta property="og:image" content="img/100x100_lostiemposcambian_ejemplo_facebook_foto3.jpg" /> <meta property="og:image" content="img/100x100_lostiemposcambian_ejemplo_facebook_foto4.jpg" /> ...

Ojo que no hay que pasarse poniendo muchas imágenes porque luego Facebook tarda en procesar y puede hacer que el usuario se canse de esperar para compartir un enlace con una imagen.
Compartir una página dinámica con diferentes títulos, descripciones e imágenes
En ocasiones sucede que una misma URL queremos que salga en el compartir en Facebook con título, descripción e imagen de forma diferente según lo que haga el usuario. Esto sucede sobretodo en páginas web Flash o completamente AJAX que no tiene cambio de página.
Para ello recomendamos hacer un pequeño hack. Se realizan URLs falsas (que no van a ser indexadas desde la web) que tienen la cabecera que queremos compartir, y luego mediante javascript hacemos un redirect.
Por ejemplo cambiando share-fb.html y poniéndole el redirect a lostiemposcambian.com:
<html>
<head>
<title></title>
<header>
<meta property="og:title" content="Los Tiempos Cambian" />
<meta property="og:description" content="Blog de desarrollo web, en especial esta vez podrás aprender sobre la creación de aplicaciones para Facebook. Los tiempos cambian pero no nuestra suerte daimiel ;)" />
<meta property="og:image" content="img/100x100_lostiemposcambian_ejemplo_facebook_foto1.jpg" />
</header>
<script type="text/javascript">
function delayer(){
window.location = "http://www.lostiemposcambian.com";
}
</script>
</head>
</head>
<body onLoad="setTimeout('delayer()', 100)">
</body>
</html>
Es importante saber que Facebook no ejecutará nunca JavaScript (al igual que Google) y así podremos engañarle de una forma elegante y mostrar fichitas de compartir diferentes pese a que al final el usuario acabe en la misma web.
Esto en nitsnets | studios lo utilizamos en la campaña de las navidades 2011 (el año pasado) de General Óptica www.quierovertemasfeliz.com la cual ya está offline. En ella se pretendía elegir un regalo y enviárselo a un amigo mediante un email o en su muro de Facebook, con lo que compartíamos la URL. Esta URL era única claro, porque estaba todo realizado en Flash, y tuvimos que hacer uso este truquito.


Comprobar el resultado
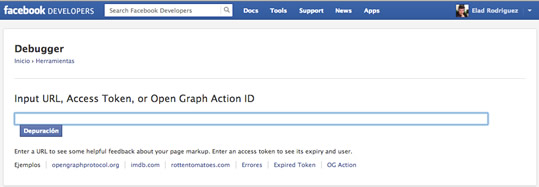
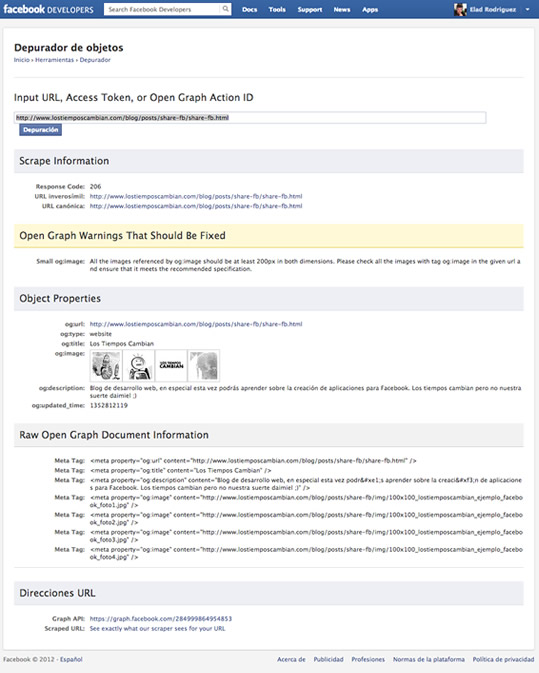
Mediante la app de Facebook URL Linter (Facebook Debugger) podemos comprobar nuestro resultado y así ver si la URL esta correcta o no para Facebook.

