
Compartir una página web en Facebook es muy sencillo, tan sólo hay que llamar a la URL de share en el enlace mediante http://www.facebook.com/sharer.php?u=URL_PAGINA
o incluso mediante los Social plugins con Send Button
Lo interesante es que en la URL compartida en Facebook salga con el titulo, la descripción y la imagen personalizadas que queramos.
URL para compartir en Facebook
Esta parte del post ha cambiado a 24 de Marzo de 2014. Gracias al comentario de un lector nos hemos percatado. En la actualidad Facebook ha cambiado algunos criterios con su sharer.php.
Así que al compartir actualmente tiene en cuenta el estado de la página y su opengraph (og). Recomendamos continuar la lectura aquí y poner unos metas opengraph (og) en tu página.
En Facebook se puede compartir una página desde dentro de Facebook en tu muro o en el de tus amigos. También se puede compartir una página a través de la URL de Facebook para compartir páginas webs:
http://www.facebook.com/sharer.php?u=url_pagina&t=titulo_contenido
Donde u es la url del sitio web que queremos compartir en Facebook y t el nombre de lo que queremos compartir. Para los ejemplos hemos creado un html con poca información http://www.lostiemposcambian.com/blog/posts/share-fb/share-fb.html y así lo compartimos:

Si la URL esta bien definida y construida para que Facebook pueda coger la información correcta de la página (titulo, descripción, imagen) no es necesario más que llamar a http://www.facebook.com/sharer.php?u=[URL página web], pero también se puede forzar mediante una URL de share con más parámetros:
descripcion_contenido&p[images][0]=url_imagen
Donde:
- p[url] – dirección URL de la página web a compartir
- p[title] – título del contenido
- p[summary] – descripción del contenido compartido
- p[images][0] – es la imagen en miniatura que muestra Facebook al compartir la entrada, normalmente de 200x200px.
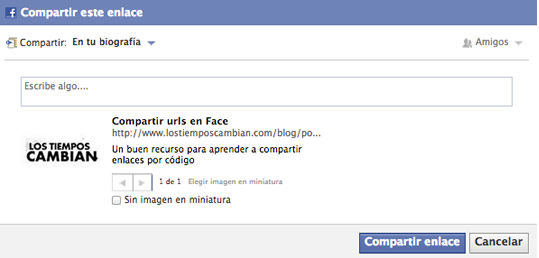
Así podemos compartir esta entrada del blog cambiando los parámetros de la misma:
http://www.facebook.com/sharer.php?s=100&p[url]=http://www.lostiemposcambian.com/blog/posts/share-fb/share-facebook.html&p[title]=Compartir URLs en Face&p[summary]=Un buen recurso para aprender a compartir enlaces por código&&p[images][0]=http://www.lostiemposcambian.com/blog/posts/share-fb/img/200x200_lostiemposcambian_ejemplo_facebook_foto3.jpg

Actualización importante: Hace unos meses en uno de estos cambios que hace Facebook el parámetro p[images][0] dejó de funcionar con imágenes más pequeñas de 200×200. Hemos actualizado el post con esta variación.
