
Vamos a empezar este post evangelizando un poco y recomendando fervientemente que si alguien no ha probado todavía Sublime Text 2 como editor de código, que se lance ya mismo. Es una auténtica maravilla lo potente, versátil y rápido que puede llegar a ser cuando lo empezamos a dominar, y lo mucho que puede acelerar nuestro workflow.
¿Qué es un Snippet de código? Según la definición de la Wikipedia:
“Un Spnippet es un término utilizado en programación para designar una pequeña región de código fuente, código máquina o texto plano reutilizable. Normalmente, son unidades operativas formalmente definidas que serán incorporadas en módulos programables más grandes.”
Hemos resaltado las que consideramos partes claves de la definición, creemos que se puede resumir en que un Snippet es cualquier fragmento de código que reutilizaremos una y otra vez dentro de uno o varios proyectos.
Puesto que a ningún programador le gusta teclear una y otra vez lo mismo, es lógico que una de las features más importantes de un buen editor de código sea una buena gestión de Snippets que vaya más allá del típico autocompletar de los nombres de las funciones y palabras reservadas del lenguaje.
Por supuesto, Sublime Text, que marca un listón de excelencia para los editores de código, nos permite:
- Insertar Snippets ya existentes en nuestro código;
- Importar Snippets ya creados por otros usuarios de Sublime como si de plugins se tratase;
- Definir nuestros propios Snippets personalizados a nuestro gusto
Insertando Snippets ya existentes
Sublime Text viene con algunos Snippets de uso común preinstalados. Para insertar un Snippet ya existente tenemos dos opciones:
- Hacer click en Herramientas/Tools y luego en Snippets o
- Sacamos la paleta (Shift + Command + P en Mac, en windows supongo que será Shift + Ctrl + P) y escribimos snippet para filtrar las demás opciones
En ambos casos nos aparecerán todos los snippets que tenemos asociados al lenguaje de programación en el que estamos trabajando. Si no hemos añadido ninguno importado ni propio (ver siguientes secciones) estos serán los snippets preinstalados de Sublime, que suelen ser bastante útiles… pero puede no ser suficiente!
Importando Snippets mediante Package Control
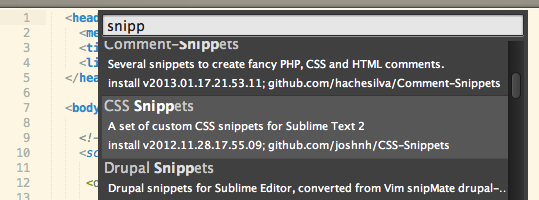
Por supuesto cualquier persona que trabaje con, por ejemplo, jQuery va a necesitar aproximadamente los mismos Snippets. Por eso siempre es conveniente antes de crearnos nuestros propios Snippets para un lenguaje o herramienta el comprobar si ya existe un package de Snippets creado específicamente para esta herramienta. Para esto, podemos utilizar Package Control (un plugin de Sublime que es totalmente un MUST HAVE) -> Instalar Package y buscarlos por nombre:

Instalando Snippets creados por otros usuarios desde Package Control
Creando nuestros snippets
Para crear un nuevo snippet, abrimos el menú de Herramientas/Tools y una de las últimas opción será la de crear un nuevo snippet. Un archivo Snippet de Sublime Text es un XML con diferentes nodos que son los que necesita Sublime para interpretar qué es lo que queremos hacer con ese snippet exactamente. A la hora de guardarlos tendremos que usar la extensión .sublime-snippet para que después Sublime los reconozca.
Si creamos muchos snippets es importante que los tengamos organizados, así que es interesante meter todos los snippets de un mismo lenguaje de programación en una misma carpeta. Si además a esa carpeta le llamamos con el mismo nombre que utiliza Sublime para identificar ese lenguaje, por ejemplo JavaScript, PHP o HTML, tendremos la ventaja añadida de que sin necesidad de especificar el scope del snippet quedará ya asociado automáticamente a dicho lenguaje.. Para abrir y editar nuestros snippets posteriormente, por defecto se guardarán en la carpeta Packages / User.
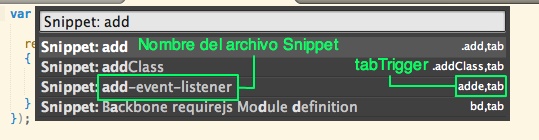
Al definir nuestro snippet, el nodo tabTrigger es la «palabra de activación» que escribiremos y al presionar la tecla TAB se expandirá en nuestro snippet. Un detalle adicional: en el menu flotante de añadir snippet, además del tabTrigger se muestra en nombre del archivo donde hemos guardado el snippet, así que es interesante utilizar nombres concisos y sobre todo informativos de qué es lo que este snippet hace exactamente.