Como se puede comprobar da todo ok haciéndote una traza completa de la página que compartes.

Desde este mismo Debugger también se limpia la caché de Facebook que almacena la página en cuestión.
Hay que tener cuidado con las redirecciones de las webs, es decir, compartir una URL que redirige a otra. Esto puede hacer que a veces a Facebook no le de tiempo a leer las cabeceras correctamente. ¡Simplemente un detalle más que tendremos que tener en cuenta! 😉
Buenas Carolina:
Para conseguir lo que pides tienes que hacer lo que pone el artículo 🙂
Debes poner los metas en tu página web, en el head:
<head>
<meta property="og:title" content="TU TITULO DE PÁGINA" />
<meta property="og:description" content="TU TEXTO DE PÁGINA" />
<meta property="og:image" content="TU IMAGEN / PATH DE LA MISMA" />
</head>
Si en el meta og:image pones la ruta de una imagen que tu quieras saldrá esa imagen.
espero que te ayude!!
Si no sabes programar y tienes un WordPress quizás te pueda interesar poner un plugin que haga eso. No lo he probado pero buscando por internet quizás te valga este: http://wordpress.org/plugins/facebook-featured-image-and-open-graph-meta-tags/
Espero que te sea útil 🙂
un abrazo
Buenas, como podria poner la imagen y que le den un click y salga un reproductor de radio online, grs,
Buenas Dario:
Esto parece algo más complejo, creo que deberías realizar una Aplicación de Facebook con Opengraph:
https://developers.facebook.com/docs/opengraph/getting-started/
https://developers.facebook.com/docs/opengraph/guides/collections/
Te recomiendo probar la APP de Facebook de Spotify que es brutal
https://apps.facebook.com/get-spotify/?fb_source=search&ref=ts&fref=ts
No obstante también se me ocurre que generes la radio con Youtube.
Se puede compartir un video de Youtube con un simple meta:
<meta property="og:video" content="http://www.youtube.com/v/k86xpd26M2g" />
Si utilizas la emisión en directo de Youtube quizás consigas hacer la radio directa 🙂
espero que te sirva!!!
un abrazo
elad
Mirando más sobre el tema, también están los opengraph de music:
https://developers.facebook.com/docs/opengraph/music/
Con sus metas correspondientes:
<meta property="music:musician" content=»http://open.spotify.com/artist/1dfeR4HaWDbWqFHLkxsg1d" />
<meta property="music:musician" content=»http://open.spotify.com/artist/0oSGxfWSnnOXhD2fKuz2Gy" />
<meta property="music:album" content=»http://open.spotify.com/album/7rq68qYz66mNdPfidhIEFa" />
<meta property="music:album:track" content="2" />
<meta property="music:duration" content="236" />
De hecho Pandora te permite hacer algo así: http://www.pandora.com/
aunque desde España hay restricciones.
Me parece muy interesante el tema y es probable que hagamos un artículo sobre esto.
Gracias por el aporte 😉
Grs. por responder intentare
Estimado:
Facebook al parecer acaba de cambiar algo en su plugins donde al tratar de forzar el contenido, titulo e imagen no los toma y comparte lo que están en la etiqueta meta. incluso probe con tu ejemplo:
http://www.facebook.com/sharer.php?s=100&p%5Burl%5D=http://www.lostiemposcambian.com/blog/posts/share-fb/share-facebook.html&p%5Btitle%5D=Compartir URLs en Face&p[summary]=Un buen recurso para aprender a compartir enlaces por código&&p[images][0]=http://www.lostiemposcambian.com/blog/posts/share-fb/img/100x100_lostiemposcambian_ejemplo_facebook_foto3.jpg
y comparte el contenido del meta y no lo que tu estás definiendo en el link.
Me puedes ayudar tengo una red social y cada post debe compartir información diferente.
gracias
Buenas Matias,
la verdad es que si esta pasando algo extraño con el compartir. No funciona el tema de la imagen y se ve que es un asunto generalizado en internet. No he conseguido solucionarlo con lo que quizás sea algo momentáneo de Facebook.
