
Starling Framework es un port del framework Objective-C para desarrollo de videojuegos para iPhone/iPad Sparrow Framework, y esta evolución es un tanto curiosa ya que Sparrow estaba basado inicialmente en emular el display list de Flash pero utilizando la potencia de la aceleración gráfica por GPU. De hecho estas características de Starling, su intuitivo manejo para cualquier programador acostumbrado a la displaylist de Flash, y la posibilidad de acceso fácil a las GPU lo hacen ideal para generar cualquier tipo de APP para mobile, no tan sólo desarrollo de videojuegos.
Durante el taller de Desarrollo de Videojuegos del Subflash os presentamos una demo del framework que en este post vamos a comentar un poco más, así como a ofrecer el código fuente por si queréis comprobar vosotros mismos lo sencillo que es crear un mini juego que funcione en mobile a 60 FPS estables aprovechando la potencia de Starling.
Demo Minijuego
La demo que presentamos en el Subflash era realmente muy simple (y un ejemplo malísimo de gamification): simplemente el robot de Los Tiempos Cambian vuela por el espacio siguiendo al mouse y debe chocar para hacer explotar a todos sus enemigos… representados en este caso por escudos de HTML5 😉 No hay disparos ni contador de vidas ni puntuación ni nada, simplemente oleadas de enemigos cada vez más numerosas (hasta un límite) aunque en caso de apuro podemos recurrir a la doble bomba, que hace explotar a todos los enemigos de la oleada, al hacer un on release del multitouch.
Ejemplo en funcionamiento: Clickea dentro para comenzar la demo. Para testear el multitouch, mantén pulsado CTRL+Mayúsculas
Al igual que la demo de FlashPunk, es un proyecto de Flash Builder 4.6. Os recomiendo que os instaléis esta versión del programa (como mínimo) ya que viene preparada para trabajar directamente con Starling (y con Air 3.3) sin tener que añadir ningún SDK ni ninguna configuración adicional.
Tan sólo un detalle: cuidado con parámetro wmode ya que es muy probable que al compilar nuestra primer proyecto con Starling nos encontremos con el siguiente mensaje de error:

Al embeber un SWF compilado en el navegador, es necesario poner el parámetro wmode al valor «direct» para activar el rendering del Stage3D (en caso de ser un AIR, se debe especificar en el XML de configuración de la APP). Trabajando en Flash Builder, creo que lo más cómodo es editar el archivo index.template.html (que es el template que genera los html donde se embebe la peli al compilarla y testearla). Ojo porque seguramente tendremos que añadir este parámetro en varios sitios, dependiendo de cómo estemos embebiendo la peli:
- Dentro de la etiqueta <object>, ponemos la siguiente etiqueta: <param value=’direct’ name=’wmode’> (ojo por que puede ser que esta etiqueta y sus parámetros estén repetidos dos veces, cortesía del IE).
- Además dentro de la etiqueta <embed> , simplemente añadimos el atributo wmode=’direct’ a continuación de los demás atributos.
- En caso de estar utilizando SWFObject (y en caso contrario, a qué esperas) y embebiendo la peli de forma dinámica, hemos de añadir params.wmode=»direct»; donde están el resto de parámetros (allowscriptaccess, allowfullscreen, etc).
Debido a los timings ultra reducidos con los que trabajábamos de cara a la charla del Subflash quizás haya un par de cosas que no estén programadas de la manera más óptima… pero bastante impresionante es que en una tarde tuviésemos la demo funcionando, y además en browser y mobile! Starling es realmente potente 😉
Demo Mobile
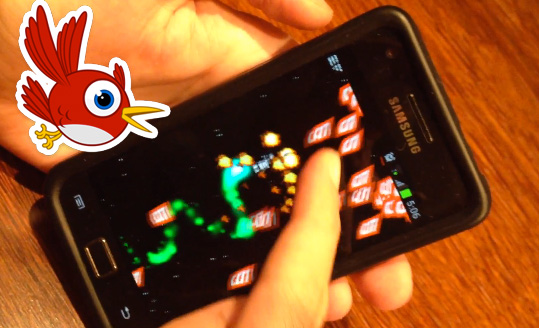
Podéis ver esta misma demo de Starling corriendo en mobile sin cambio apreciable en el rendimiento. Da igual los enemigos que aparecen en pantalla y las animaciones de explosión que yo le meta, la APP apenas baja de unos estables (y meritorios) 60 FPS. Nótese que grabamos y subimos este video a una hora indecente de la mañana como podréis ver en el reloj de mi móvil… si no lo habéis visto todavía no os perdáis a Elad pidiendo la doble bomba! 😛
Vamos a ver alguna de las principales características de Starling que comentamos durante el taller del Subflash:
Display List propia
Una de las primeras cosas a las que hay que acostumbrarse al utilizar Starling, y una posible fuente de errores muy tontos, es el display list alternativo que utiliza.