Configuración de una página para compartir en Facebook
Para esto simplemente hay que poner en las cabeceras (dentro de la etiqueta HTML <head>) las siguientes propiedades en etiquetas <meta>:
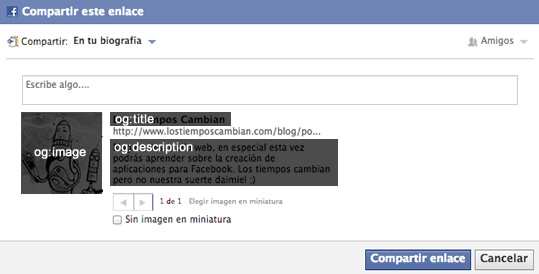
- og:title – Título del enlace a compartir
- og:description – Descripción
- og:image – Imagen thumbnail
Como se puede apreciar en el ejemplo share-fb.html
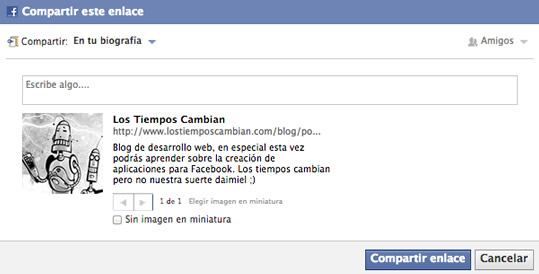
<html> <head> <meta property="og:title" content="Los Tiempos Cambian" /> <meta property="og:description" content="Blog de desarrollo web, en especial esta vez podrás aprender sobre la creación de aplicaciones para Facebook. Los tiempos cambian pero no nuestra suerte daimiel ;)" /> <meta property="og:image" content="img/100x100_lostiemposcambian_ejemplo_facebook_foto1.jpg" /> </head> <body> </body> </html>
Y entonces compartiendo este enlace ya se verá correctamente en Facebook.
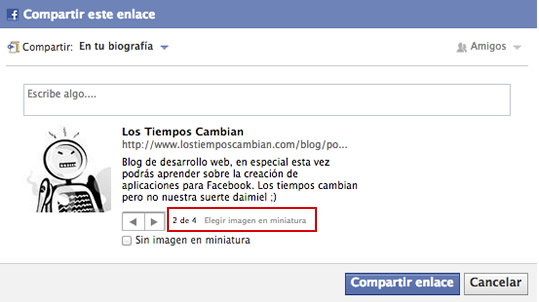
Añadir más imágenes
Si quieres que el usuario pueda seleccionar entre varias imágenes a la hora de compartir una URL se pueden añadir más imágenes con el meta og:image en el header. La imagen del destacado Facebook recomienda que sea de al menos 200x200px aunque bien es cierto que Facebook adapta la imagen al ancho guardando las proporciones 😉
<meta property="og:image" content="img/100x100_lostiemposcambian_ejemplo_facebook_foto2.jpg" /> <meta property="og:image" content="img/100x100_lostiemposcambian_ejemplo_facebook_foto3.jpg" /> <meta property="og:image" content="img/100x100_lostiemposcambian_ejemplo_facebook_foto4.jpg" /> ...

Ojo que no hay que pasarse poniendo muchas imágenes porque luego Facebook tarda en procesar y puede hacer que el usuario se canse de esperar para compartir un enlace con una imagen.
Compartir una página dinámica con diferentes títulos, descripciones e imágenes
En ocasiones sucede que una misma URL queremos que salga en el compartir en Facebook con título, descripción e imagen de forma diferente según lo que haga el usuario. Esto sucede sobretodo en páginas web Flash o completamente AJAX que no tiene cambio de página.
Para ello recomendamos hacer un pequeño hack. Se realizan URLs falsas (que no van a ser indexadas desde la web) que tienen la cabecera que queremos compartir, y luego mediante javascript hacemos un redirect.
Por ejemplo cambiando share-fb.html y poniéndole el redirect a lostiemposcambian.com:
<html>
<head>
<title></title>
<header>
<meta property="og:title" content="Los Tiempos Cambian" />
<meta property="og:description" content="Blog de desarrollo web, en especial esta vez podrás aprender sobre la creación de aplicaciones para Facebook. Los tiempos cambian pero no nuestra suerte daimiel ;)" />
<meta property="og:image" content="img/100x100_lostiemposcambian_ejemplo_facebook_foto1.jpg" />
</header>
<script type="text/javascript">
function delayer(){
window.location = "http://www.lostiemposcambian.com";
}
</script>
</head>
</head>
<body onLoad="setTimeout('delayer()', 100)">
</body>
</html>
Es importante saber que Facebook no ejecutará nunca JavaScript (al igual que Google) y así podremos engañarle de una forma elegante y mostrar fichitas de compartir diferentes pese a que al final el usuario acabe en la misma web.