El resto (titulo y descripción) si funciona sin problemas, mira aquí otra prueba:
http://www.facebook.com/sharer.php?s=100&p%5Burl%5D=http://www.lostiemposcambian.com/blog/posts/share-fb/share-facebook.html&p%5Btitle%5D=Titulo nuevo&p[summary]=Contenido nuevo
Puedes utilizar (si la web es tuya) forzar los datos de compartir con las etiquetas meta og como expone este post 🙂
un abrazo
elad
Espero que como dicen en los comentarios, sea algo generalizado y temporal de facebook, porque tengo un quebradero de cabeza bueno con las imágenes.
Buenas Chey:
Envíanos la url y te decimos!
Facebook realmente no esta teniendo problemas, no se a qué te refieres 😛
Si es al anterior comentario era su forma de compartir con el sharer.php
pero puedes hacerlo con los meta og y verás que bien te funciona, es como se debe hacer 🙂
Buen dia estuve probando tu codigo y en verdad como dice Chey, la forma de compartir personalizada no funciona, publica lo que que se encuentra en los metas, no se si se puede modificar los metas para personalizar cada comentario.
Espero que me puedas ayudar
Bueno, ya hemos encontrado el hack!
Al fin y al cabo era un detalle. Se ve que hace unos meses Facebook no permite hacer sharer.php con imágenes más pequeñas de 200×200. Así que con que pongáis las imágenes de 200×200 en el parámetro p[images][0] os funcionará bien
Hemos actualizado el post con este detalle, ains los cambios de Facebook.
Referencia:
https://www.facebook.com/help/community/question/?id=10200310786187595
No hay manera desde hace tiempo de publicar con una imagen mediante sharer, aparece bien la imagen al poner la url con todo,pero al Compartir aparece una imagen general del blog y no la que quiero sobre la entrada en particular de blogger.
Y el asunto de caracteres como ñ y acentos tampoco se como solucionarlo
Buenas Jesus:
Si nos comentas la url quizás te podamos ayudar!!
un saludo!
A ver, se trata de publicar en fb un url de una entrada reciente en mi blog. Entonces uso el enlace sharer de facebook, tal que
http://www.facebook.com/sharer.php?
s=100
&p[url]=http://xxx.blogspot.com.es/2014/01/los-tres-reyes-magos.html
&p[images][0]=http://img560.imageshack.us/img560/1149/l6so.jpg
&p[title]=Felices Reyes
&p[summary]=Un cuento para los ni%C3%B1os.
inicialmente puse el enlace de la imagen que hay en la misma entrada en el blog, pero ya lo intenté hace un tiempo y me ocurría lo mismo, aparece esta imagen en el cuadro de dialogo para publicar pero cunado lo haces en feis vuleve a aparecer la imagen por defecto que toma del blog, de cabecera. Antes al menos dejaba seleccionar, pero esa es otra que facebook pilla las imagenes del blog a saber con que criterio, alguna vez probé a poner todo esto de los metatag pero nada…
Buenas Jesus,
recuerda lo q pusimos hace poco que la imagen debe ser de 200×200 mínimo; tu imagen es de 167 de alto 😛
En el caso de la ñ pon directamente ñ no le hagas un encode de url y te funcionará ok también 🙂
Recuerda seguir los pasos del post paso a paso!!
espero que te sirva!!!
no no es asi
la imagen que pongo es de 515×268
y la ñ si no va así tampoco sale bien lo mismo que los acentos
pero gracias
Buenas Jesus,
Mira la imagen que pones en la url: http://img560.imageshack.us/img560/1149/l6so.jpg
Cuando la descargamos sus dimensiones son de: 320 × 167
¿no?