//nos aseguramos de importar //display list y eventos propios //de Starling import starling.display.MovieClip; import starling.display.Sprite; import starling.events.Event; import starling.events.TouchEvent;
Blitting y Texture Atlas
Ya vimos en la demo de FlashPunk que es conveniente (obligatorio más bien) evitar animaciones mediante MovieClips puesto que consumen muchos recursos, y ahí es donde entra la técnica de Blitting. Además, Starling nos permite dar una vuelta de tuerca más al utilizar Texture Atlas. El objetivo es empaquetar todas las animaciones requeridas por nuestro videojuego en un sólo PNG transparente para evitar tener que estar mandando imágenes a la GPU (el cuello de botella) durante la ejecución del juego.
Por ejemplo, os presentamos a continuación el Spritesheet utilizado en la demo, con las animaciones del enemigo (animadas por mí en Flash) y las explosiones (que conseguí googleando «spritesheet explosion»- niños no hagan esto en casa!) y creada con Texturepacker
![]()
Juegos más complicados (más simples que esta demo nuestra difícil :P) requerirán obviamente muchas más animaciones y Spritesheets mucho más grandes y detalladas. Puesto que todas las animaciones se encuentran «al remontón» (por decirlo de manera coloquial), cada Texture Atlas se compone de un Spritesheet que lleva asociado un XML Atlas donde se encuentran las animaciones indexadas de forma que el motor sepa cómo reproducirlas. Las animaciones se identifican mediante un nombre que se le da a la hora de crear el Spritesheet. Es necesario por tanto embeber tanto el Spritesheet como el XML Atlas y asociarlos para crear un Texture Atlas:
[Embed(source="assets/spritesheet.xml", mimeType="application/octet-stream")]
private var AtlasXml:Class;
[Embed(source="assets/spritesheet.png")]
private var AtlasTexture:Class;
var texture:Texture = Texture.fromBitmap(new AtlasTexture());
var xml:XML = XML(new AtlasXml());
atlas = new TextureAtlas(texture,xml);
//nuestro enemigo va a reproducir la animación
//identificada como "html5" a 24 fps
enemies[i]= new MovieClip(atlas.getTextures("html5"),24);
Eventos Touch
Al estar totalmente orientado a generar contenido para mobile, en Starling no hay MouseEvents. Tan sólo existe un TouchEvent y los MouseEvents se consideran de este tipo. El equivalente de los diferentes MouseEvents: click, mousedown, mouseup se consigue mendiante las llamadas TouchPhases : TouchPhase.BEGAN, TouchPhase.HOVER, TouchPhase.ENDED
private function touch_handler(e:TouchEvent):void
{
//evento Multitouch, se almacena en vector
var touch:Vector.<Touch> = e.getTouches(stage);
//touch location
var pos:Point = touch[0].getLocation(stage);
if(touch[0].phase == TouchPhase.BEGAN)
{
//on press / mouse down
//do stuff
}
if(touch[0].phase == TouchPhase.HOVER)
{
//on hold / mouse over
//do stuff
}
if(touch[0].phase == TouchPhase.ENDED)
{
//on release / mouse up
//do stuff
}
}
Para aprender más
Creo que unos de los mejores tutoriales para empezar a utilizar Starling son los videos de mi formador favorito, Lee Brimelow de gotoAndLearn (página que espero ya conozcáis todos). Una vez tengamos un poquito de experiencia con el framework, no puedo dejar de recomendar el completísimo e-book gratuito Introducing Starling publicado por O’Reilly y escrito por nada menos que el gran Thibault Imbert. Muy completo e interesante, aunque algo denso como para servir de toma de contacto (en mi modesta opinión).
En la propia web del framework tienen una sección de ayuda para principiantes muy interesante, y por supuesto la sección de foros de Starling es una fuente impagable de información y ayuda.