
En los ecommerce de moda y de calzado a la hora de seleccionar el producto que deseas comprar siempre hay un paso previo que es la selección de talla en su ficha. Aunque en general, en el ecommerce, puede ser aplicado a cualquier característica del producto.
En este post nos vamos a centrar en el proceso de seleccionar una talla y su usabilidad. En los pequeños detalles está la clave y nos gusta cuidarlos en el desarrollo de nuestros ecommerce.
Selector de tallas: ¿desplegable combobox o botones en forma de caja?
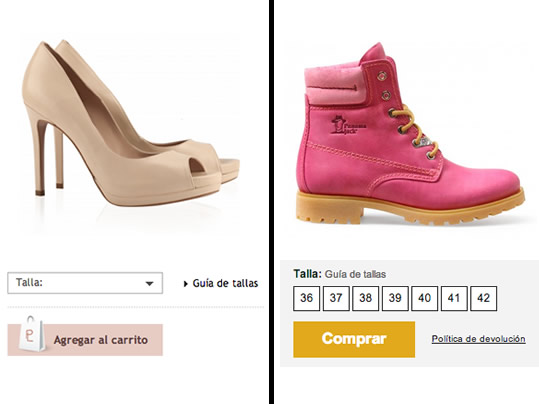
La primera decisión para la selección de talla en la ficha de producto es si utilizar un combobox tradicional o un listado de botones en forma de cajas con las tallas totalmente visible.

Desplegable de tallas. Combobox
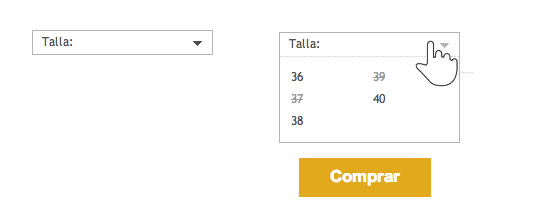
Con el combobox de selección de talla tradicional la web gana en limpieza visual y elegancia aunque a nivel de usabilidad necesitamos dos clicks para la selección de una talla: uno para abrir el combo y el segundo la selección.

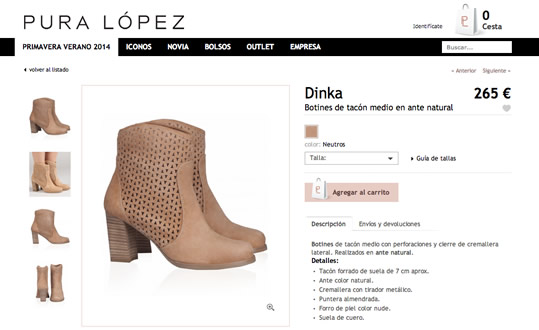
En nitsnets optamos por esta opción en el desarrollo del ecommerce de zapato de alta calidad para mujer PURA LOPEZ www.puralopez.com con unos desplegables muy limpios.
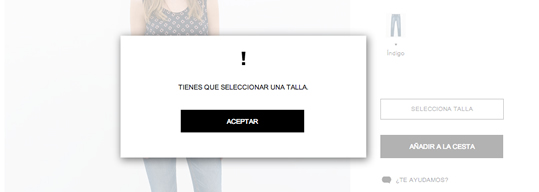
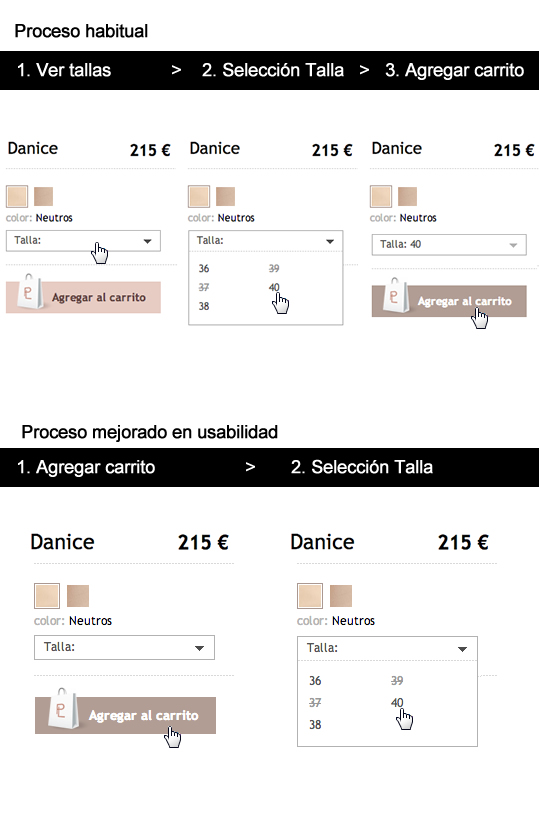
Normalmente en caso de apretar el botón de comprar sin seleccionar la talla, el sistema da una alerta o un popup indicando que no se ha seleccionado una talla.