Por otro lado mira este ejemplo para lo de la ñ y acentos:
https://www.facebook.com/sharer/sharer.php?s=100&p%5Burl%5D=http%3A%2F%2Fwww.lostiemposcambian.com%2Fblog%2Fposts%2Fshare-fb%2Fshare-facebook.html&p%5Btitle%5D=Compartir+URLs+en+Face&p%5Bsummary%5D=Esto%20es%20un%20ejemplo%20de%20acentos%20y%20%C3%B1:%20champi%C3%B1%C3%B3n&p%5Bimages%5D%5B0%5D=http%3A%2F%2Fwww.lostiemposcambian.com%2Fblog%2Fposts%2Fshare-fb%2Fimg%2F200x200_lostiemposcambian_ejemplo_facebook_foto3.jpg
espero que te sirva y ayude 🙂
No, ya mire el tamaño, y probé con la del blog y nada, despues me aseguré y subi otra a imageshack
http://imageshack.us/a/img534/2503/e8ds.jpg
pero tampoco va, o sea, como te he dicho antes, en el dialogo aparacer la foto pero luego al publicar sale de nuevo la del blog, junto con el texto de la cabecera y demas sin hacer caso a lo que aparece en el dialogo de publicar.
los escapes de caracteres no los pongo porque meto el texto y demás a «pelo» texto plano con el blog de notas para entendernos
Es muy extraño porque lo estamos probando y a nosotros si nos funciona :S
Has probado a ver si te esta cacheando de algún modo la url http://www.lostiemposcambian.com/blog/facebook/limpiar-cache-url-compartida-facebook/ aunque en principio no tiene mucho que ver.
La verdad es que no se que comentarte mas!
Jaja no he probado, pero lo cierto es que esto ya lo pude comprobar al poco de haber publicado algunas veces correctamente, pero desde las ultimas veces que comprobé que no hay manera de que aparezca como debe ser, lo deje ya por imposible y ni me molesté en usar otra url parecida que vi por internet, buscando en google, y lo que queria decir es que desde la vez anterior he pasado algunas veces el cleaner y limpiado todo esto por problemas de espacio en disco de sistema
Muy buenas, soy diseñadora web y me está pasando algo parecido, un cliente me ha dicho que al publicar su url en facebook le sale
«BD Reformas
http://www.bdreformas.com
Programación y Maquetación Web»
La cosa es que no quiero que salga «Programación y Maquetación Web», de hecho no sé de dónde lo está cogiendo, ya que en ningún sitio de la página he puesto nada por el estilo, ni en las metas ni en ningún sitio. ¿Por qué puede estar pasando esto? De dónde coge facebook esas metas?
He probado a hacer lo que pone en la web:
Pero nada, sigue saliendo lo mismo
Necesito ayuda urgente. Muchas gracias de antemano
Ya está solucionado, estaba cacheando de alguna prueba que habría hecho antes de poner las meta etiquetas…
Me ha ayudado este link:
http://www.lostiemposcambian.com/blog/facebook/limpiar-cache-url-compartida-facebook/
Me alegro que haya sido una falsa alarma!!!
Te hubiéramos sugerido ese enlace pero no nos has dado tiempo 😉
Al momento de abrir la pantalla para compartir en face está todo bien, pero a momento de compartir en face en mi muro aparece el titulo contenido e imagen del sitio en general, no personalizada. Si puedes ayudarme te lo agradecería.
De hecho hago la misma prueba con su compartir y sucede lo mismo, cuando comparto me cambia Titulo,Contenido e imagen.
mmm es en geaorganika.cl???
En esa url no tiene los metas que habla el blog og :S
De todas formas puedes limpiar la caché de Facebook gracias a esto:
http://www.lostiemposcambian.com/blog/facebook/limpiar-cache-url-compartida-facebook/
espero q te sirva!
elad, gracias por responder tan pronto, pero no entendí muy bien tu respuesta. Eso del » url no tiene los metas que habla el blog og» Me lo puedes explicar mas detallado para saber cual es el problema, ic lo que me dijiste de depurar pero aún me muestra la imagen general del sitio.
Buenas Danilo:
Es que no has puesto en los head nada de lo que pone el articulo,
míratelo de nuevo, la parte que explica: Configuración de una página para compartir en Facebook.
Espero que te sirva!!!
un abrazo
Gracias ahí pude, otra consulta y si quiero dejar dinámicos el titulo, imagen y contenido como lo hago? porque ahora solo me muestra lo que tengo en el head.
Solo tienes que escribir esos metas con PHP de forma dinámica en plan:
<meta property=»og:title» content=»<?php echo $title; ?>» />
¡donde $title es la variable con el título que quieres que muestre esa página!
espero que te sirva!
