
Cuando hacemos una APP de Facebook a veces nos encontramos con el problema de que nuestra aplicación aparece cortada sin acabar de mostrar todo su contenido ya que su altura es mayor a la del iframe que lo contiene en Facebook.
Mediante este tip conseguiremos adaptar la altura de las aplicaciones de Facebook al tamaño de nuestro canvas tanto sea con una altura fija o una altura variable.
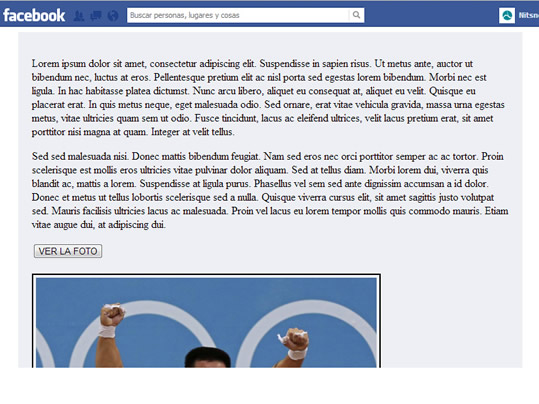
El problema es que Facebook tiene una altura fija por defecto y eso puede hacer que algunas APPS (más grandes) se corten como se puede ver en el siguiente ejemplo:

Este problema lo podemos solucionar de varias formas según el comportamiento de nuestra aplicación o nuestras necesidades vamos a intentar separarla por los diferentes tipos de aplicaciones.
Aplicación de altura fija
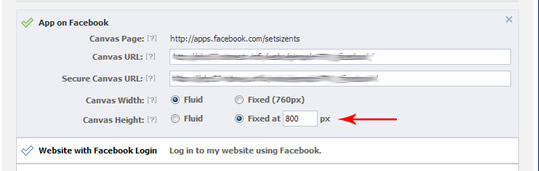
Para este caso y siempre que nuestra aplicación no este en una pestaña, podremos indicarlo a nuestra APP simplemente desde el panel de apps de Facebook Developer. En editar configuración de la APP, en Configuración Basica, vamos a la pestaña App on Facebook y ahí tendremos dos opciones que hacen referencia al ancho y a la altura de nuestra aplicación.
En este caso conocemos su altura fija, sólo tendremos que escribirla y guardarla en el campo Canvas Height / Fixed como lo podemos ver más claramente en la captura:

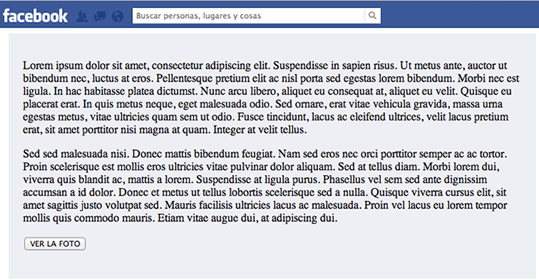
En este mismo caso podremos poner la altura como Fluid y Facebook se adaptará sólo. Esto sólo funcionará siempre y cuando la primera página tenga ya la altura fija. Si después en la navegación nuestra página es de menor o mayor altura se nos quedará el scroll o nuestro contenido cortado.
Aplicación de altura variable
En la mayoría de aplicaciones podemos tener una pequeña variación de alturas entre secciones de nuestra aplicación. También puede suceder que mostremos más o menos contenido según el usuario interactue con la aplicación.
Para que se vea correctamente deberemos marcar la opción anterior como Fluid y aplicar une pequeña función del SDK Javascript de Facebook, de manera que nuestro contenido no se cortará.
La función que se encarga de adaptar los tamaños de nuestra aplicación es FB.Canvas.setSize ():
FB.Canvas.setSize({ width: 640, height: 480 });
Como podemos ver deberá estar inicializado correctamente el objeto FB de facebook, así que nos hacemos una idea de que lo podremos llamar una vez iniciado (después de FB.init). Después obtenemos el tamaño del div contenedor principal de toda la aplicación que hemos creado (por ejemplo main):
function set_size() {
var _height = document.getElementById('main').offsetHeight;
var _width = document.getElementById('main').offsetWidth;
FB.Canvas.setSize({ height: _height+100, width: _width+100 });
}
Algunos ya estaréis pensando que esto es útil cuando carguemos la página de la aplicación que si nuestra aplicación crece sin cargar de nuevo la pagina no servirá… ¡Exacto! por ello podemos llamar a esta función siempre que necesitemos o introducirlo en setInterval para ir comprobando cada cierto tiempo que la aplicación ha crecido (normalmente corto para que no se note este efecto).
set_size();
setInterval("set_size()", 1000);
Aplicación de altura variable
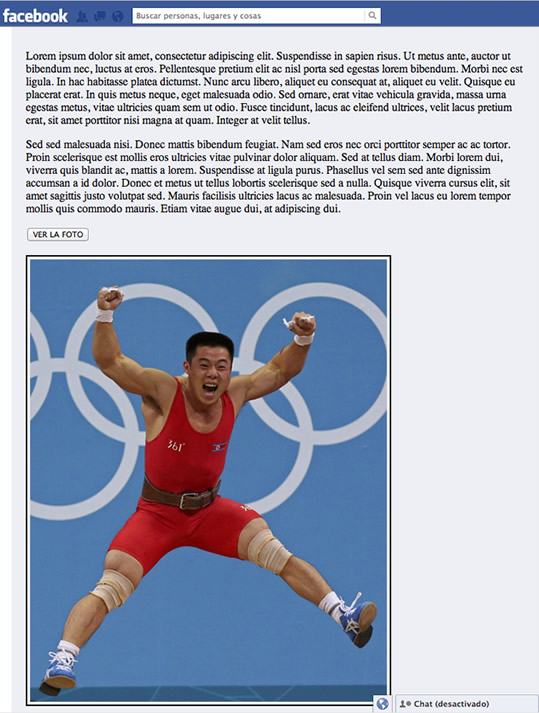
Podemos comprobarlo en la siguiente aplicación creada para la ocasión como ejemplo, dónde tenemos un botón que cargará una imagen y por lo tanto la altura de la aplicación crecerá. En este ejemplo lo hemos exagerado cargando por javascript contenido, pero esto es aplicable en el caso de vayamos navegando por dentro de la aplicación por sus diferentes secciones y tamaños.


Esta me la conocía 😉
Enhorabuena por tan buen curro con el blog!!!
Tenemos que ponernos las pilas en [Q] para daros competencia!!! XDD
Ahí ahí!!!! o unamos fuerzas jajajajaj
Inundemos la red de posts!!!!
un abrazo crack!!!
Excelente aportacion, necesitamos mas aportes como este y mas por que con los nuevos cambios de facebook de repente en mi punto de vista me pierdo un poco, gracias y saludos.