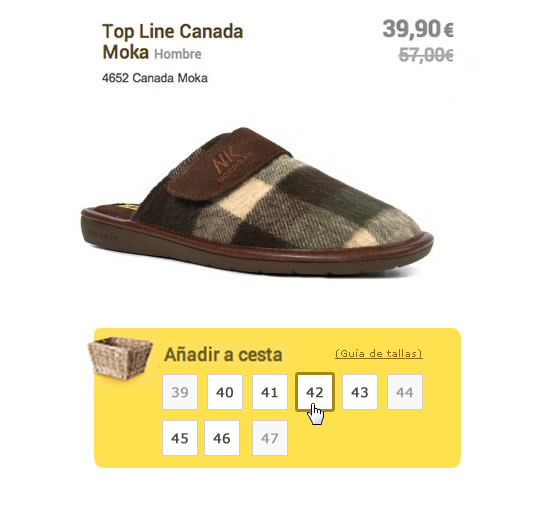
Para mejorar la usabilidad de estos combobox de selección de talla, a uno de nuestros directores de proyecto Josh Pina se le ocurrió que si al pinchar sobre el botón de comprar no has seleccionado la talla en vez de dar este típico error se abriera el desplegable de talla encima del propio botón de comprar; de forma que al seleccionar con el segundo click la talla el proceso de añadir a la cesta quedaría finalizado. Es decir, da igual clickear en talla y luego comprar que dar primero a comprar y después seleccionar la talla 🙂
¡Una idea genial!

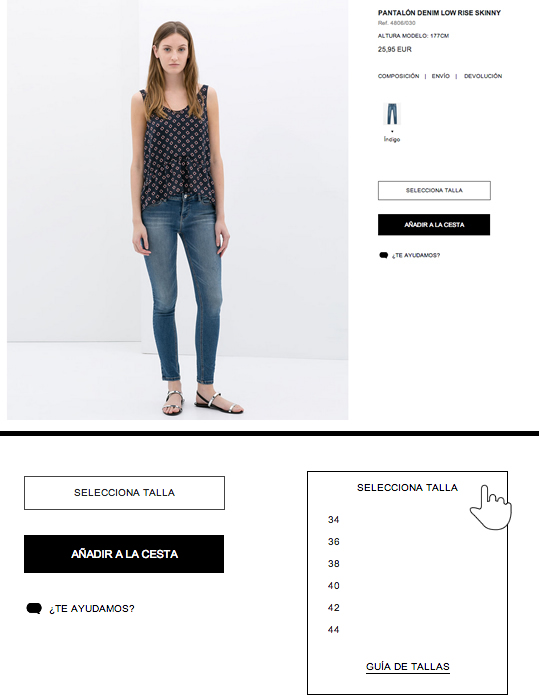
Estos desplegables son utilizados por el mismo www.zara.com con una interfaz de desplegables como botones que lo hace muy moderno.

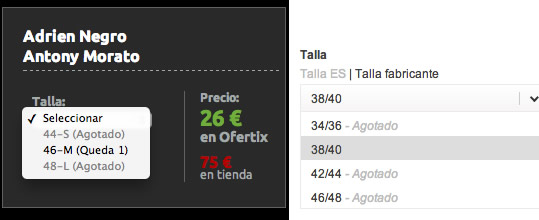
Otros ecommerce por ejemplo utilizan el propio desplegable para poder informar de si el producto esta agotado (como se ve también en PURA LOPEZ con el tachado de tallas) o incentivar la venta diciendo ¡sólo queda uno!

