El framework Starling, que ya presentamos en el post de nuestra charla durante el Subflash 2012 es prácticamente un estándar ya a la hora de programar juegos y aplicaciones en ActionScript 3 para plataformas mobile. En este post voy a comentar algunos recursos que he ido recopilando estos últimos meses y que pueden ser muy útiles sobretodo a la hora de dar los primeros pasos en el uso de este framework.
Archivos noviembre, 2012
Recursos y Tutoriales para Videojuegos con Starling
viernes 23 de noviembre de 2012. a las 13:35Adaptar la altura en las aplicaciones Facebook. Resize en Facebook
martes 20 de noviembre de 2012. a las 11:24Cuando hacemos una APP de Facebook a veces nos encontramos con el problema de que nuestra aplicación aparece cortada sin acabar de mostrar todo su contenido ya que su altura es mayor a la del iframe que lo contiene en Facebook.
Mediante este tip conseguiremos adaptar la altura de las aplicaciones de Facebook al tamaño de nuestro canvas tanto sea con una altura fija o una altura variable.
Tip: Limpiar caché de una URL compartida en Facebook
viernes 16 de noviembre de 2012. a las 11:27Cuando alguien comparte una página web en Facebook ya sea en su muro o en el de un amigo, Facebook coge el título, descripción e imagen que ilustra el enlace y lo muestra, tal y como vimos en el anterior post sobre compartir URLs en Facebook.
Sin embargo, puede ser que haya un error o una posterior modificación de la información de ese enlace: modificación de los tags, cambio de imágen… Entonces pese a actualizar la información en tu página web ves que en el compartir de Facebook no se ven reflejados los cambios. Esto se debe a que Facebook tiene un sistema de caché de páginas internos.
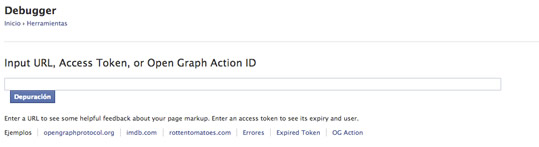
Para limpiar la caché de una URL o página web en Facebook podemos utilizar la herramienta Debugger de Facebook
Compartir URLs en Facebook
miércoles 14 de noviembre de 2012. a las 11:52Compartir una página web en Facebook es muy sencillo, tan sólo hay que llamar a la URL de share en el enlace mediante http://www.facebook.com/sharer.php?u=URL_PAGINA
o incluso mediante los Social plugins con Send Button
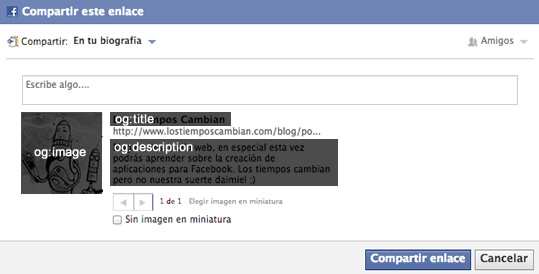
Lo interesante es que en la URL compartida en Facebook salga con el titulo, la descripción y la imagen personalizadas que queramos.
Tips matemáticos de geometría para programación de videojuegos
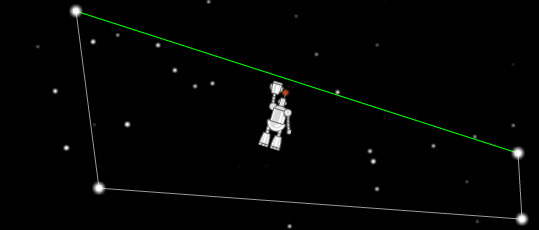
jueves 8 de noviembre de 2012. a las 11:58A la hora de programar un videojuego (o muchos proyectos de corte más visual/interactivo) es casi imposible que no necesitemos echar mano de ciertas fórmulas matemáticas (más concretamente geométricas) para comparar las posiciones relativas de nuestros elementos gráficos en la pantalla. La geometría en dos dimensiones es relativamente sencilla pero aún así en este post presento un ejemplo que sin ser muy complicado echa mano de una serie de fórmulas que quizás no recordemos de memoria (sobre todo la última).
Crea tus maquetas web con Lorem ipsum y Placeholders
martes 6 de noviembre de 2012. a las 11:52En muchas ocasiones cuando diseñamos un website o aplicación web carecemos de los contenidos finales que tiene que aportar el cliente y normalmente suelen llegar siempre a última hora. Por esta razón a la hora de montar la maqueta del diseño gráfico necesitamos textos e imágenes que nos sirvan momentáneamente para ilustrar nuestro diseño. Incluso nos servirán en nuestras maquetas HTML/CSS.
Para evitar desagradables accidentes (y de estos alguna historieta graciosa os podemos contar aquí en nitsnets) se suelen utilizar textos que no significan nada (lorem ipsum) e imágenes de stock (placeholders). Además evita que en la presentación del diseño el cliente se distraiga leyendo textos falsos, haciendo correcciones absurdas o fijándose en el tono de color de una imágenes que después no se utilizará 😛