Esto en nitsnets | studios lo utilizamos en la campaña de las navidades 2011 (el año pasado) de General Óptica www.quierovertemasfeliz.com la cual ya está offline. En ella se pretendía elegir un regalo y enviárselo a un amigo mediante un email o en su muro de Facebook, con lo que compartíamos la URL. Esta URL era única claro, porque estaba todo realizado en Flash, y tuvimos que hacer uso este truquito.


Comprobar el resultado
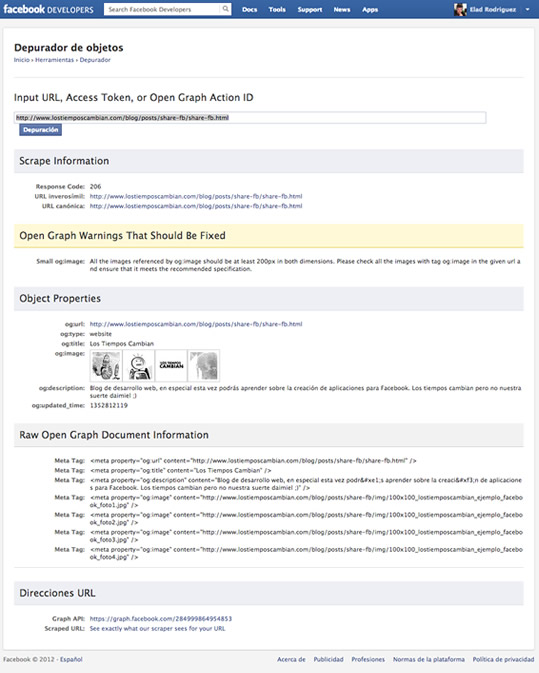
Mediante la app de Facebook URL Linter (Facebook Debugger) podemos comprobar nuestro resultado y así ver si la URL esta correcta o no para Facebook.

Como se puede comprobar da todo ok haciéndote una traza completa de la página que compartes.

Desde este mismo Debugger también se limpia la caché de Facebook que almacena la página en cuestión.
Hay que tener cuidado con las redirecciones de las webs, es decir, compartir una URL que redirige a otra. Esto puede hacer que a veces a Facebook no le de tiempo a leer las cabeceras correctamente. ¡Simplemente un detalle más que tendremos que tener en cuenta! 😉
Viste donde dice «Escribe algo» ?? Hay forma de agregar un texto pre-seteado alli? Desde ya muchas gracias, muy buena info!
Buenas Profesor Yeow:
Ese caso no es posible o al menos lo desconocemos. Facebook tiene una parte para ser editada y la otra social, es decir, que sean los usuarios los que opinen y valoren.
Supongo que por eso no esta la opción para que no salgan comentarios prefabricados!
De hecho en la documentación oficial sobre el dialog share con el propio Dialog Feed de Facebook tampoco te da la opción
https://developers.facebook.com/docs/share/
Si con el tiempo lo cambian o encuentras una solución no dudes en postearlo!!!
Así aprendemos todos!!!
Hola amigo cuando pego por ejemplo todo tu codigo en face, de cualquiera que psusiste, no me sale ninguna imagen ni nada
Hola he comprobado que al hacerlo con la url, te pasa lo mismo que a mi no muestra la imagen que se le dice, si tienes alguna idea, solución me gustaria que lo comentases. Todo lo demás genial.
Muhcas gracias por tu aporte, me ha servido muchisimo.
PD: Me encanta tu sitio!!!
Muchas gracias! Es una info muy útil. Solo he tenido un problema: los acentos no me aparecen correctamente, són substituidos por un símbolo (rombo). Sabes como hacer para que aparezcan ok?
Gracias,
Gracias a vosotros por seguirnos!
A los que no os funciona solo se me ocurre que antes de solucionar los problemas subierais la url a compartir a Facebook y os lo cacheara 😛
Es importante limpiar caché como explica el articulo para poder probarlo!