Eso sí, es fundamental también tener un enlace a la guía de tallas donde mantener informado al usuario de las dimensiones del producto para que sepa que le va a venir bien y para minimizar las devoluciones en el ecommerce. Como es fundamental poder solicitar tu talla o que te avisen cuando haya stock de una talla de la cual no quedan productos para el remarketing. Aunque esos son otros temas a comentar otro día 🙂
Botones en forma de caja
Con el listado de botones en forma de cajas con las tallas del producto conseguimos la selección de talla en un sólo click y aceleramos el proceso aunque perdemos limpieza visual. Al igual que en el desplegable se puede indicar que no hay productos de una talla por ejemplo sombreando el botón.
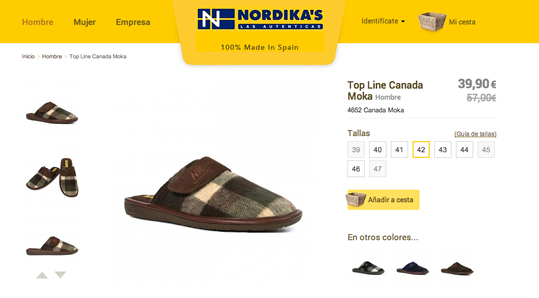
Esta es la opción elegida en muchos de los ecommerce que hemos desarrollado: PANAMA JACK, NORDIKA’s, MENBUR, etc…
Creemos que es la mejor opción sobretodo para tablets e iPADs y así lo desarrollamos en la aplicación nativa de iOS de Panama Jack

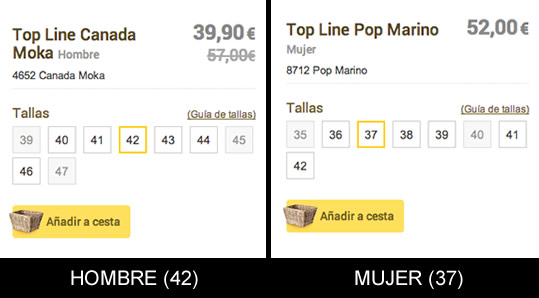
Para mejorar la usabilidad de estas cajas de tallas en producto de calzado pensamos en la mayoría de los usuarios. La talla de calzado más común entre los hombres es el 42 y entre las mujeres el 37. Así que una buena idea es preseleccionar dichas tallas por defecto al entrar en la ficha. Esto lo aplicamos en el ecommerce de zapatos de estar en casa de la prestigiosa marca NORDIKAS www.nordikas.com.

¿Y si hacemos desaparecer las tallas?
Una idea que nos ronda la cabeza desde hace meses es incluso hacer desaparecer las tallas. Es decir, sólo el botón de comprar.
Puede sonar extraño pero en nuestro afán de simplificar las interfaces ¿por qué no seleccionar la talla una vez vayas a comprar? Como en la vida misma!
Además detectaríamos intención de compra 🙂

O incluso, como apunta nuestro experto en contenidos y simplificación de procesos Yair Rodríguez, un sólo click, las tallas son el propio botón de añadir al carrito. Simple y de concepto, ¡genial!

El problema es que atacamos directamente con esto a las convenciones que hay establecidas y eso puede ser fatal en usabilidad. Si el usuario espera que se encuentre de una determinada manera en su modelo mental de lo que es una tienda online es muy probable que se encuentre desorientado o perdido si no localiza el desplegable o botón de tallas :S
¿Quién sabe? Quizás en breve nos atrevamos a poner esto en funcionamiento en nuestros ecommerce y mediante pruebas A/B veamos su rendimiento en ventas.
Tallas en los listados de productos
En los ecommerce las tallas también juegan un papel fundamental en el listado de productos. Se suelen aplicar filtros o buscadores para que se muestren sólo los productos de la talla que el cliente ha seleccionado.
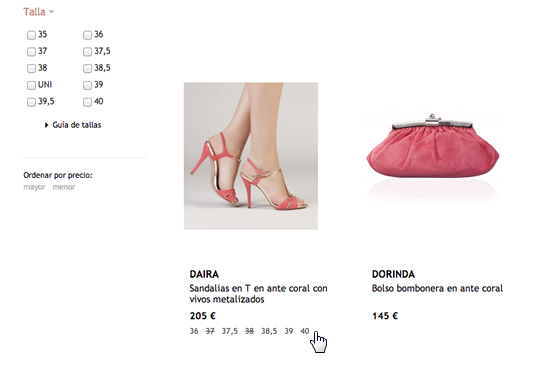
Otro detalle interesante es mostrar al cliente las tallas disponibles de cada producto en el propio listado, por ejemplo al hacer rollover. Esto propicia quizás una pérdida de tráfico en las fichas de producto (los usuarios al ver que no esta su talla en el producto ya no entran en la ficha) pero sin embargo maximiza la experiencia de usuario y satisfacción ayudándole a no perder el tiempo, con lo cual es altamente positivo 🙂