Hola 🙂 a partir de las actualizaciones de los navegadores han desaparecido en mi sitio y en otros de gran renombre los link o botones para compartir la pagina en facebook, aparece la palabra False o el símbolo o similar. Sabes debido a que ocurrió esto? y como solucionarlo, puesto que tengo puesto los botones en mas de 500 páginas de mi sitio y no me gustaría tener que cambiar todo……
Viendo los mismos sitios con navegadores anteriores aún se ven bien y funcionan…..¿?
Gracias por responder
Buenas Manu:
Creo que debió ser temporal porque aparece bien creo…
De todas formas siento no poder ayudarte mucho en esto ya que se sale de la temática del artículo. Para estas cosas extrañas que suelen suceder te recomiendo buscar en http://www.stackoverflow.com. Está en inglés pero es una pasada, te salva la vida 🙂
espero que te sirva!
Es verdad en la pagina de inicio lo arreglé luego de escribirte.. pero aún me quedan muchas paginas para solucionar. en esta que te envío puedes ver lo que sucede, desplaza hasta abajo y veras que no aparecen los links….:( De todas formas te agradezco tu buena voluntad y tu respuesta..! estuve mirando tu sitio y está muy nutrido.. muy bueno para estudiar.. Gracias..!!
Nota: Para que no se vean los links debes estar con los navegadores actualizados ya que con navegadores anteriores aún se ven….¿?
Disculpa Manu,
no damos soporte desde el blog a solucionar problemas puntuales de páginas web y menos si no son problemas concretos de los que trata el artículo en cuestión 😛
Sorry!
De todas formas este tipo de widgets de la red social, en el caso de Facebook se llama social plugins: https://developers.facebook.com/docs/plugins/
espero que te sirva!
Esta claro … solo entré para agradecer ,, hasta pronto..Gracias
en mi blog http://webpiraguismo.blogspot.com.es/ no me funciona el boton de compartir en facebook y cuando pongo la url del blog en facebook no me añade la imagen en miniatura.
sin embargo en este otro blog que en teoria esta todo igual si me funciona el boton de compartir en facegbook y si copio la url en facebook si me pone la imagen
http://blogdanid.blogspot.com.es/
me podreis ayudar?
(los botones de las redes sociales los cambie porque los originales tampoco funcionaban)
buenas Dani,
tus blogs no tienen los metas og (opengraph) de Facebook puestos. En el artículo explicamos como ponerlos.
Si lees los comentarios verás como varios compañeros preguntan sobre el tema y se da explicaciones también 🙂
En uno te funciona y en otro no porque a veces Facebook aunque no le pongas los metas busca imágenes e intenta sacar un resultado. Otras veces no lo consigue como es el caso de tu blog de piragüismo.
Sólo metiendo bien los metas og en el head del html lo tendrás resuelto!!!
Espero que te sirva
gracias elad
ya meti los metas:
probe a ponerlo en facebook y nada, lo dejare unos dias a ver si cambia.
y el boton de compartir en facebook sigue sin ir, pense que a lo mejor con esto se arreglaba pero no
Hola,
Estoy intentando compartir una dirección de mi página de facebook con parámetros adicionales pero no me funciona, el botón «Compartir enlace» no realiza ninguna acción.
https://www.facebook.com/sharer/sharer.php?s=100&p[url]=https://www.facebook.com/drwsoluciones&p[title]=Soluciones +Informaticas&p[summary]=Soluciones con Software Libre
Tambien lo he probado solo enviando la direccion pero sin exito
https://www.facebook.com/sharer/sharer.php?s=100&p[url]=https://www.facebook.com/drwsoluciones
Sin embargo cuando lo hago con parametro simple si funciona
https://www.facebook.com/sharer/sharer.php?u=https://www.facebook.com/drwsoluciones
Puedo acceder, me podrías dar alguna guía de como solucionarlo
La pregunta seria como enlazar la pagina de facebook con parámetros adicionales como titulo e imágenes.
