
Una de las mejores características de Sublime Text 2 es la posibilidad de añadir muy fácilmente funcionalidades gracias a los numerosos plugins creados por la comunidad. Para recibir un montón de tips de utilización de Sublime y conocer un genial compendio de plugins excelentes para desarrollo web no puedo recomendar suficientemente este curso gratuito en Tuts+: Perfect Workflow in Sublime Text 2.
Cuidado porque a pesar de estar publicado en la segunda mitad de 2012, ya está un poco outdated en algunos puntos y la información de ciertos plugins de Sublime no es del todo exacta o es incompleta debido a que se han producido bastantes cambios y mejoras desde entonces. Éste es el caso con el plugin de Gist, que vamos a comentar en este post y tiene algunas opciones muy interesantes que no existían cuando se grabó este screencast.
Snippets de Código en la nube gracias a Gist
Siguiendo con la temática de nuestro post sobre Snippets de código en Sublime, vamos a comentar otra opción muy interesante que es la posibilidad que nos da Sublime de poder insertar Snippets desde Gist de Github gracias al genial Plugin de Gist para Sublime. Si tenemos una cuenta de Github automáticamente también tenemos acceso a una cuenta de Gist donde podemos almacenar y compartir Snippets. Al igual que muchos otros plugins y complementos, podemos instalar el plugin de Gist fácilmente en Sublime Text mediante Package Control.
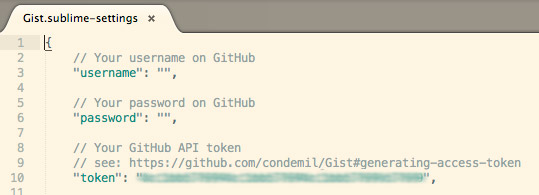
Después de instalar el plugin, hemos de asociarlo a nuestra cuenta de Github (que es la misma que nos da acceso a Gist). Para ello, accedemos a la configuración del plugin (Preferences -> Package Settings -> Gist) y en el archivo de configuración del plugin (en formato JSON, al igual que todos los archivos de configuración de Sublime) tenemos la opción de especificar nuestro username + password o utilizar nuestro Github API token:

Una vez el plugin está configurado, tendremos como siempre en Sublime dos maneras para utilizarlo:

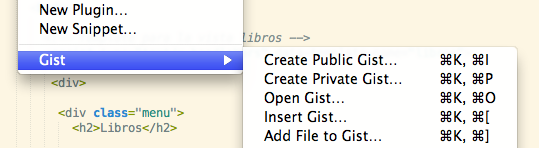
Abrimos el menú de Herramientas / Tools y la última opción será Gist, donde podremos además de insertar Gists de nuestra cuenta crear nuevos o modificar ya existentes.

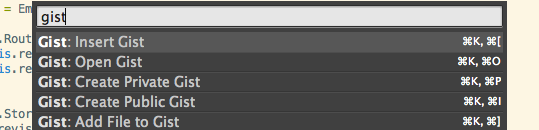
Mediante la Paleta de Sublime no tenemos más que teclear «gist» y aparecerán las opciones de este plugin.
En ambos casos, al seleccionar Insert Gist nos encontraremos con un desplegable que muestra todos los Snippets que tengo guardados en mi cuenta de Gist, y al seleccionar uno de ellos se instalará en la posición actual del cursor.
Filtrando nuestros Snippets de Gist
Sin embargo, Gist muchas veces lo utilizamos para compartir de forma rápida un fragmento de código a través de internet, o quizás para insertarlo en nuestro blog. El caso es que no todos nuestros snippets de Gist los querremos reutilizar de forma regular cuando estemos programando. Por suerte, el plugin nos permite configurar en las preferencias dos opciones para filtrar los Snippets de mi cuenta de Gist que aparecerán en Sublime:
- Utilizando un prefijo que colocaremos delante de la descripción (no el nombre) del Snippet. Esta posibilidad está bien, pero a mí me gusta (tal y como se recomienda en el curso de Tuts+) utilizar prefijos para denotar el lenguaje de programación en el que está escrito el Snippet y así encontrar más facilmente el que buscamos a la hora de insertarlo en Sublime.
- Mejor aún, podemos filtrar mediante una etiqueta o tag. El sistema de tags de Gist es tan simple como intuitivo y efectivo: cualquier palabra en la descripción que comience por el caracter «#» se considerará una etiqueta y podremos utilizarla para filtrar nuestros Snippets.
- El plugin también nos da la opción de mostrar sólo aquellos Snippets marcados como «favoritos» (starred) opción que vemos menos interesante que las dos anteriores.
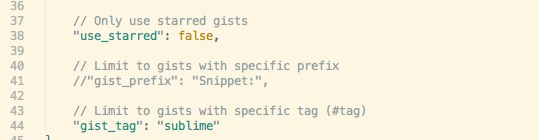
Así por ejemplo, en mis snippets cualquiera con la etiqueta #sublime será el que podré insertar directamente desde el editor gracias al plugin. La genialidad de esto es que así podremos seguir utilizando Gist para compartir nuestros snippets de código a traves de Internet como siempre, y tan sólo los que etiquetemos para Sublime aparecerán en la lista dropdown de Sublime para ser insertados. Para esto, accederemos a la configuración del plugin (Preferences -> Package Settings -> Gist) y las últimas tres opciones de configuración serán «use_starred», «gst_prefix y «gist_tag», como siempre en formato JSON.

Configuración del plugin para que filtre por la etiqueta #sublime, sin especificar prefijo

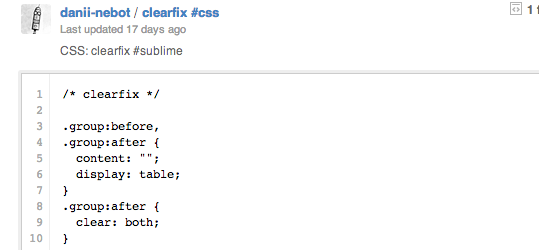
Ejemplo de un Snippet en Gist con prefijo para denotar el lenguaje (CSS) y etiqueta #sublime para que el filtrado del plugin lo incluya
Además de poder acceder a nuestros propios Snippets, no olvidemos la parte social de Gist: cualquier Snippet que descubramos en Gist (ya sea por que nos topemos con él por casualidad en otro site, curioseando en la cuenta de algún desarrollador conocido o famosete o en la fantástica sección de discover Gists) y que nos interese, podemos forkearlo y tan solo editando su descripción y añadiendo el prefijo o la etiqueta filtro, ya lo tendremos listo para ser insertado en Sublime sin necesidad de abrir navegador, ir a Gist, copiar/pegar, etc etc cada vez que queramos utilizarlo 😉