
El framework Starling, que ya presentamos en el post de nuestra charla durante el Subflash 2012 es prácticamente un estándar ya a la hora de programar juegos y aplicaciones en ActionScript 3 para plataformas mobile. En este post voy a comentar algunos recursos que he ido recopilando estos últimos meses y que pueden ser muy útiles sobretodo a la hora de dar los primeros pasos en el uso de este framework.
Extensiones del Framework Starling
Una de las características más interesantes del Framework Starling es que es facilmente extensible, lo que hace que sea muy sencillo de combinar con otras herramientas. Recomiendo echarle de forma periódica un ojo a la página de extensiones de Starling ya que la comunidad de este framework es realmente activa y continuamente surgen novedades.
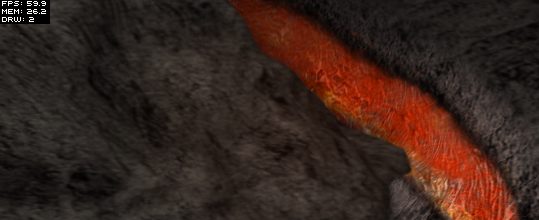
Un par de extensiones muy útiles que me gustaría destacar son la DrawingAPI , que reproduce la API gráfica de Flash (lineTo, moveTo, beginFill, etc) pero por supuesto acelerada via GPU gracias a Starling. La demo (el río de lava a 60 FPS) es realmente espectacular!
Y por supuesto la indispensable ParticleSystem Extension y el editor de partículas online con el que podemos «jugar» ajustando los controles hasta conseguir el efecto deseado para después incluir el emisor de partículas en nuestro juego de forma realmente sencilla.
En un tema relacionado con éste, me encantó este generador de explosiones opensource estilo Metal Slug, ideal para juegos con ese toque retro sprite en los cuales un emisor de partículas quedaría fuera de lugar.
Video Tutoriales Gratuitos
Creo que el site del gran Lee Brimelow no necesita ningún tipo de introducción. En él podemos encontrar una serie de video tutoriales sobre Starling cubriendo tópicos diferentes, desde una introducción al framework prácticamente desde 0, pasando por algunas de las extensiones que hemos comentado como emisores de partículas, integración con física (Nape), y algunas más especificas sobre herramientas o extensiones al framework que comentaremos más adelante. Indispensable.
Esta serie de Hemanth Sharma en YouTube consiste de 11 episodios completísimos que abarcan casi todos los temas a los que nos enfrentaremos a la hora de desarrollar un videojuego. Es realmente didáctico ya que los tutoriales se basan en el proceso real del desarrollo del videojuego Hungry Hero, un juego bastante pulido y de nivel profesional que está publicado como opensource y que dista mucho de los típicos ejemplos Hola Mundo que nos solemos encontrar. En la web del autor podemos encontrar además de esta serie otros muy buenos videotutoriales relacionados con el desarrollo en Flash y ActionScript3 en general.
Resolución de Problemas
Los foros oficiales son totalmente recomendables ya que además de ser muy activos (lo cual es un lujo) en ellos podemos encontrar ayuda y consejo de auténticos gurús, incluído el propio Daniel Sperl, creador del framework.
Preguntas sobre el Framework Starling en Stackoverflow
Stackoverflow se ha convertido casi ya en el estándar de los Q&A sobre programación. En este site las preguntas sobre Starling utilizan el tag starling-framework y merece la pena seguirlo de cerca ya que surgen preguntas y discusiones sobre metodología muy interesantes.
Interfaz Gráfica: Feathers
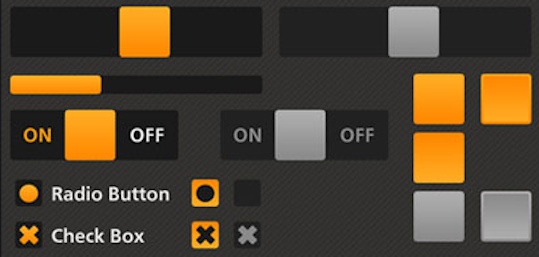
Todo juego que se precie necesita una buena Interfaz de Usuario y con Feathers (antes conocido como FoxHole) en Starling tenemos a nuestra disposición un framewok de componentes UI realmente potente. En palabras de su autor, Feathers ofrece:
Además, Feathers puede presumir de tener un video tutorial Introducción a Feathers en gotoAndLearn. Un recurso adicional muy útil para Feathers son estas skin templates en formato Adobe Ilustrator para customizar nuestra GUI en Feathers de forma sencilla.
DragonBones
DragonBones es una herramienta espectacular para trabajar mediante Skeletal Animation con el Framework Starling que incluye una API open source y un panel de diseño como extensión para Flash Pro. Las demos tienen una pinta increíble (atentos al benchmark de performance) y poco más puedo decir aparte de que estoy deseando «meterle mano». ¡Creo que dentro de poco en este blog hablaremos más sobre DragonBones! 😉
CitrusEngine
Citrus Engine es un Engine o Framework de alto nivel para desarrollo de videojuegos en 2D (o 3D con Away3D pero eso, amigos, es otra historia) acelerados por GPU. Recomiendo estos dos recursos como toma inicial de contacto, primero un paso a paso de programar una demo extremadamente simple, pero totalmente funcional videojuego de plataformas en gotoAndLearn y otro muy similar en este tutorial en la propia web del framework:Getting started with Starling, Citrus Engine and Box2d.. Al igual que con DragonBones, confío que en breve le dedicaremos algún que otro post a Citrus Engine en este blog porque tiene muy, muy buena pinta.






Elad tu que sabes 🙂 Podríais desarrollar aplicaciones como estas , isn’t it?
http://www.trisocial.com/
Que tanta diferencia hay en desarrollar con frameworks en lua y estos con action Script?? con que seria mejor empezar?