Insertando Snippet desde la paleta de Sublime se aprecia la importancia del nombre de archivo y el tabTrigger
Programando snippets
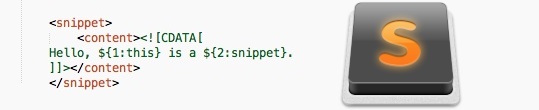
En el nodo content del XML meteremos el código del snippet en sí, utilizando la sintaxis de textmate para crearlo. Podemos definir stopPoints con el símbolo $:
$1, ${2:valor por defecto}, $3
y el orden relativo entre los índices que les asignemos a las stopPoints será el orden en el que el cursor se moverá de una zona a otra al pulsar la tecla tabulador. Lo bueno de los valores por defecto es que cuando nos movemos sobre ese stopPoint, se selecciona el valor por defecto entero, de forma que al pulsar cualquier tecla para seguir programando se sustituye automáticamente. Por ejemplo, este es el Snippet que utilizamos para crear una función Event Listener en ActionScript 3:
<snippet>
<content><![CDATA[
private function on${1:Click}(e:${2:Event}):void
{
$3
}
]]></content>
<tabTrigger>eventl</tabTrigger>
</snippet>
Si mientras que estamos programando en AS3 tecleamos «eventl» y después pulsamos TAB, el Snippet anterior se insertará en nuestro código. A continuación, el cursor se colocará en el primer stop point, y cada vez que pulse TAB se moverá al siguiente. El código que se insertará será:
private function onClick(e:Event):void
{
}
Y el cursor estará inicialmente seleccionando la palabra Click de manera que si yo tecleo cualquier cosa la sobreescribiré automáticamente, al pulsar la tecla TAB el cursor saltará a Event otra vez seleccionada para ser sobreescrita, y por último con el siguiente TAB saltará al cuerpo de la función, respetando la indentación.
La clave para mejorar y acelerar nuestro workflow gracias a los snippets es ser persistentes y forzarnos a utilizarlos de forma constante. ¡Esperemos que este post os ayude!
Buen articulo , me han interesado varias cosas del articulo y pedazo diseñoe web. Gracias
Gracias por el articulo estoy trabajando con sublime y me ha servido de ayuda.
Tengo una duda con los snippets si los organizamos por carpetas has comentado lo de los scope que seria esta parte del codgo a cambiar para las carpetas:
<!– source.python –>
Gracias
Buenas Samuel, y gracias por los comentarios.
La parte en donde definimos el scope del snippet (es decir, para qué lenguaje de programación este snippet va a estar activo) la podemos omitir si guardamos el archivo de dicho snippet en una carpeta que se llame igual que el identificador de dicho lenguaje en Sublime (por ejemplo, Python o JavaScript).
En caso de no tener nuestro archivo de snippet en una carpeta que se llame así, necesitaremos descomentar y asignar el valor adecuado a la siguiente linea opcional que nos proporcionan por defecto al crear un snippet:
< – – <scope>source.python</scope> – – >
!Espero que ahora esté más claro!
ok perfecto ya se como hacerlo y dejarlo perfecto Gracias Un Saludo
Buenos días.
Al crear un snippets nuevo, este.
<!–
<![CDATA[
ejemplo1
]]>
bts:1
text.html
–>
Lo guardo, en la carpera correspondiente, y al utilizarlo no me aparece, ni con la abreviatura y tab ni buscandolo desde tools>snippets. ütilizo mac tiene eso algo que ver?
Quería hacerte una pregunta. Estoy creando un snippet con html, css y javascript para que funciones en scope html pero no me funciona. Si quito el código de javascript sí, sabes si hay algún tipo de incompatibilidad entre código de javascript con los snippet?? o por qué podría pasar?
Utilizo sublime 2 en windows.
El código es el que pongo a continuación:
<![CDATA[
if (typeof(mirai_be_params) == «undefined» || !mirai_be_params) {
mirai_be_params={};
}
mirai_be_params.idhotel=100169545;
mirai_be_params.lang=»es»;
mirai_be_params.hsri=»02040″;
mirai_be_params.doctype=»xhtml»;
mirai_be_params.datepicker_months_number=3;
mjQuery = $.noConflict(); /*añadir (true) si hay conflicto con un slider*/
bookingEntrance.loadBookingEntrance();
/*jQuery(‘#mirai_be5’).html(‘Promo:’);*/
]]>
motor
text.html
Me acabo de dar cuenta que quita todas las etiquetas al postearlo. Cualquier cosa te lo podría pasar por email. Muchas gracias.
Excelente artículo, me fue de mucha utilidad.