Saludos Cordiales
Buenas Daniel:
Estas poniendo los parámetros mal 😛
No es purl o ptitle… es p[url] p[title]
Mira el ejemplo:
Mira enlace
Si sigues el artículo paso a paso seguro que te sale bien!!
Espero que te sirva
Agrego la url bien y me mustra la pantalla con los datos que yo agregue, pero cuando veo en facebook solo veo la url, a que se puede deber?? Gracias
Buenas Jorgelina,
quizás es porque te esta cacheando la url.
puedes limpiar la url con http://www.lostiemposcambian.com/blog/facebook/limpiar-cache-url-compartida-facebook/
espero que te sirva!
No, de echo el link que mostras arriba tampoco anda,
http://www.facebook.com/sharer.php?s=100&p%5Burl%5D=http://www.lostiemposcambian.com/blog/posts/share-fb/share-facebook.html&p%5Btitle%5D=Compartir URLs en Face&p[summary]=Un buen recurso para aprender a compartir enlaces por código&&p[images][0]=http://www.lostiemposcambian.com/blog/posts/share-fb/img/200x200_lostiemposcambian_ejemplo_facebook_foto3.jpg
Fijate que en la nueva ventana lo muestra bien, pero cuando la compartis muestras los tags de esta pagina
Claro!!! Al compartir te coge los tags OG de la página.
Cuando haces un sharer.php con parámetros es cuando fuerzas a que ponga otra cosa.
Si quieres que salgan siempre esos parámetros pónselos directamente en los tags OG de la página.
Queria que fuera dinamico, de echo mandar el link por email, le saque los tags a la pagina y no me muestra nada. Bueno ya se me ocurrira algo.
Muchas muchas gracias
Hola,
la verdad es que estoy siguiendo vuestras indicaciones y no me funciona.
Si lo pruebo con el sharer, me ocurre como a Jesús, aparece bien la imagen al poner la url con todo,pero al Compartir aparece una imagen general del site y no la que había escogido.
EL tamaño es correcto.
Para probar con la segunda opción, los meta og, el site está hecho con prestashop. ¿donde debo ubicar el código?
Gracias
Buenas Tilkar:
Tienes que meter los metas de og donde van esos metas. Es decir entre las etiquetas de la cabecera (head).
Si sabes de programación en prestashop podrás hacerlo sin problemas metiéndote en el código.
Luego debe haber un montón de plugins para esto:
https://code.google.com/p/prestashop-facebook-opengraph-module/
http://nemops.com/free-prestashop-module-facebook-open-graph/#.UwRpumR5OjE
http://addons.prestashop.com/es/buscar?search_query=facebook+opengraph
No los he probado pero en las plataformas de opensource suelen haber soluciones realizadas por terceros!
espero que te sirva
elad
Muchas gracias Elad por la respuesta.
Podrías indicarme en qué fichero debería introducir el código de los meta de og. No tendría problemas en hacer allí la prueba. La web está implemetada con prestashop como te indicaba.
Respecto al tema de los plug-ins, muchas gracias, probaré también con ellos.
Por último, me recomiendas alguna plataforma open source donde hallar más información.
Muchas Gracias
Tilkar
Buenas Tilkar:
De prestashop recuerdo que los metadatos se definen en el propio gestor de contenidos.
También puedes cambiarlos desde la plantilla header.tpl de los themes y para que salgan los datos habría que modificar el modulo que cargue esta información.
Espero que te sirva, mucho más no te puedo decir pq lo siguiente sería meterse ya a tocar código 🙂
¡Hola!
¡Tengo un problema para compartir mis URL! Ayer pasé todo el día intentando configurar el Open Graph, directamente en la header como indicáis y también a través del Yoast Seo… ¡pero mis artículos se comparten con un formato horrible:
http://www.analisisnoverbal.com/la-sorpresa-de-cate-blanchett/
http://www.analisisnoverbal.com
Análisis no verbal – Una visión científica y práctica sobre el análisis del Comportamiento No Verbal
Ni pone el nombre del post, ni foto, ni resumen…
¿Qué puedo estar haciendo mal? (comprobado en el Open Graph Object Debugger parece estar todo bien….)
¡Gracias y saludos!