Laura sobre el tema de acentos debe ser algo de la codificación de la propia página web, no tiene nada que ver con Facebook. Si pones una codificación correcta o utilizas en vez de acentos los HTML entities (http://www.w3schools.com/tags/ref_entities.asp) te funcionará genial 😉
Gracias por seguir nuestro blog, espero que os guste!!!
Gracias de nuevo. Perfecto!
hola chicos. necesito y agradeceria mucho si me ayudan. es que necesito un link para que se abra en «compartir» pero no url, si no un mensaje. es que estoy haciendo una aplicacion y quiero derivar al user a facebook con un mensaje copiado en portapapeles y que se abra justo donde tiene que escribir para compartir. pero si utilizo los links de arriba no me sirven. muchas gracias por todo
Buenas Gonza:
Con los enlaces de arriba quizás podrías hacer alguna «trampilla» y hacer páginas dinámicas que hicieran esa labor.
De todas formas si estas haciendo una APP en Facebook puedes utilizar su API para que se abra el típico enlace de compartir. Mira su documentación: https://developers.facebook.com/docs/reference/dialogs/send/
Espero que te sirva!!!
Hola, en mi sitio agregue unos tags de publicidad, es un sitio de noticias sobre un club de futbol (www.locoxelrojo.com.ar), siempre compartimos las noticias en nuestra fans page en Facebook (www.facebook.com/LocoXelRojoWeb). Las url se compartían bien siempre mostraba el titulo de la noticia con su foto y la descripcion, pero desde que inserte ese codigo me muestra parte del mismo. Necesito saber como solucionar eso. Te envie los links para ver si podes guiarme.
Saludos, gracias y muy util el articulo
Buenas Pablo,
Enhorabuena por vuestra web! Esta chula!!!
Soy un fanático del fútbol (del Barça y Messi of course).
No te acabamos de entender la pregunta!
He revisado este enlace http://www.locoxelrojo.com.ar/independiente/2013/05/09/contrera-tengo-muchas-ganas-de-volver-a-ser-titular/
e intentado compartir en Facebook y sale como descripción un texto q es código javascript. El título parece que tampoco sale bien. La foto si sale bien 🙂
‘);eIFD.close(); var s = eIFD.createElement(‘SCRIPT’); s.src = ‘http://’ + (eS2?eS2:eS1) +’/layers/epl-41.js’; eIFD.body.appendChild(s); if (!eS2) { var ss = eIFD.createElement(‘SCRIPT’); ss.src = ‘http://ads.e-planning.net/egc/4/6c01’; eIFD.body.appendChild(ss); } eplLL = true; return false; } } ep…
Tiene pinta que tienes mal cerrado algo en el código que el parser de Facebook no le permite leer, no es fácil de ver. En los metas si los tienes bien puestos:
Aunque cuidado!!! Pq están duplicados algunos metas mas abajo…
como:
Además fijáte en no repetirlos…
Por otro lado he compartido http://www.locoxelrojo.com.ar/independiente/2013/05/09/blanco-por-diaz-el-unico-cambio-en-lanus/
Y esta si sale bien.
Mi impresión es que tengas cuidado de no repetir metas y que tienes un problema de codificación cuando hay dobles comillas » »
Si ves se repite las dobles comillas y no sabe cuando cierra content y cuando abre la declaración de Contrera 😉
—
Espero que te sirva
Gracias por los comentarios!!! Nos animan a seguir escribiendo!!!
gracias amigo!
Muy buen post, gracias por compartir.
el depurador de facebook me muestra todo ok, pero no muestra la imagen predefinida en los meta og.
why?
me pasa lo mismo al depurar este subdominio y al compartir en FB sale vacio el campo de imagen…
Help.