Para mejorar la usabilidad cuando un usuario filtra por una talla en concreto al pinchar sobre el producto en su ficha debería estar preseleccionada esa talla 🙂
Click to buy en el listado
Otra característica interesante para finalizar con las tallas en el ecommerce es la opción de poder comprar en el listado: click to buy. Si no hubiesen tallas sería tan sencillo como poner un botón de comprar pero en moda / calzado el proceso de selección de talla es inevitable.
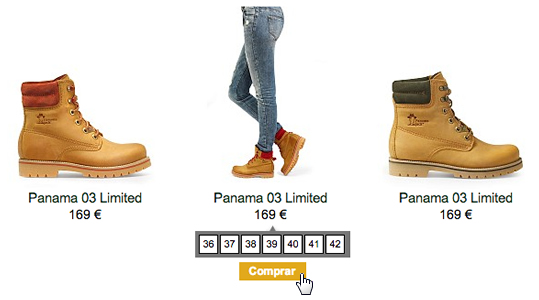
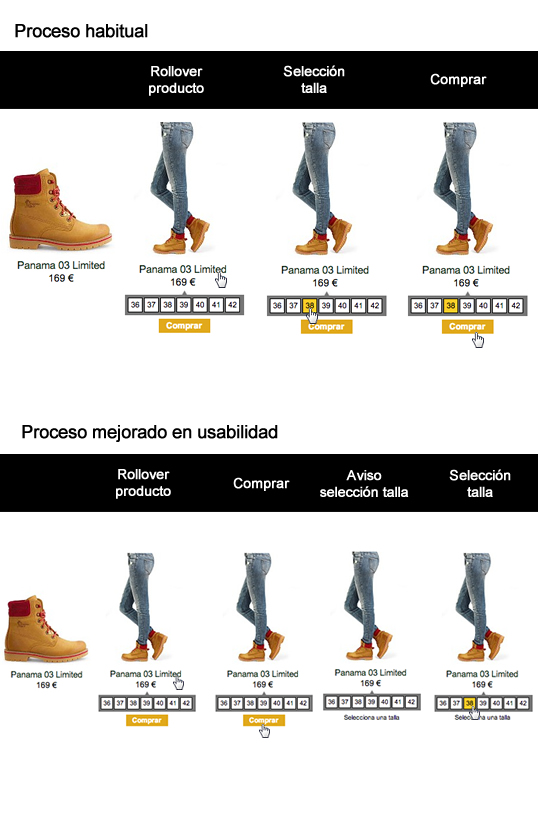
Esto lo implantamos hace unos meses en PANAMA JACK. En el propio listado al hacer rollover sobre las botas aparece un listado de tallas y el botón de comprar para poder hacer la compra directa.

El procedimiento normal sería: rollover sobre producto, selección de talla y apretar en el botón de comprar. Pero puede darse el caso de que un usuario pinche en el botón de comprar antes que la talla. Siguiendo con la idea de mejorar la usabilidad en ese caso el botón de comprar desaparece y te indica que debes seleccionar una talla, al pinchar sobre la talla se añade la bota directamente a la cesta de la compra evitando así que tengas que volver a pinchar en el botón de comprar 😉

Espero que os parezcan interesantes estos detalles que mejoran el ecommerce y hacen que tenga un mejor acabado 🙂