Buenas GamEOver, lo que te esta sucediendo es que la imagen que pones en el og:image http://www.ironmaiden.cl/qrcode.jpg no tiene permisos y por eso Facebook no la puede mostrar. Da error 403 :S
En cuanto sea accesible se verá, recuerda limpiar caché de Facebook como pone aquí en el blog!!!
Espero que te sirva de ayuda!!!
Gracias amigo, lo estaba buscando para una web que estoy desarrollando.
Buen blog.
Un saludo
Muchas gracias elad, lo cambie de carpeta con privilegios y ahora si funciona impeke.
SALUDOS
Excelente !! muchas gracias por el aporte
Muy buen post. Estos comentarios no cansan, y te lo mereces.
Hola, sabes que al compartir no se ve la imagen que pongo en el parámetro
p[images][0]
Me podrían ayudar por favor ?
Amigo a ver si me ayudas, hice lo del debug pero no me resulta y me siguen apareciendo los enlaces mal en facebook… hace poco publique una entrada y al hacer el debug me sale que no se pudo recuperar datos.. no reconoce nada ni siquiera las imagenes:
https://developers.facebook.com/tools/debug/og/object?q=http%3A%2F%2Faggresion.net%2Fnoticias%2Ftodos-los-rockeros-a-apoyar-a-walo-frias%2F
Me ayudarias?
Buenas Diego:
Necesitaría más información para poder ayudarte, la url exacta que estas compartiendo por ejemplo 😉
De todas formas prueba con la parte del post de: Configuración de una página para compartir en Facebook.
Si no te funciona la url directa puedes probar con la configuración de la página con los metas de opengraph og:image
espero que te sirva!!!
Buenas Raúl:
Es un poco extraño lo que te dice.
Con la url:
http://aggresion.net/noticias/todos-los-rockeros-a-apoyar-a-walo-frias/
Te comenta: No se pudieron recuperar datos de URL
—
Pero con otra url como es: http://aggresion.net/destacado/alice-in-chains-no-para-mas-de-8-mil-entradas-vendidas/
Te dice:
Inferred Property: The ‘og:url’ property should be explicitly provided, even if a value can be inferred from other tags.
Inferred Property: The ‘og:title’ property should be explicitly provided, even if a value can be inferred from other tags.
—
Mi consejo es que revises la parte de nuestro artículo que explica lo de introducir los metas opengraph:
Configuración de una página para compartir en Facebook: og:title, og:description, og:image
He estado mirando el código fuente y no lo he encontrado por ninguna parte estos metas.
espero que te sirva!
un abrazo
elad
Que excelente aporte, me habia quebrado la cabeza buscando por todos lados como poner datos a la hora de compartir, sinceramente me sirvió y me sacó de un apuro, mil Gracias!!
hola estuve probando el codigo y funciona, pero… quise agregarle unos codigos php para que en el link cargue unos datos de titulo, imagen etc, que recupero de una base de datos y cuando pruebo ya no funciona, osea el link carga en la pagina y este abre el pop-up mostrando todo como corresponde, pero al hacer click en el boton compartir enlace, este no hace nada. copio el codigo que uso, a ver si me podes ayudar. saludos
<a href="#" onClick="window.open('http://www.facebook.com/sharer.php?s=100&p%5Burl%5D=http://www.dpo.gov.ar/noticias/detallenoticias5.php?idnews=&p%5Btitle%5D=‘,
‘facebook-share-dialog’,
‘width=626,height=436’);
return false;»>Share on Facebook
veo que no salio la parte de php pego de nuevo REEMPLAZANDO LAS ETIQUETAS DE INICIO Y CIERRE DE PHP:
Share on Facebook
Buenas Miguel:
No acabo de entender muy bien tu pregunta…
La url que compartes http://www.dpo.gov.ar/noticias/detallenoticias5.php
no tiene contenido verdad?
Lo que te recomiendo es que compartas una url con metas de Facebook, al final es lo más estable 🙂
Poniendo el og:title, og:description, og:image en el head como meta. Arriba en el artículo lo explica 😉
Espero que te sirva!!!
Hola:
Como estas?
Tengo un problema con compartir los videos de los post de mi pagina web. No me aparece la imagen en miniatura de los videos.
Te paso un post para que entres y prueben a ver como se puede solucionar: http://www.losdelmomentox.com/2013/09/video-daddy-yankee-switchea-official.html
El problema es con compartir post con videos, cuando comparto post con fotos me aparece la imagen en miniatura sin problemas.
Probe todo lo que explicaste y no tengo solucion.
Gracias !!!!
Hola ldmx:
La url que me indicas no tiene los metas como explica en el POST.
Tienes que poner los metas de og:title, og:description, og:image en el head.
Si añades el meta de og:image con una miniatura del video ya verás como Facebook lo comparte 😉
Cuando no existe og:image Facebook intenta coger las imágenes de la propia web (por eso en el post de las imágenes te saca foto) aunque es recomendable poner siempre el og:image así decides tú que imagen mostrar.
Arriba en el artículo lo explica 😉
Espero que te sirva!!!
Ok, pero eso lo tengo que hacer con cada post de los que subo videos?
osea si lo tengo que hacer asi, la plantilla me va a quedar re pesada.
Lo que quiero es que tome la imagen de los videos que subo en cada post, como se hace para que tome las imagen de cada video? osea agregar en la planilla una etiqueta general que facebook tome la imagen del video en cada post y que yo no agregue por cada post, una etiqueta en la plantilla.
Gracias.
Buenas ldmx:
No es pesada, tan sólo tienes que añadir en el head los tags para ayudar a Facebook:
<head>
<meta property="og:title" content="TU TITULO DE PÁGINA" />
<meta property="og:description" content="TU TEXTO DE PÁGINA" />
<meta property="og:image" content="TU IMAGEN / PATH DE LA MISMA" />
</head>
Para los vídeos de Youtube puedes obtener la imagen según su documentación, puedes verlo en:
http://www.reelseo.com/youtube-thumbnail-image/
Con lo cual sería muy sencillo hacerlo con programación para que cuando tengas una página video salga ese thumb 🙂
espero que te sirva
un saludo
Ya solucione el tema de compartir, gracias !!!
Ahora mi consulta es como se puede agrandar la imagen de miniatura cuando compartis en face?
En este face: https://www.facebook.com/tr3flow?fref=ts cuando comparte videos de su pagina, comparte con la imagen en miniatura pero mucho mas grande. Como hago para agrandar la imagen de miniatura al compartir?
Gracias.
Pon la imagen a un tamaño aceptable, por ejemplo 100×100 y en el compartir se verá bien 🙂
Ok, y para que cuando ponga «Compartir», me tome automaticamente el titulo del post, que tengo que hacer?
En:
Gracias.
Buenas ldmx,
Lo mismo pero con og:title
En el post lo pone y en lo que te contestamos la primera vez también 😛
Te aconsejo que pongas todos los metas de og (opengraph), también el description para el texto… así no tendrás problemas
un abrazo
Elad, te queria preguntar si podrias darme una mano..
Cuando comparto un post de mi blog en facebook,
por ejemplo: http://originalmentecreativo.blogspot.com.ar/2013/09/divino-bebe-mojando-su-perro-con-la.html
Me aparece una img que dice NO VIDEO y quiero que me aparezca una miniatura del video… me ayudas porfa!?
no tengo muchos conocimientos para escribir codigos, pero para leer algo entiendo
Buenas Facundo:
Para eso tienes que hacer lo que indica el post, no esta aplicado en tu web :S
Debes poner los metas en tu página web, en el head:
<head>
<meta property="og:title" content="TU TITULO DE PÁGINA" />
<meta property="og:description" content="TU TEXTO DE PÁGINA" />
<meta property="og:image" content="TU IMAGEN / PATH DE LA MISMA" />
</head>
Si en el meta og:image pones la ruta de una imagen que tu quieras saldrá esa y Facebook no cogerá la primera que encuentre en tu HTML.
Como comentaba un comentario anterior si lo quieres hacer con un video del youtube automáticamente puedes hacerlo con lo que explica aquí:
http://www.reelseo.com/youtube-thumbnail-image/
espero que te ayude
¿Cuándo permitiran que se enlace no uno sino dos, tres, o cuatro enlaces?
Sólamente uno se me queda corto.
Saludos!
Buenas Fran:
Facebook solo te deja compartir un enlace con preview a la vez…
Si te fijas en tu muro de Facebook cuando compartes varios enlaces solo te muestra el preview de uno
un abrazo
Hola he pasado muchos días buscando información sobre como hacer que al darle compartir a mis entradas, muestre únicamente la primer imagen del post, que sea 100×100 como antes hoy solo acepta imágenes grande y si coloco imágenes en la entrada que tengan una dimension de 800×800 a la hora de compartir se ve feo en los muros de facebook, ahora facebook toma la que es mas grande no la que uno desea que salga, Yo no quiero poner una imagen fija para todas las entradas yo quiero que solo elija la primera y de cada post porque cada post contiene info diferente e imágenes diferentes si hay alguien que me pueda ayudar, porque no encuentro solución por ningun lado, alguien me dijo que modificara la estructura lo hice como me dijo pero siempre es lo mismo, espero su ayuda de ante mano gracias
Buenas Yogan:
Sin la url es difícil ayudarte. No obstante has hecho lo que pone en el post???
Si metes un único meta con el og:image te debería sacar la imagen que le indicas y no coger ninguna de la web. Poniendo estos metas lo tendrás resuelto 😉
Amigo tengo una pregunta que pasa si mi web esta hecho en php?
inserto el código en index.php?
lo que yo uso es un framework llamado socialengine 4 tienes alguna idea sobre como poner esto a mi web?
muchas gracias
saludos espero tu respuesta 🙂
Buenas Daniel:
No conozco http://www.socialengine.com/ (por cierto muy buena pinta) pero lo que tienes que hacer es colocar en el head, los metas que explicamos en este artículo. Si sólo puedes poner unos metas para toda la web, en el index.php, te sucederá que cualquier url sacará lo mismo :S.
Lo ideal sería que en cada página pudieras poner los metas correspondientes en cada una de las páginas! Normalmente suele ser algo muy sencillo hasta hacerlo dinámico con PHP.
Espero que te sirva!!!
Gracias pero en caso del php en que parte pondría los metas? justo debajo de <php? <— asi??? porque en caso de php creo que no usa head… 🙂
Desde PHP siempre acabas pintando el código HTML que se visualiza.
Si socialengine funciona como otros frameworks con el patrón de diseño MVC (Model-View-Controller) tendrías que ir a cada una de las vistas (views) para modificar la cabecera del head y poder pintar esos metas…
Si no, seguro que hay un PHP que es el que acaba pintando cada HTML que se ve en la página, ahí es donde deberías modificarlo 🙂
me gustaria saber si hay algo que haga esto para ponerlo en el firefox, es decir un boton que lo pulsas y solo tienes que pulsar compartir.
Buenas Sebastia:
Realmente el artículo es para compartir tu página web en Facebook desde código con el titulo, imagen y texto que tu quieres.
Pero a modo usuario creo que lo que buscas es este plugin de Firefox https://addons.mozilla.org/es/firefox/addon/facebook-share-button/
Te añade un botoncito arriba del navegador con el icono de Facebook y cada vez q apretas compartes la url que estas viendo en el navegador 🙂
Espero que te sirva!
un saludo
Hola, a ver si me puedes ayudar????
Resulta que cuando algún seguidor de mi blog comparte alguna de mis entradas en facebook, el texto que aparece bajo el título es el primer comentario que se ha hecho a esa entrada, en lugar deaparecer texto de la misma entrada.
Cómo evitarlo????
Mil gracias